[TOC]
# 1. 文字在盒子中對齊
* **文字在盒子中垂直居中對齊**
讓line-height等于盒子的height即可實現文字在盒子中居中對其:
```css
div {
height: 50px;
line-height: 50px;
}
```
* 如果 行高 等 height 高度 文字會 垂直居中
* 如果 行高 大于 高度 文字會 偏下
* 如果 行高 小于 高度 文字會 偏上
* **文字在盒子中水平居中對齊**
```css
div {
text-align: center;
}
```
text-align: center也可以讓行內塊,或行內元素在盒子中水平居中對齊,但對于塊級元素無效。
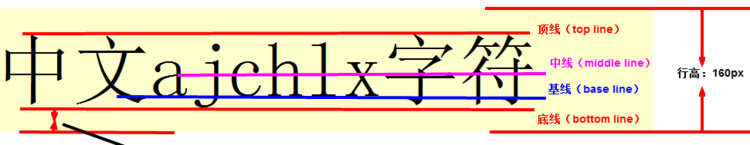
# 2. 圖片與文字對齊
圖片與文字對齊用到vertical-align屬性,分別有baseline(默認)、middle、top。
* 使用vertical-align屬性的元素必須是行內塊元素,或行內元素,才能生效。
**`html\圖片與文字對齊.html`**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
vertical-align: middle; /* 與文字居中對齊 */
display: inline-block; /* 只在inline-block和inline元素有效 */
}
</style>
</head>
<body>
<div>
<img src='images/1.jpg' /> 文字
</div>
</body>
</html>
```
放在一個父盒子里面的行內塊元素與這個父盒子的底部默認存在一個空白的間隙,因為放在里面的行內塊元素默認與父盒子的基線對齊,可以采用如下兩個方法來去除這個空白的間隙。

1. 給在盒子里面的行內塊元素添加:`vertical-align:middle | top | bottom`,替換掉默認的`baseline`。(提醒:使用vertical-align: middle|top|bottom,是不能使里面的元素相對于父盒子進行相應的對齊,它們的作用僅僅是去除底部的空白間隙)。
2. 將行內塊元素轉換成塊級元素:display:`block;`
在開發時,一開始時就喜歡給`img`標簽添加上述兩種方式之一,防止圖片底部出現空白間隙。

# 3. 子盒子在父盒子中對齊
1. **子盒子在父盒子中水平居中對齊**
* 方法1,常用
* 條件1:子盒子必須是塊級元素。
* 條件2:子盒子必須指定width。
* 對父盒子沒有任何要求。
```css
.son-div {
width: 960px; /* 必須指定width為具體的值 */
margin: 0 auto;
}
```
* 方法2
```css
.father-div {
width: 500px;
height: 500px;
background-color: red;
position: relative; /* 父盒子只能是relative */
}
.son-div {
width: 100px;
height: 100px;
background-color: green;
position: relative; /* 子盒子只能是relative */
left: 50%; /* 必須是50% */
margin-left: -50px; /* 必須是width的負一半*/
}
```
2. **子盒子在父盒子中水平、垂直居中對齊**
```css
.father-div {
width: 500px;
height: 500px;
background-color: red;
position: relative;
}
.son-div {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left: 50%; /* 必須是50% */
top: 50%;
margin-left: -50px; /* 必須是width和height的負一半*/
margin-top: -50px;
}
/*
以下搭配都可以做到子盒子在父盒子中水平、垂直居中對齊
父盒子 子盒子 情況
relative absolute 水平、垂直居中(常用)
absolute relative 水平、垂直居中
absolute absolute 水平、垂直居中
fixed relative 水平、垂直居中
fixed absolute 水平、垂直居中
*/
```
或者:
```css
.father-div {
width: 500px;
height: 500px;
position: fixed;
background-color: red;
}
.son-div {
width: 100px;
height: 100px;
position: absolute;
left: 50%; /* 必須是50% */
top:50%;
transform: translate(-50%,-50%); /* 必須是50%*/
background-color: green;
}
/*
以下搭配都可以做到子盒子在父盒子中水平、垂直居中對齊
父盒子 子盒子 情況
relative absolute 水平、垂直居中(常用)
relative relative 水平、垂直居中
absolute relative 水平、垂直居中
absolute absolute 水平、垂直居中
fixed relative 水平、垂直居中
fixed absolute 水平、垂直居中
*/
```
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
