
【節點說明】
快速實現柱狀圖創建的功能節點。通過樣式參數調節,對在線或離線數據進行可視化展示。
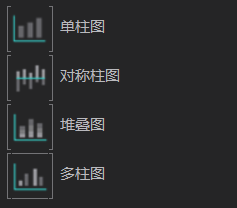
單組柱狀圖:支持每組一項數據展示
多組柱狀圖:支持每組最多三項數據展示。
對稱柱圖:支持同一標簽正負值顯示,展現對立數據。
堆疊柱狀圖:顯示相同類型下各個數據的大小情況。
【屬性參數】
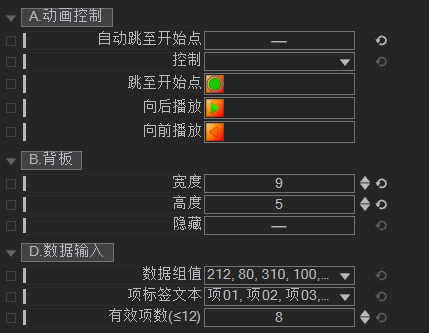
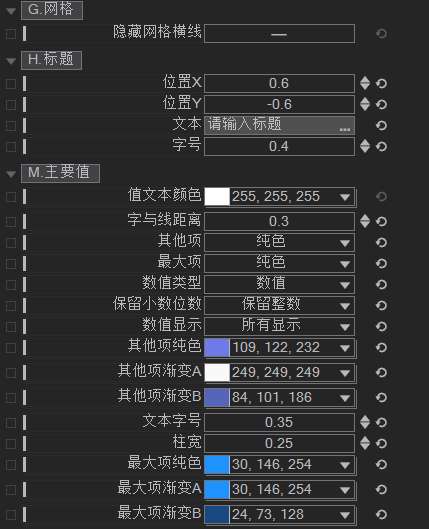
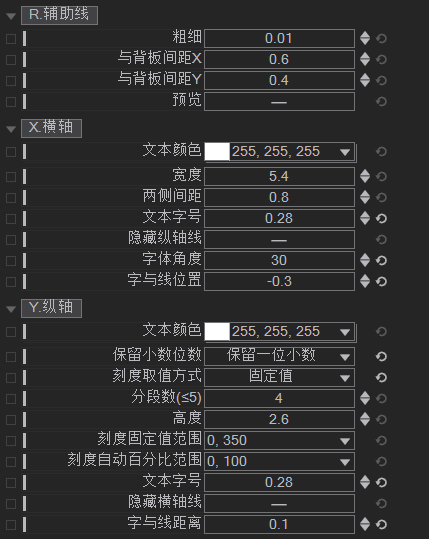
通過參數調節可以改變圖表的外觀樣式,相應的參數屬性如下圖所示:




大部分參數通過調節屬性值即可調整效果,此處不做贅述,僅對部分功能作出說明。
- 軸刻度的最大值可設置跟隨實時數據的變化而自適應;
- 數據輸入統一成數組形式,且數組的值個數決定圖表的項數;
- ▲必看:本文檔遷移通知▲
- 更新日志及目錄
- 1 產品介紹
- 2 安裝準備
- 2.1軟硬件要求
- 2.2安裝說明
- 2.2.1 工具設計端
- 2.2.2 工具播放端
- 2.3創建項目
- 2.3.1字體設置
- 3 界面
- 3.1主界面工作區
- 3.1.1標題欄
- 3.1.2渲染菜單
- 3.1.3項目菜單
- 3.1.4 場景
- 3.1.5 視圖
- 3.2 層編輯器
- 3.3 層級編輯器
- 3.3.1渲染順序
- 3.3.2層級編輯器工具欄
- 3.3.3插入節點
- 3.3.4選中節點
- 3.4 內容編輯器
- 3.5 文本編輯器
- 3.6 項目屬性配置
- 3.6.1暴露屬性
- 3.7 工具箱
- 3.7.1快捷工具箱
- 3.8 渲染窗口和預覽菜單
- 3.8.1 渲染編輯模式
- 3.9 動畫編輯器
- 3.10 消息窗
- 4 基礎節點
- 4.1 世界節點
- 4.1.1 坐標系
- 4.1.2 錨點
- 4.1.3 公告板
- 4.1.4 容器
- 4.1.5 攝像機
- 4.2 文本節點
- 4.2.1 2D文本
- 4.2.2 2D文本樣式
- 4.2.3 文字效果
- 4.3 顏色/材質節點
- 4.3.1 Alpha
- 4.3.2 基礎
- 4.3.3 天空盒子
- 4.3.4 霧效
- 4.4 動畫節點
- 4.4.1 推動器
- 4.4.2 百分比控制
- 4.4.3 關鍵幀動畫
- 4.5 幾何形狀節點
- 4.5.1 矩形
- 4.5.2 圓角矩形
- 4.5.3 漸變矩形
- 4.5.4 立方體
- 4.5.5 圓形
- 4.5.6 球體
- 4.5.7 模型加載器
- 4.5.8 路徑
- 4.6 邏輯節點
- 4.6.1 計數器
- 4.6.2 腳本
- 4.6.3 函數插值效果
- 4.6.4 表達式
- 4.6.5 目錄
- 4.7 交互節點
- 4.7.1 觸摸按鈕
- 4.8 層節點
- 4.8.1 層組
- 4.8.2 層切換
- 4.9 渲染選項節點
- 4.9.1 FX特效
- 4.9.2 過濾器
- 4.10 數據節點
- 4.10.1 文本文件
- 4.10.2 資源導入
- 4.10.3 Excel 工作簿
- 4.11 音頻節點
- 4.11.1 音頻
- 4.12 I/O 節點
- 4.12.1 鍵盤
- 4.12.2 鼠標
- 4.13 E2E 節點
- 4.13.1 E2E坐標系
- 4.13.2 E2E提供器
- 4.13.3 E2E層
- 4.13.4 E2E控制
- 4.13.5 E2E數據
- 5 RayData 場景效果節點
- 5.1 材質
- 5.1.1 金屬
- 5.1.2 墻面
- 5.1.3 玻璃
- 5.1.4 路面
- 5.1.5 水面
- 5.1.6 山
- 5.2 綠化
- 5.2.1 樹
- 5.2.2 草地
- 5.3 車流
- 5.4 線框
- 5.5 地面反射
