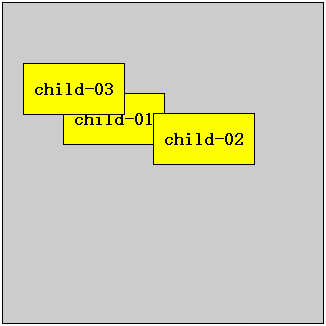
當對多個元素同時設置定位時,定位元素之間有可能會發生重疊。

在CSS中,要想調整重疊定位元素的堆疊順序,可以對定位元素應用z-index層疊等級屬性,其取值可為正整數、負整數和0。比如:
```css
z-index: 2;
font-weight: 700
```
注意:
1. z-index的默認屬性值是0,取值越大,定位元素在層疊元素中越居上
2. 如果取值相同,則根據書寫順序,后來居上。
3. 后面數字一定不能加單位。
4. 只有相對定位,絕對定位,固定定位有此屬性,其余標準流,浮動,靜態定位都無此屬性,亦不可指定此屬性。
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
