**目錄索引:**
- uniapp框架搭建運行
- 導入Ai面試項目
- 修改工具中的配置
- 修改前端配置文件中的配置
- 運行項目到微信開發者工具上
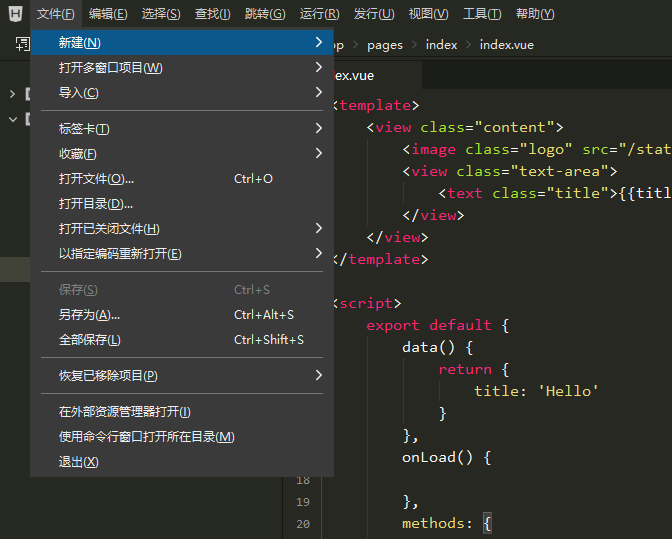
#### 1\. 點擊"文件"菜單欄 選擇"新建" -->"項目",測試uniapp環境是否正常運行

點擊uni-app,填寫項目名稱和項目目錄,選擇默認模板,點擊創建

選擇運行到瀏覽器,看是否成功
#### 2\.導入Ai面試項目
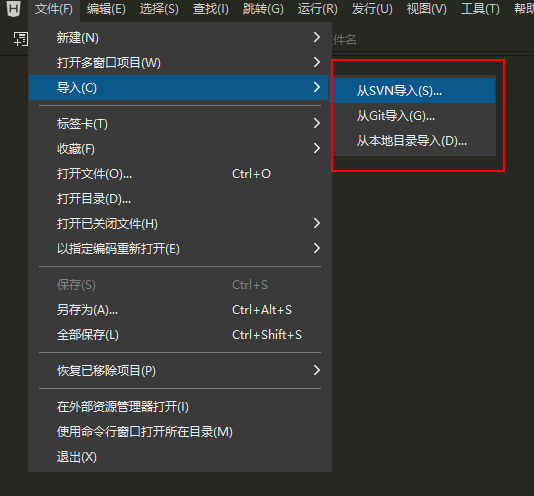
使用svn或git下載項目到本地,或直接使用HbuilderX從svn導入jeewx-app-interview項目

