#### **4.2.3.1 Alpha 效果**

【節點說明】
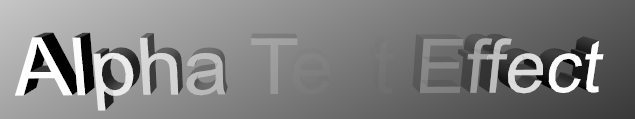
Alpha 效果節點用于改變文本字符的alpha值,從而實現文本的淡入和淡出效果。文本的輸入屬性是文本>來源。變換后的文本由屬性文本>結果輸出。

【屬性參數】

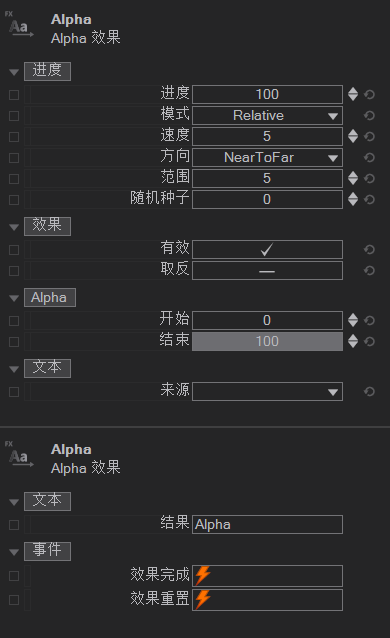
- 進度:控制文本效果影響的字符數量。
- 進度>模式:與進度>進度屬性相關。在Relative模式中,進度>進度值為0表示沒有任何字符受到影響,值100表示所有字符都受文本效果的影響;在Absolute模式中,進度>進度值和源文本字符長度有關。
- 速度:設定一個恒定速度。
- 方向:設定效果應用的方向,提供以下選項:
|名稱|說明|
| --- | --- |
|NearToFar|從文本開始到結束|
|FarToNear|從文本結束到開頭|
|Center|從文本的兩端到中間合攏|
|Random|隨機的應用在文本上|
- 范圍:當方向處于Random模式下時,設置范圍屬性來確定同時有多少字符處于第二階段(即alpha值處于透明和不透明之間的階段)。
- 有效:設置當前效果是否啟用。
- 取反:設置是否反向施加當前的效果。
- 開始/結束:定義Alpha的初始值和結束值。
- Alpha 效果節點具有兩組輸出屬性。當所有文本入場完畢后事件>效果完成會被觸發,當所有文本出場完畢后事件>效果重置會被觸發。
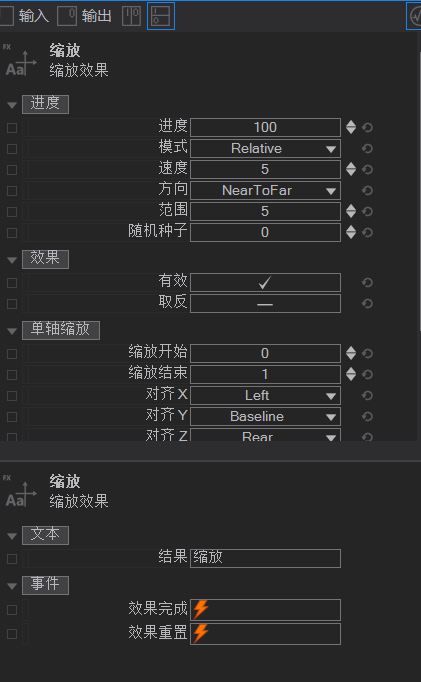
#### **4.2.3.2 縮放效果**

