元素的浮動是指設置了浮動屬性的元素會脫離標準流的控制,移動到其父元素中指定位置的過程。在CSS中,通過float屬性來定義浮動,基本語法如下:
```css3
選擇器{float:屬性值;}
```
| 屬性值 | 描述 |
| --- | --- |
| left | 元素向左浮動 |
| right | 元素向右浮動 |
| none | 元素不浮動(默認值) |
* 浮動的特性
* 浮動脫離標準流,不占位置,會影響標準流。浮動只有左右浮動。
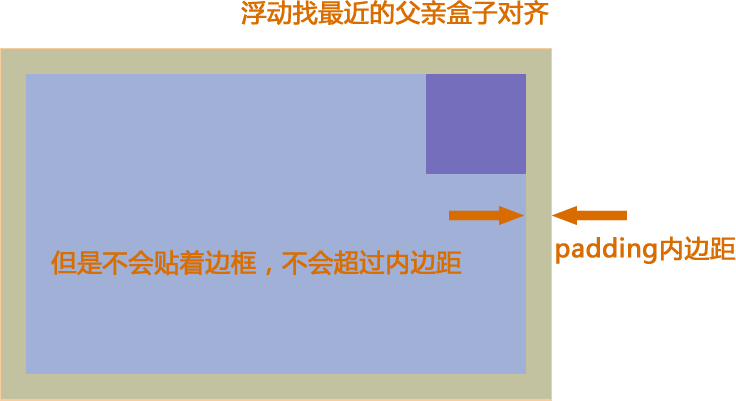
* 浮動的元素總是找離它最近的父級元素對齊。但是不會超出內邊距的范圍。

* 一個父盒子里面的子盒子,如果其中一個子級有浮動的,則其他子級都需要浮動。這樣才能一行對齊顯示。
* 元素添加浮動后,元素會具有行內塊元素的特性。元素的大小完全取決于定義的大小或者默認的內容。
* 如果浮動的元素占滿一行后,就會自動占領下一行。
浮動的目的就是為了讓多個塊級元素同一行上顯示。 最核心的關鍵點就是 怎么排列的, 是否占有位置。
**`html\浮動有隱藏模式轉換.html`**
**`html\浮動特性-對齊.html`**
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
