CSS 精靈其實是將網頁中的一些背景圖像整合到一張大圖中(精靈圖),然而,各個網頁元素通常只需要精靈圖中不同位置的某個小圖,要想精確定位到精靈圖中的某個小圖,就需要使用CSS的`background-image`、`background-repeat`和`background-position`屬性進行背景定位,其中最關鍵的是使用`background-position`屬性精確地定位。<br/>
精靈圖的使用視頻教程 **`html\media\精靈圖的使用.avi`**,使用精靈圖需要使用到 fireworks 工具,在壓縮包中提供了該軟件的安裝包和安裝步驟。
**`html\精靈圖的使用.html`**
```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.aa {
width: 108px;
height: 110px;
background-position: 0 -9px;
}
.n {
width: 112px;
height: 110px;
background-position: -255px -276px;
}
.d {
width: 97px;
height: 107px;
background-position: -363px -8px;
}
.y {
width: 110px;
height: 110px;
background-position: -367px -556px;
}
</style>
</head>
<body>
<span class="aa"></span>
<span class="n"></span>
<span class="d"></span>
<span class="y"></span>
</body>
</html>
```
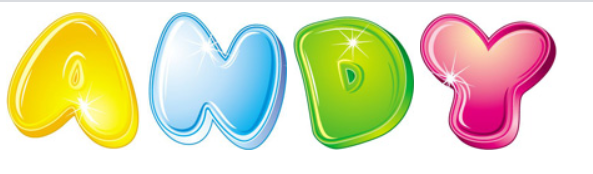
顯示效果:

- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