【節點說明】
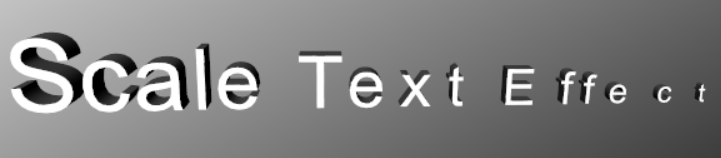
縮放效果節點會修改文本字符的大小。

【屬性參數】

Alpha 效果部分中已描述了進度、效果和文本屬性,這里不作說明。
縮放:定義字符的縮放方式。
- 開始/結束:定義了將縮放值應用于字符的范圍。第一階段中的所有字符都將按開始值進行縮放;第三階段中的字符將按結束值進行縮放;第二階段中的字符按照在開始和結束值之間線性插值進行縮放。
- 對齊X:指定縮放中心的字符相關X位置,選項值如下:
|名稱|說明|
| --- | --- |
|
Left|縮放中心位于角色的左邊界。|
|Right|縮放中心位于角色的右邊界。|
|Center|縮放中心位于角色的中心。|
- 對齊Y:指定縮放中心的字符相關Y位置,選項值如下:
|名稱|說明|
| --- | --- |
|Top|縮放中心位于角色的上邊界。|
|Center|縮放中心位于角色的中心。|
|BaseLine|縮放中心位于角色的基線上。|
|Bottom|縮放中心位于角色的下邊界。|
- 對齊Z:指定縮放中心的字符相關Z位置,選項值如下:
|名稱|說明|
| --- | --- |
|Front|縮放中心位于角色的前邊界。|
|Center|縮放中心位于角色的中心。|
|Rear|縮放中心位于角色的后邊界。|
- XYZ:激活相應的屬性,可以指定在哪些軸上縮放字符。
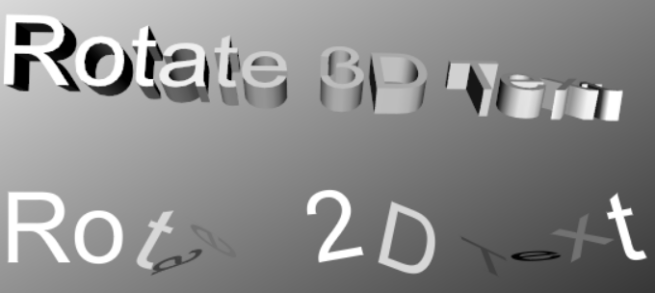
#### **4.2.3.3 旋轉效果**

【節點說明】
旋轉效果節點更改文本字符的旋轉角度。

【屬性參數】
相關屬性參數可參考上一節4.2.3.2 縮放效果。
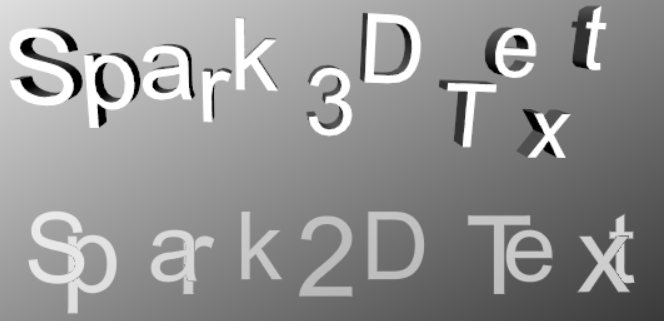
#### **4.2.4.4 火花效果**

【節點說明】
火花效果節點更改文本字符的位置。同時可以通過修改alpha值來淡入和淡出字符。

【屬性參數】
Alpha 效果部分中已描述了進度、效果和文本屬性,這里不作說明。

**觸發** :影響字符重新定位的方式。
- 距離:定義了與其原點位置的距離,字符仍然可見。
- 啟用Alpha:激活該屬性,則字符會隨著距離減小而通過alpha值淡入。如果禁用UseAlpha,則會彈出字符。
- X/Y/Z:指定角色移動的方向,可選項如下:
|名稱|說明|
| --- | --- |
|None|字符不會沿相應的軸移動。|
|Positive|角色沿著相應的軸向正方向移動。|
|Negative|角色沿著相應的軸向負方向移動。|
|Both|角色沿著相應軸在正負方向上移動。|
- 坐標系選擇:指定每個角色的運動方向,有以下四種模式:
|名稱|說明|
| --- | --- |
|Static|根據矢量分析對所選擇的X,Y,Z方向求和。**【注】對于設置為“Both”的軸,僅添加正方向(否則正方向和負方向將相互抵消)。例如,如果屬性設置為X = 'Positive', Y = 'Positive' 和 Z = 'None',則字符從左下角到右上角在對角線上移動。**|
|Repeat|接著將字符分配給通過X,Y,Z選擇的方向之一。過程如下:假設方向選擇是X = 'Positive', Y = 'Both' 和 Z = 'None'。這導致方向+X,+Y和-Y。在此模式下,第一個字符在X軸上移動;第二個字符在Y軸上移動;第三個字符也在Y軸上移動,但方向相反,下一個再次在X軸上移動。|
|Alternate|與Repeat的過程類似。不同之處在于方向未按順序分配1,2,3,1,2,3 ......,而是按順序分別為1,2,3,2,1,2,3 ......|
|Random|從可能的方向池中,每個角色隨機分配一個。|
#### **4.2.3.5 圓周效果**