- 5.6 窗戶
- 5.7 背景
- 5.8 環境球
- 5.9 燈光
- 5.10 標記
- 5.11 連線
- 5.11.1 連線 01
- 5.11.2 連線 02
- 5.12 攝像頭
- 5.12.1 2D 監控攝像頭
- 5.12.2 3D 監控攝像頭
- 5.13 云
- 5.14 中國地圖
- 5.15 世界地圖
- 5.16 地球
- 5.17 模型高亮
- 5.18 熱力圖
- 5.19 天氣場景
- 5.20 掃線
- 5.21 地片生成
- 6 RayData UI節點
- 6.1 天氣信息
- 6.2 雷達圖
- 6.3 線圖
- 6.4 柱狀圖
- 6.5 餅圖
- 6.5.1 環形圖
- 6.5.2 進度儀表盤
- 6.5.3 玉玦圖
- 6.5.4 多環圖
- 6.6 菜單按鈕
- 6.7 散點圖
- 6.8 監控視頻
- 6.9 玫瑰圖
- 6.10 條形輪播圖
- 6.11 柱線組合圖
- 6.12 標題框
- 6.13 天氣圖標
- 6.14 文字板
- 6.15 倒計時關閉
- 6.16 中文輸入框
- 6.17 文本輪播
- 6.17.1 橫向文本輪播
- 6.17.2 縱向文本輪播
- 6.18 矩形樹圖
- 7 RayData 邏輯節點
- 7.1 動畫攝像機
- 7.2 動畫控制
- 7.2.1 動畫控制
- 7.2.2 三態動畫
- 7.2.3 范圍動畫
- 7.3 3D 控制器
- 7.4 切換
- 7.5 循環切換
- 7.6 切換組
- 7.7 Remote 遠程控制
- 7.8 Remote 3D 遠程控制
- 7.9 顏色判斷
- 7.10 場景內容自適應
- 7.11 數值開關
- 7.12 等差數列
- 7.12.1等差數列(差值)
- 7.12.2等差數列(總值)
- 7.13 彈窗切換器
- 7.14 數據輪播
- 7.15 輪播控制
- 7.16 刻度換算(簡/全)
- 7.17 角度換算
- 7.18 折線轉曲
- 8 RayData 數據節點
- 8.1 Json 解析
- 8.1.1 Json 加載
- 8.1.2 Json 打開
- 8.1.3 Json 排序
- 8.1.4 Json 取值
- 8.2 簡單數據
- 8.2.1 數據源
- 8.2.2 JsonTable 解析
- 8.2.3 XML/Json 轉換器
- 8.3 GIS定位
- 8.3.1 GIS坐標位置轉換
- 8.3.2 定位點
- 8.3.3 軌跡線
- 8.4 API接口
- 8.4.1 簡單接口
- 8.4.2 鑒權接口 01
- 8.4.3 鑒權接口 02
- 8.4.4 WebSocket 01
- 8.5 SHP 文件解析
- 8.6 數據類型轉換
- 8.6.1 String 轉 Double
- 8.6.2 String 轉 Float
- 8.6.3 Float 轉 Double
- 8.6.4 Double 轉 Float
- 8.7 數值變化控制
- 9 模型制作
- 9.1場景模型要求
- 9.1.1比例尺
- 9.1.2場景模型層級
- 9.2 場景UV要求
- 9.2.1單棟建筑UV
- 9.2.2大面積簡模UV
- 9.2.3樹木以及路燈等細節UV
- 9.2.4道路與路牙UV
- 9.2.5河流的UV
- 9.2.6綠化片UV
- 9.2.7山體地形UV
- 9.3 效果模型
- 9.3.1車流模擬
- 9.3.2掃線模型
- 9.4 模型導出要求
- 9.4.1 FBX導出
- 9.4.2 OBJ導出
- 9.5 導入和導出工具的步驟
- 9.5.1導入
- 9.5.2導出
- 附錄
- 基礎教程英文版
- 軟件基礎
- 模型搭建
- 場景渲染
- UI制作
- 動畫制作
- 邏輯搭建
- 數據接入
- 系統部署
- 基礎教程中文版
- 工具基礎
- 模型制作
- 原型分析
- 效果渲染
- 項目分享
- UI圖表
- 邏輯搭建
- 數據處理
- Remote控制
