塊級格式化上下文(Block formatting context,BFC)。BFC就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。包括浮動,和外邊距合并等等,因此,有了這個特性,我們布局的時候就不會出現意外情況了。
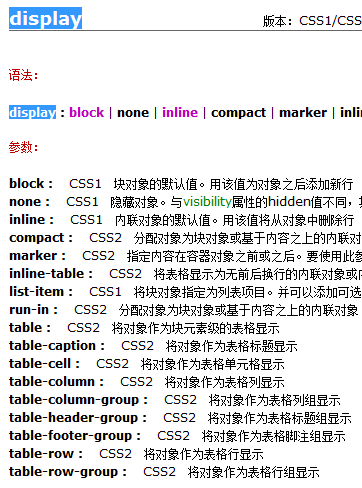
我們前面講過元素的顯示模式 display。分為 塊級元素、行內元素 、行內塊元素 ,其實,它還有很多其他顯示模式:

[TOC]
# 1. 產生BFC的條件
不是所有的元素都能產生BFC,w3c 規范:當一個元素的display 屬性默認為 block,list-item,table 的元素就是BFC元素。這三個都是用來布局最為合理的元素,因為他們就是用來可視化布局。它們具有如下屬性:

但是,它們還需要如下配合才能觸發它們的BFC元素特性:
```css
float屬性不為none
position為absolute或fixed
display為inline-block, 或table-cell, 或table-caption, 或flex, 或inline-flex
overflow不為visible。
```
<br/>
# 2. BFC元素特性
* 在BFC中,盒子從頂端開始垂直地一個接一個地排列。
* 盒子垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰盒子的margin會發生重疊。
* 在BFC中,每一個盒子的左外邊緣(margin-left)會觸碰到容器的左邊框(border-left)(對于從右到左的格式來說,則觸碰到右邊緣)。
* BFC的區域不會與浮動盒子產生交集,而是緊貼浮動邊緣。
* 計算BFC的高度時,自然也會檢測浮動或者定位的盒子高度。
* 它是一個獨立的渲染區域,只有Block-level box(塊級盒子)參與, 它規定了內部的Block-level Box如何布局,并且與這個區域外部毫不相干。
白話文: 孩子在家里愿意怎么折騰都行,但是出了家門口,你就的乖乖的,不能影響外面的任何人。
<br/>
# 3. BFC的主要用途
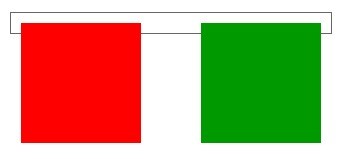
**(1)清除元素內部浮動**
只要把父元素設為BFC就可以清理子元素的浮動,最常見的用法就是在父元素上設置`overflow: hidden`樣式,對于IE6加上`zoom:1`就可以了。因為:計算BFC的高度時,自然也會檢測浮動或者定位的盒子高度。

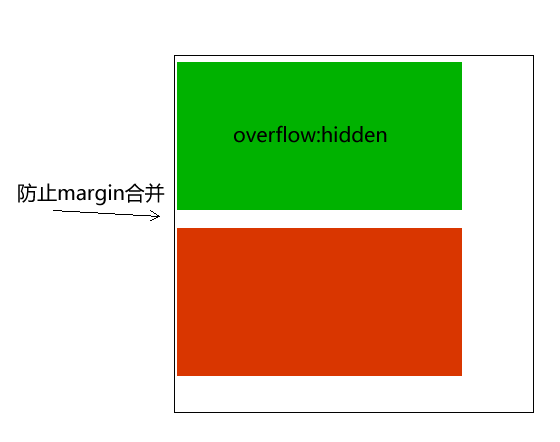
**(2) 解決外邊距合并問題**
因為:盒子垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰盒子的margin會發生重疊。那么我們創建不屬于同一個BFC,就不會發生margin重疊了。

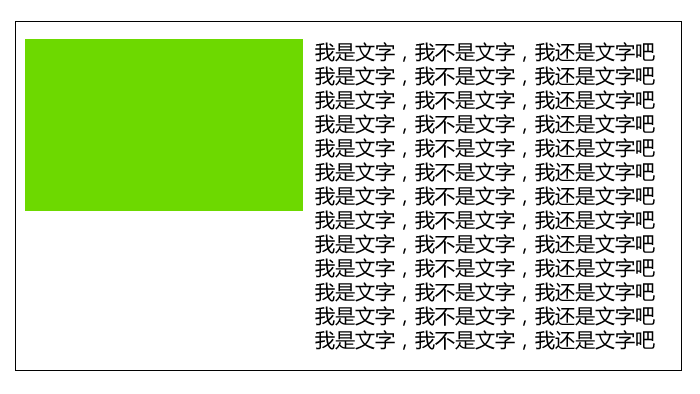
**(3) 制作右側自適應的盒子問題**
因為:普通流元素BFC后,為了和浮動元素不產生任何交集,順著浮動邊緣形成自己的封閉上下文。

- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