【節點說明】
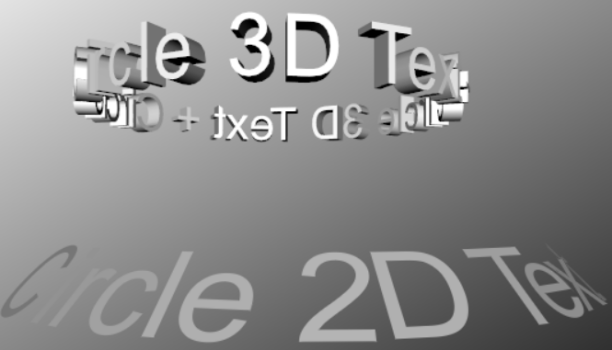
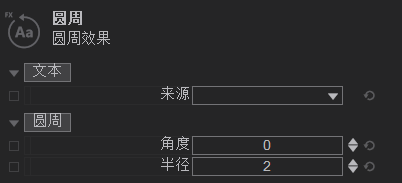
圓周效果節點將文本排列在Y軸周圍的圓上。

【屬性參數】

原始文本鏈接到輸入屬性文本來源;輸出屬性文本>結果提供修改后的文本。可以通過兩個輸入屬性半徑和角度修改圓的外觀。修改半徑可改變圓的大小。設置角度確定角色相對于Y軸的角度。
#### **4.2.4.6 自適應寬度效果**

