項目如何啟動?(導入、啟動)
===
**目錄索引:**
- 下載jeewx-boot-parent項目
- Eclipse導入jeewx-boot-parent項目
- jeewx-boot-parent項目結構
- Eclipse 啟動項目
## **項目如何啟動?(導入、啟動)**
**1. 下載: 下載jeewx-boot-parent項目到本地 **

打開文件后可以看到三個子項目:

**2.導入:**
配置好相關環境變量導入jeewx-boot-parent
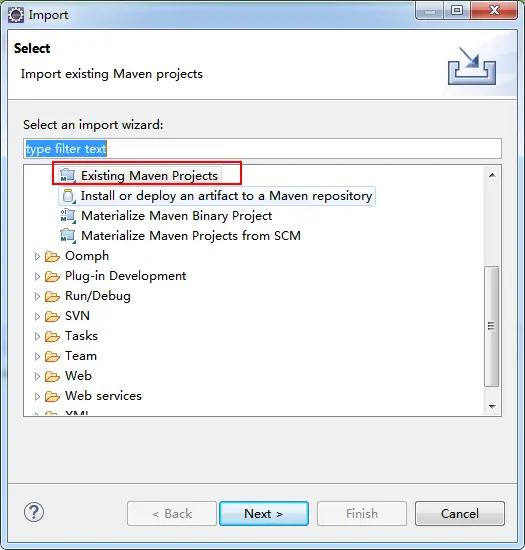
在開發工具中點擊File選擇Import或者右鍵選擇Import
選擇如圖所示(maven項目導入)

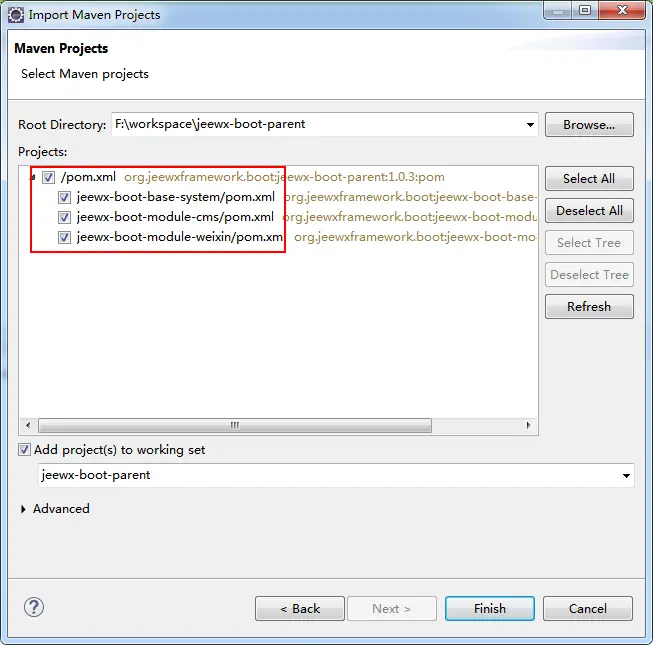
選擇第一步下載到本地的項目jeewx-boot-parent
可以看到下圖所示

點擊Finsih 等待Maven下載相關依賴
**3.項目結構:**
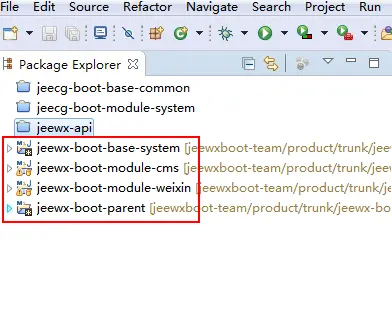
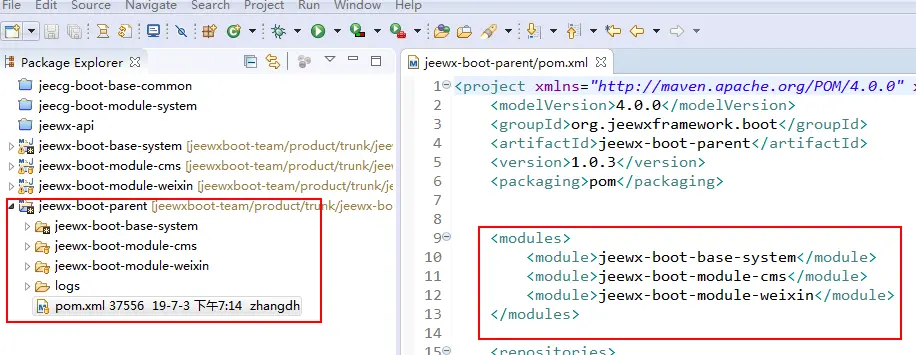
導入項目后在Package Explorer下有四個項目 如圖:

jeewx-boot-parent是父類項目
在pom文件中可以看到集成的三個子項目module

**4.相關配置:**
參考文檔: [開發環境搭建-入門必讀](http://doc.jeewx.com/1414959)
**5.項目啟動:**
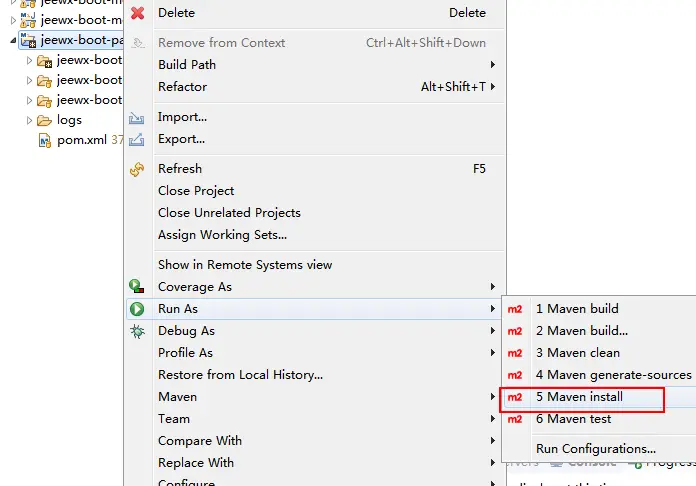
首先右鍵父類項目 install項目

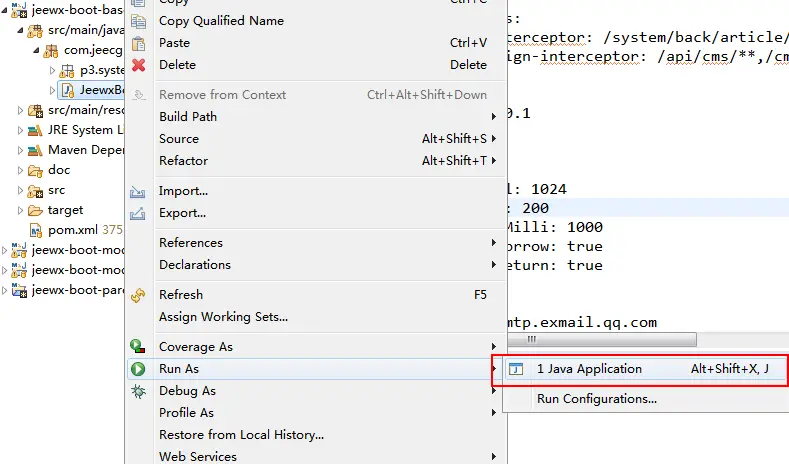
找到 jeewx-boot-start項目類 src/main/java/com/jeecg/JeewxBootApplication.java

Run As --> Java Application運行。
瀏覽器訪問:http://localhost(admin\123456)

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試