#### 3\.修改工具中的配置
**第一步:**
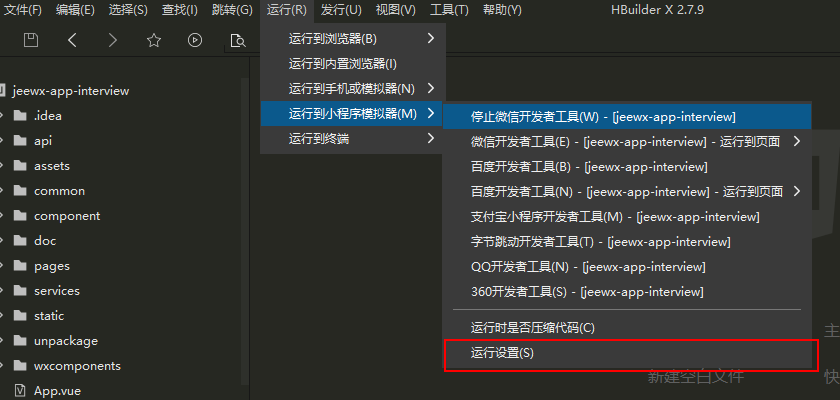
jeewx-app-interview項目導入成功后,點擊運行到小程序終端模擬器,選擇運行設置

**第二步:**
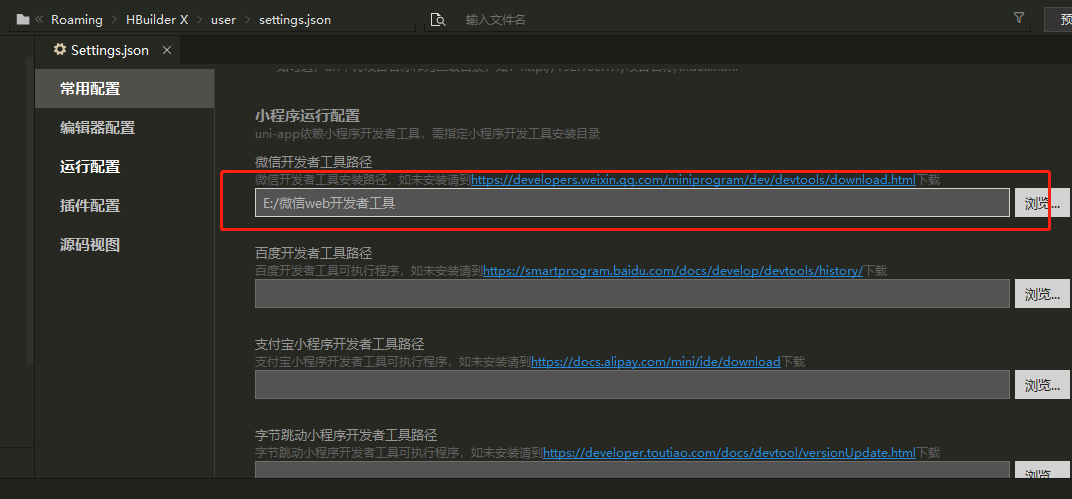
在Setting.json文件下的運行配置中將微信開發者工具的安裝路徑配置

**第三步:**
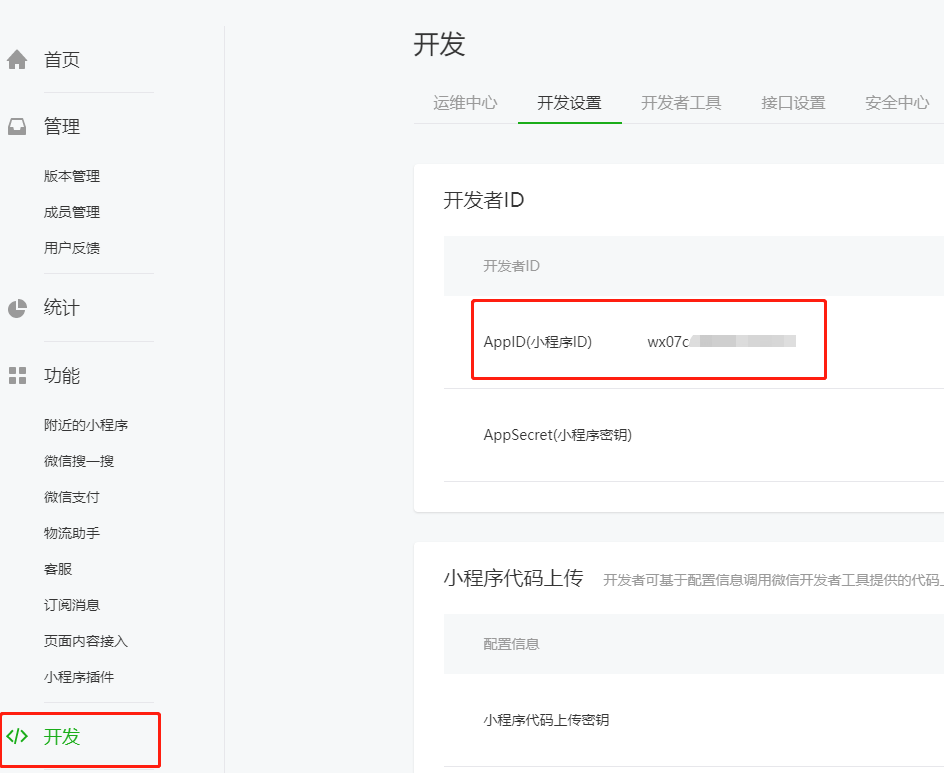
登錄微信開發者平臺,選擇"開發"菜單,選擇"開發設置",在開發設置頁面可以看到AppID(小程序ID)

將小程序的ID復制下來
**第四步:**
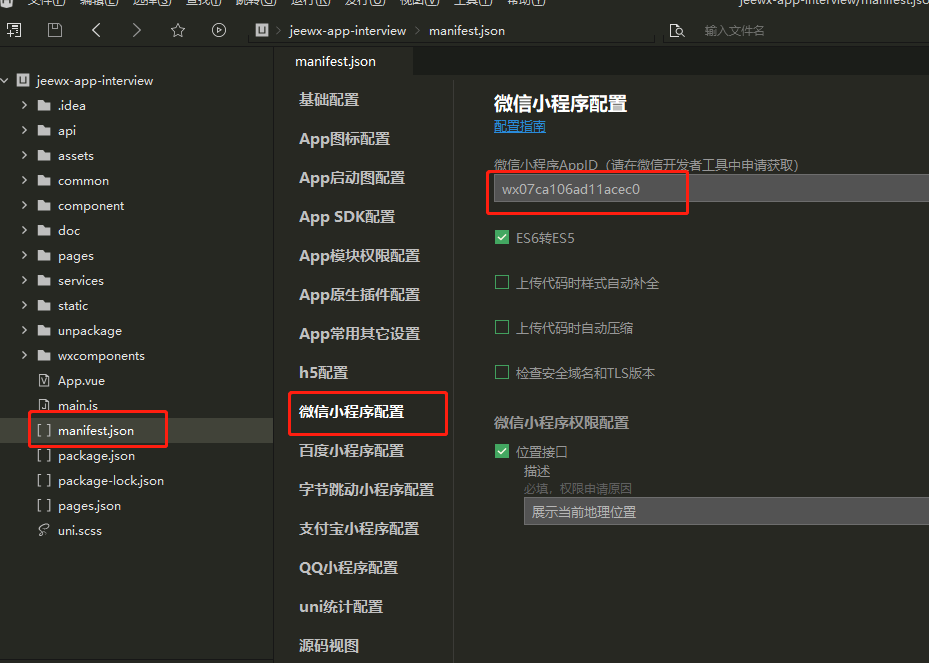
