使用margin定義塊元素的垂直外邊距時,可能會出現外邊距的合并。
[TOC]
# 1. 清除元素的默認內外邊距
為了更方便地控制網頁中的元素,制作網頁時,可使用如下代碼清除元素的默認內外邊距:
```css
* {
? padding:0; ? ? ? ? /* 清除內邊距 */
? margin:0; ? ? ? ? ?/* 清除外邊距 */
}
```
注意: 行內元素只有左右內外邊距,沒有上下內外邊距。 內邊距,在ie6等低版本瀏覽器也會有問題。我們盡量不要給行內元素指定上下的內外邊距就好了。
<br/>
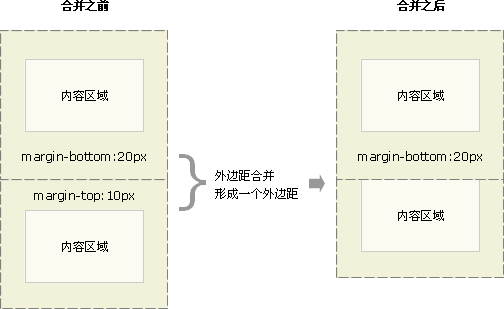
# 2. 相鄰塊元素垂直外邊距的合并
當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom,下面的元素有上外邊距margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和,而是兩者中的較大者。這種現象被稱為相鄰塊元素垂直外邊距的合并(也稱外邊距塌陷)。

* 解決方案: 避免就好了。
<br/>
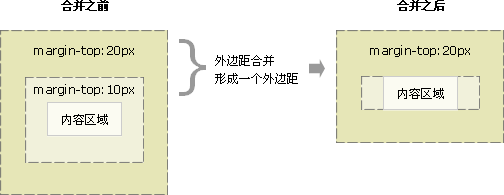
# 3. 嵌套塊元素垂直外邊距的合并
對于兩個嵌套關系的塊元素,如果父元素**沒有上內邊距及邊框**,則父元素的上外邊距會與子元素的上外邊距發生合并,合并后的外邊距為兩者中的較大者,即使父元素的上外邊距為0,也會發生合并。

解決方案:
1. 可以為父元素定義1像素的上邊框或上內邊距。
2. 可以為父元素添加`overflow: hidden`。
...
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