【節點說明】
自適應寬度效果縮放文本,使其適合指定的邊界框,此效果只可以縮小文本,但不會放大文本。

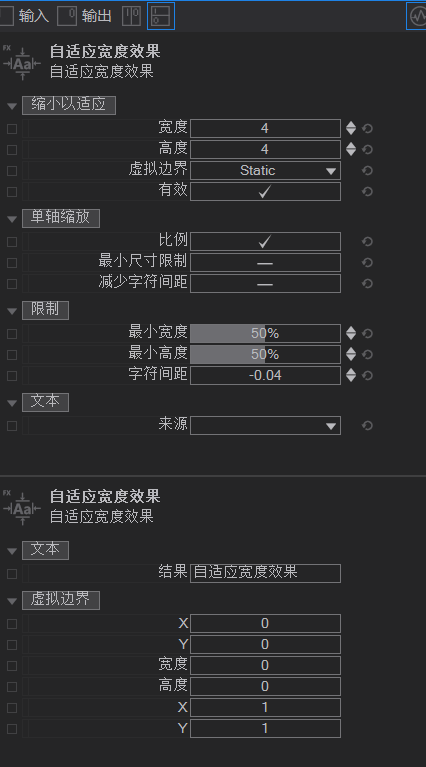
【屬性參數】

原始文本鏈接到輸入屬性文本>來源;輸出屬性文本>結果提供修改后的文本。
縮小以適應
- 有效:切換屬性,可以分別激活和取消激活文本效果。如果文本效果處于非活動狀態,原始文本將保持不變。
- 寬度/高度:定義文本需要適應的邊界框。根據原始文本的大小和指定的邊界框,文本可以或多或少地進行縮小。
- 虛擬邊界:定義如何計算文本對象的結果邊界框。如果此屬性設置為“靜態(Static)”則邊界框將采用“寬度”和“高度”的值;如果設置為“動態(Dynamic),邊界框是整個文本適合的最小可能矩形。
縮放&限制
- 比例:可實現比例縮放。在這種情況下,寬度和高度的縮放因子是相等的。
- 最小尺寸限制:如果啟用,則文本將僅縮小為最小寬度和最小高度中指定的因子。在這種情況下,當文本太寬或太高并且必要的縮放因子低于限制時,文本將超出邊界框。
- 減少字符間距:可以減少字符之間的空間,以實現所需的寬度。如果縮小未達到所需的文本寬度,則另外縮放文本。
- 字符間距: 指定減少兩個字符之間距離的值。
另外,該節點還提供由收縮過程產生的邊界框(X,Y,寬度,高度)的輸出屬性以及寬度和高度的收縮系數(縮放X,縮放Y)。
- ▲必看:本文檔遷移通知▲
- 更新日志及目錄
- 1 產品介紹
- 2 安裝準備
- 2.1軟硬件要求
- 2.2安裝說明
- 2.2.1 工具設計端
- 2.2.2 工具播放端
- 2.3創建項目
- 2.3.1字體設置
- 3 界面
- 3.1主界面工作區
- 3.1.1標題欄
- 3.1.2渲染菜單
- 3.1.3項目菜單
- 3.1.4 場景
- 3.1.5 視圖
- 3.2 層編輯器
- 3.3 層級編輯器
- 3.3.1渲染順序
- 3.3.2層級編輯器工具欄
- 3.3.3插入節點
- 3.3.4選中節點
- 3.4 內容編輯器
- 3.5 文本編輯器
- 3.6 項目屬性配置
- 3.6.1暴露屬性
- 3.7 工具箱
- 3.7.1快捷工具箱
- 3.8 渲染窗口和預覽菜單
- 3.8.1 渲染編輯模式
- 3.9 動畫編輯器
- 3.10 消息窗
- 4 基礎節點
- 4.1 世界節點
- 4.1.1 坐標系
- 4.1.2 錨點
- 4.1.3 公告板
- 4.1.4 容器
- 4.1.5 攝像機
- 4.2 文本節點
- 4.2.1 2D文本
- 4.2.2 2D文本樣式
- 4.2.3 文字效果
- 4.3 顏色/材質節點
- 4.3.1 Alpha
- 4.3.2 基礎
- 4.3.3 天空盒子
- 4.3.4 霧效
- 4.4 動畫節點
- 4.4.1 推動器
- 4.4.2 百分比控制
- 4.4.3 關鍵幀動畫
- 4.5 幾何形狀節點
- 4.5.1 矩形
- 4.5.2 圓角矩形
- 4.5.3 漸變矩形
- 4.5.4 立方體
- 4.5.5 圓形
- 4.5.6 球體
- 4.5.7 模型加載器
- 4.5.8 路徑
- 4.6 邏輯節點
- 4.6.1 計數器
- 4.6.2 腳本
- 4.6.3 函數插值效果
- 4.6.4 表達式
- 4.6.5 目錄
- 4.7 交互節點
- 4.7.1 觸摸按鈕
- 4.8 層節點
- 4.8.1 層組
- 4.8.2 層切換
- 4.9 渲染選項節點
- 4.9.1 FX特效
- 4.9.2 過濾器
- 4.10 數據節點
- 4.10.1 文本文件
- 4.10.2 資源導入
- 4.10.3 Excel 工作簿
- 4.11 音頻節點
- 4.11.1 音頻
- 4.12 I/O 節點
- 4.12.1 鍵盤
- 4.12.2 鼠標
- 4.13 E2E 節點
- 4.13.1 E2E坐標系
- 4.13.2 E2E提供器
- 4.13.3 E2E層
- 4.13.4 E2E控制
- 4.13.5 E2E數據
- 5 RayData 場景效果節點
- 5.1 材質
- 5.1.1 金屬
- 5.1.2 墻面
- 5.1.3 玻璃
