SEO是由英文Search Engine Optimization縮寫而來, 中文意譯為“搜索引擎優化”!SEO是指通過對網站進行站內優化、網站結構調整、網站內容建設、網站代碼優化等)和站外優化,從而提高網站的關鍵詞排名以及公司產品的曝光度。 簡單的說就是,把產品做好,搜索引擎就會介紹客戶來。

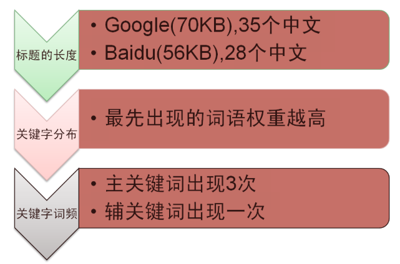
<mark>title</mark>具有不可替代性,是我們的內頁第一個重要標簽,是搜索引擎了解網頁的入口,和對網頁主題歸屬的最佳判斷點。

建議:
首頁標題:網站名(產品名)- 網站的介紹
例如:
京東(JD.COM)-綜合網購首選-正品低價、品質保障、配送及時、輕松購物!
小米商城 - 小米5s、紅米Note 4、小米MIX、小米筆記本官方網站
<mark>Description </mark>:很多搜索引擎,仍然大量采用網頁的meta標簽中描述部分作為搜索結果的內容摘要。 就是簡要說明我們網站的主要做什么的。 我們提倡,Description作為網站的總體業務和主題概括,多采用“我們是…”“我們提供…”“×××網作為…”“電話:010…”之類語句。
京東網:
```html
<meta name="description" content="京東JD.COM-專業的綜合網上購物商城,銷售家電、數碼通訊、電腦、家居百貨、服裝服飾、母嬰、圖書、食品等數萬個品牌優質商品.便捷、誠信的服務,為您提供愉悅的網上購物體驗!" />
```
<mark>Keywords </mark>:是頁面關鍵詞,是搜索引擎關注點之一。Keywords應該限制在6~8個關鍵詞左右,電商類網站可以多些。
京東網:
```html
<meta name="Keywords" content="網上購物,網上商城,手機,筆記本,電腦,MP3,CD,VCD,DV,相機,數碼,配件,手表,存儲卡,京東" />
```
小米網:
```html
<meta name="keywords" content="小米,小米6,紅米Note4,小米MIX,小米商城" />
```
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