在jeewx-app-interview項目下找到"manifest.json"文件打開文件,點擊微信小程序配置,將復制的小程序ID復制到這里
> 注意如果是使用的微信開發者工具中提供的測試AppID,則此處貼寫微信開發者提供的

#### 4\.修改前端配置文件中的配置
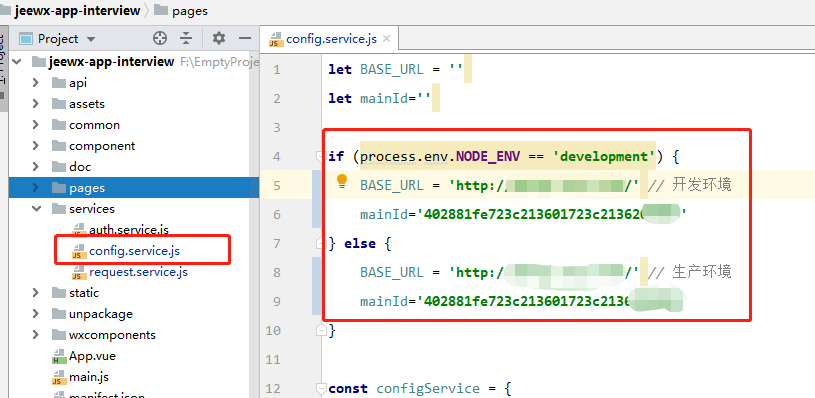
在jeewx-app-interview項目下,找到"service"包下的"config.service.js"文件修改BASE_URL為后端項目啟動后的項目域名
> 注意發布到微信開發者平臺時需將域名進行穿透,并且在開發設置下的服務器域名中添加
修改mainId為活動的id
> 注意活動id需要在后臺管理中創建活動后獲取