- 5.1.4 路面
- 5.1.5 水面
- 5.1.6 山
- 5.2 綠化
- 5.2.1 樹
- 5.2.2 草地
- 5.3 車流
- 5.4 線框
- 5.5 地面反射
- 5.6 窗戶
- 5.7 背景
- 5.8 環境球
- 5.9 燈光
- 5.10 標記
- 5.11 連線
- 5.11.1 連線 01
- 5.11.2 連線 02
- 5.12 攝像頭
- 5.12.1 2D 監控攝像頭
- 5.12.2 3D 監控攝像頭
- 5.13 云
- 5.14 中國地圖
- 5.15 世界地圖
- 5.16 地球
- 5.17 模型高亮
- 5.18 熱力圖
- 5.19 天氣場景
- 5.20 掃線
- 5.21 地片生成
- 6 RayData UI節點
- 6.1 天氣信息
- 6.2 雷達圖
- 6.3 線圖
- 6.4 柱狀圖
- 6.5 餅圖
- 6.5.1 環形圖
- 6.5.2 進度儀表盤
- 6.5.3 玉玦圖
- 6.5.4 多環圖
- 6.6 菜單按鈕
- 6.7 散點圖
- 6.8 監控視頻
- 6.9 玫瑰圖
- 6.10 條形輪播圖
- 6.11 柱線組合圖
- 6.12 標題框
- 6.13 天氣圖標
- 6.14 文字板
- 6.15 倒計時關閉
- 6.16 中文輸入框
- 6.17 文本輪播
- 6.17.1 橫向文本輪播
- 6.17.2 縱向文本輪播
- 6.18 矩形樹圖
- 7 RayData 邏輯節點
- 7.1 動畫攝像機
- 7.2 動畫控制
- 7.2.1 動畫控制
- 7.2.2 三態動畫
- 7.2.3 范圍動畫
- 7.3 3D 控制器
- 7.4 切換
- 7.5 循環切換
- 7.6 切換組
- 7.7 Remote 遠程控制
- 7.8 Remote 3D 遠程控制
- 7.9 顏色判斷
- 7.10 場景內容自適應
- 7.11 數值開關
- 7.12 等差數列
- 7.12.1等差數列(差值)
- 7.12.2等差數列(總值)
- 7.13 彈窗切換器
- 7.14 數據輪播
- 7.15 輪播控制
- 7.16 刻度換算(簡/全)
- 7.17 角度換算
- 7.18 折線轉曲
- 8 RayData 數據節點
- 8.1 Json 解析
- 8.1.1 Json 加載
- 8.1.2 Json 打開
- 8.1.3 Json 排序
- 8.1.4 Json 取值
- 8.2 簡單數據
- 8.2.1 數據源
- 8.2.2 JsonTable 解析
- 8.2.3 XML/Json 轉換器
- 8.3 GIS定位
- 8.3.1 GIS坐標位置轉換
- 8.3.2 定位點
- 8.3.3 軌跡線
- 8.4 API接口
- 8.4.1 簡單接口
- 8.4.2 鑒權接口 01
- 8.4.3 鑒權接口 02
- 8.4.4 WebSocket 01
- 8.5 SHP 文件解析
- 8.6 數據類型轉換
- 8.6.1 String 轉 Double
- 8.6.2 String 轉 Float
- 8.6.3 Float 轉 Double
- 8.6.4 Double 轉 Float
- 8.7 數值變化控制
- 9 模型制作
- 9.1場景模型要求
- 9.1.1比例尺
- 9.1.2場景模型層級
- 9.2 場景UV要求
- 9.2.1單棟建筑UV
- 9.2.2大面積簡模UV
- 9.2.3樹木以及路燈等細節UV
- 9.2.4道路與路牙UV
- 9.2.5河流的UV
- 9.2.6綠化片UV
- 9.2.7山體地形UV
- 9.3 效果模型
- 9.3.1車流模擬
- 9.3.2掃線模型
- 9.4 模型導出要求
- 9.4.1 FBX導出
- 9.4.2 OBJ導出
- 9.5 導入和導出工具的步驟
- 9.5.1導入
- 9.5.2導出
- 附錄
- 基礎教程英文版
- 軟件基礎
- 模型搭建
- 場景渲染
- UI制作
- 動畫制作
- 邏輯搭建
- 數據接入
- 系統部署
- 基礎教程中文版
- 工具基礎
- 模型制作
- 原型分析
- 效果渲染
- 項目分享
- UI圖表
- 邏輯搭建
- 數據處理
- Remote控制
