課程八 : 微信官網后臺搭建
===
**目錄索引:**
- 后臺配置
- 域名配置
### 微信官網搭建
#### 1. 后臺配置
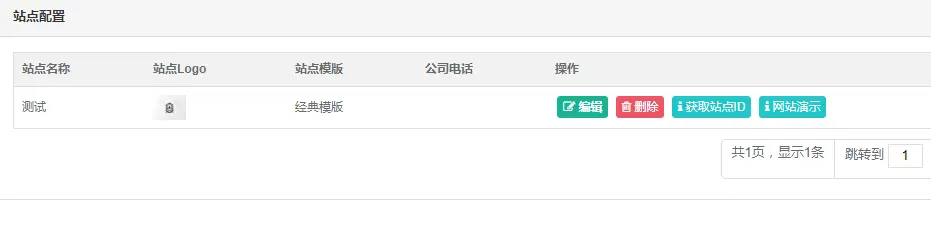
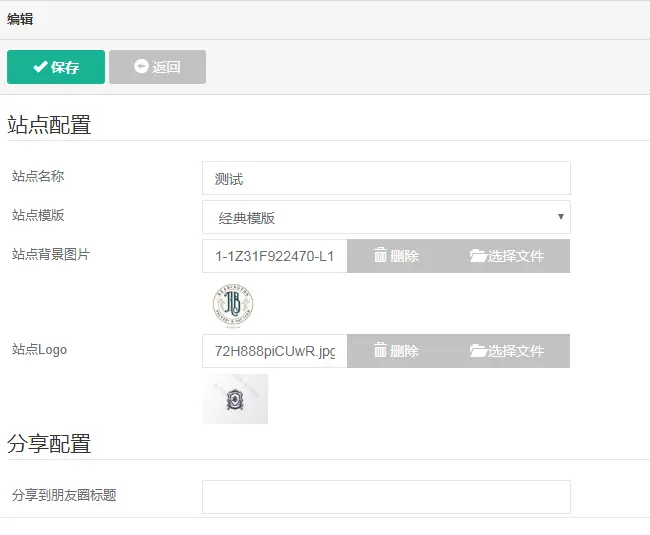
(一)站點管理
點擊左側導航菜單中的“小程序官網-站點管理”菜單,出現站點配置信息頁面,頁面只能存在一個活動站點,對新增的站點可進行站點配置,分享配置,公司信息等編輯


(二)廣告管理
點擊左側導航菜單中的“小程序官網-廣告管理”菜單,出現廣告列表信息頁面,可新增編輯刪除廣告

(三)欄目管理
點擊左側導航菜單中的“小程序官網-欄目管理”菜單,出現欄目信息頁面,可新增編輯刪除欄目

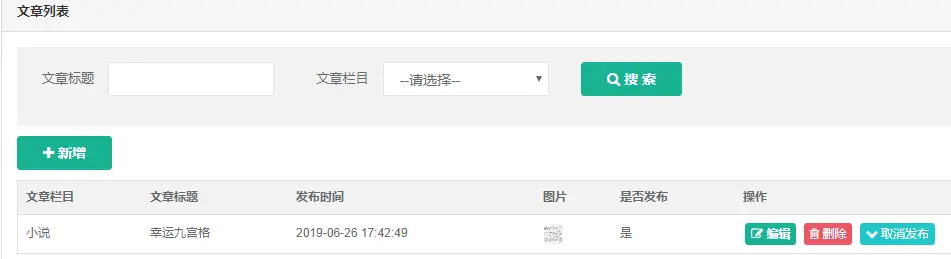
(四)文章管理
點擊左側導航菜單中的“小程序官網-文章管理”菜單,出現文章列表信息頁面,可新增編輯刪除發布文章

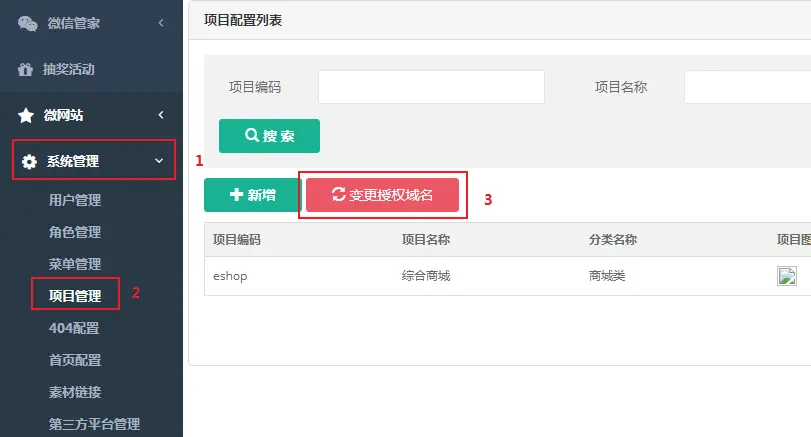
#### 2. 域名配置
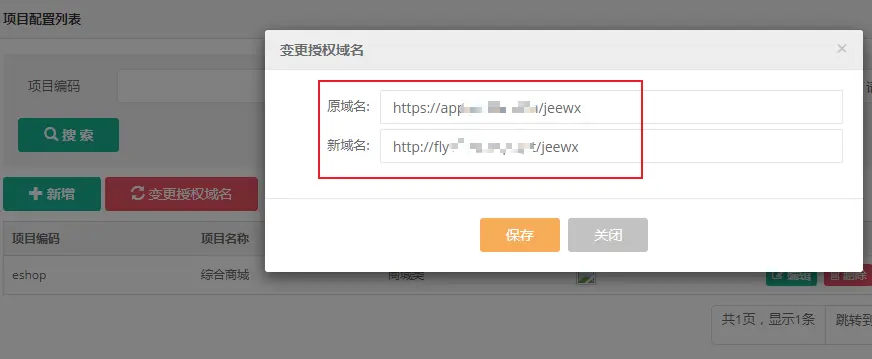
點擊左側導航菜單中的“系統管理-項目管理”菜單,點擊“變更授權域名”按鈕,修改相關信息后,點“提交”按鈕保存。


- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試