#### 5\.運行項目到微信開發者工具上
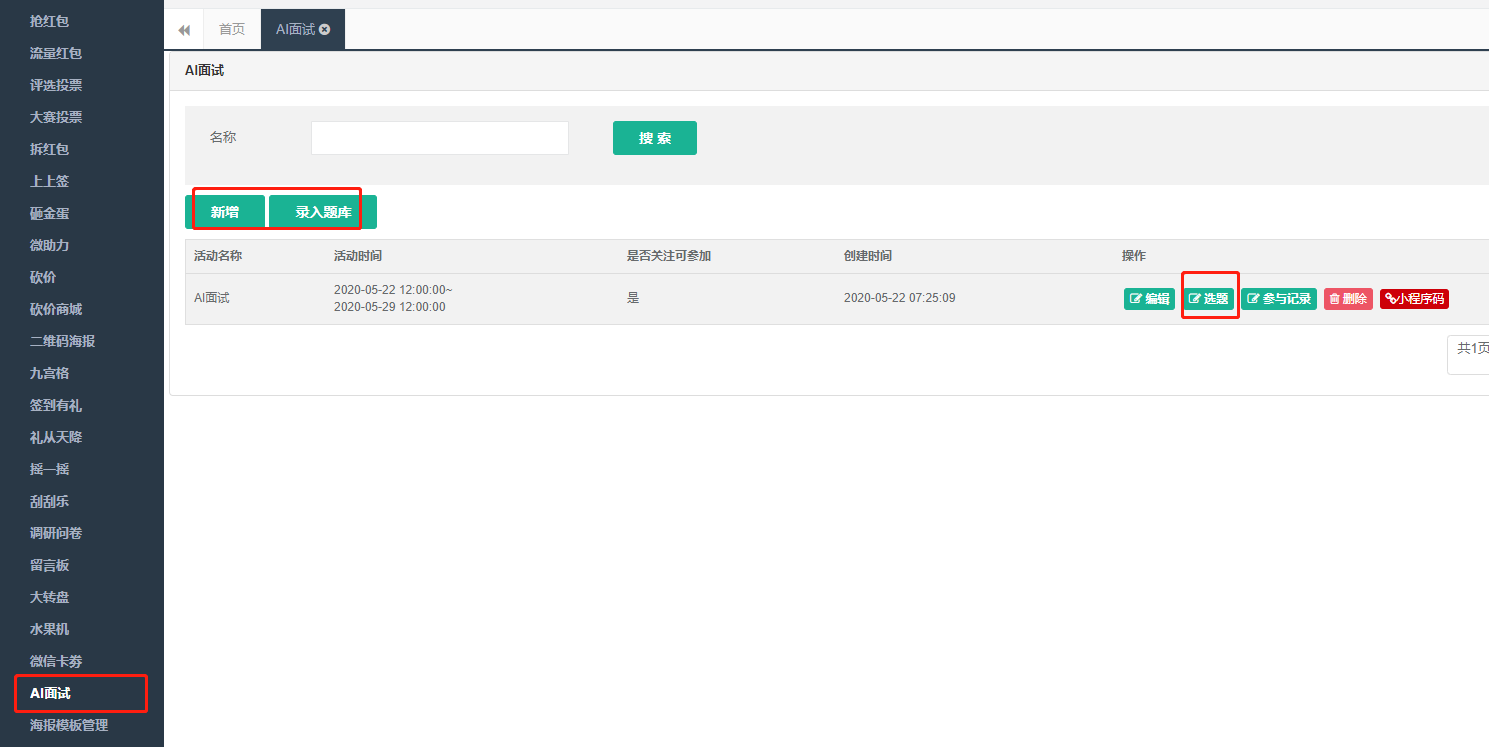
啟動后臺項目,訪問登錄后臺管理系統,在"抽獎活動"菜單中選擇Ai面試,點擊新增一個面試活動,配置好面試題目

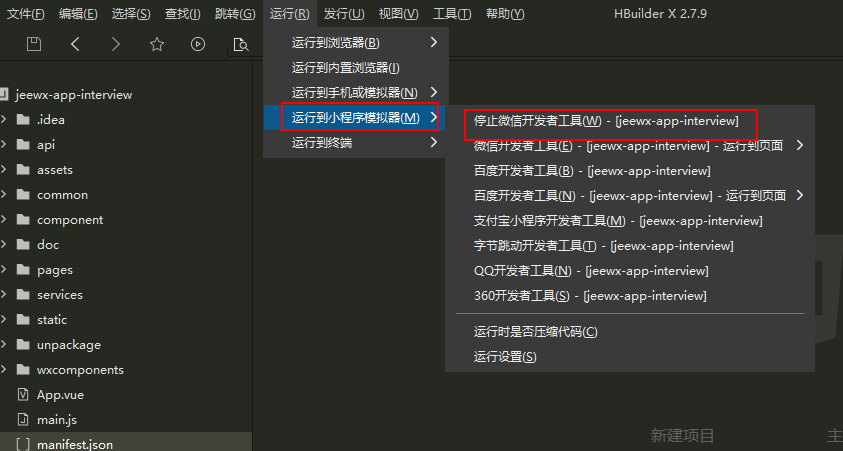
在HbuilderX中點擊運行菜單,運行到小程序模擬器中的微信開發者工具中

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試