# CMS后臺
*****
**目錄索引:**
- 下載項目
- 導入后端項目
- 項目介紹
- 執行SQL文件
- 修改項目配置文件
- 運行項目
#### 1\. 在Github或者Gitee下載項目
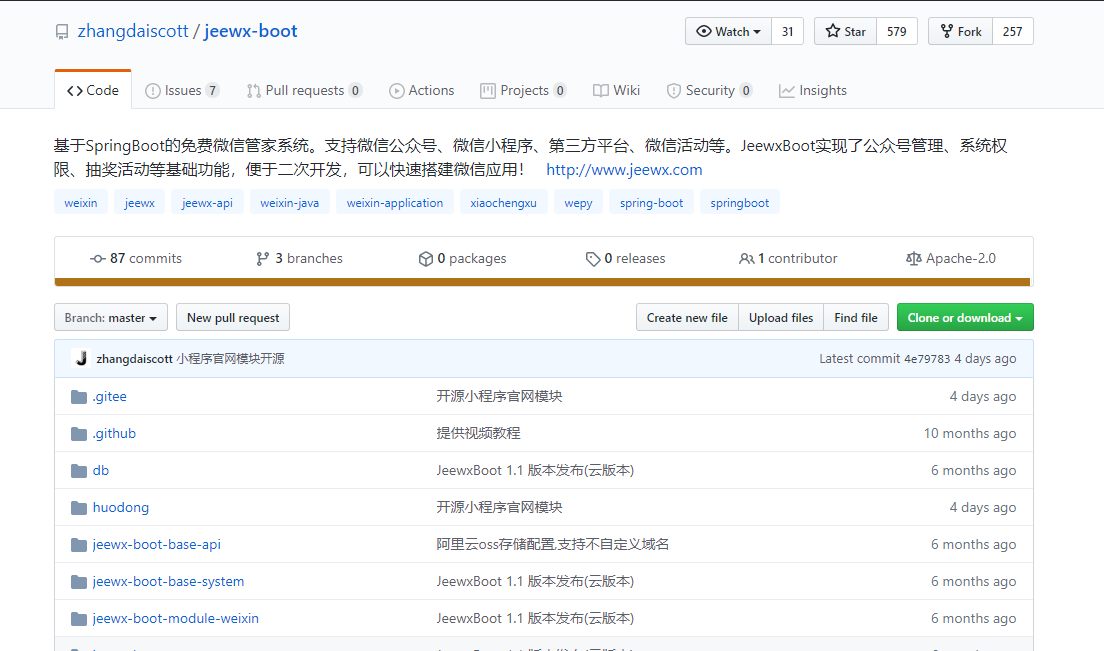
在Github或者Gitee上搜索"jeewx-boot",點擊第一個項目,項目圖如下:


點擊最右側"克隆/下載",使用git或者直接下載ZIP到本地
#### 2\.使用開發工具導入項目
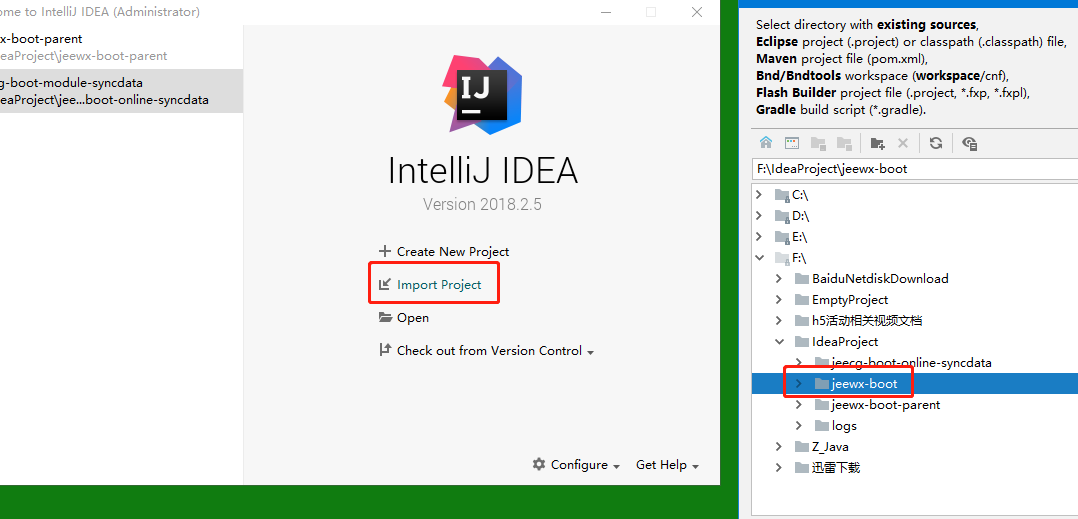
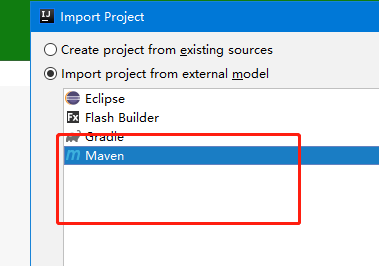
使用IDEA或者eclipse將下載到本地的項目導入為Maven項目,點擊next完成即可


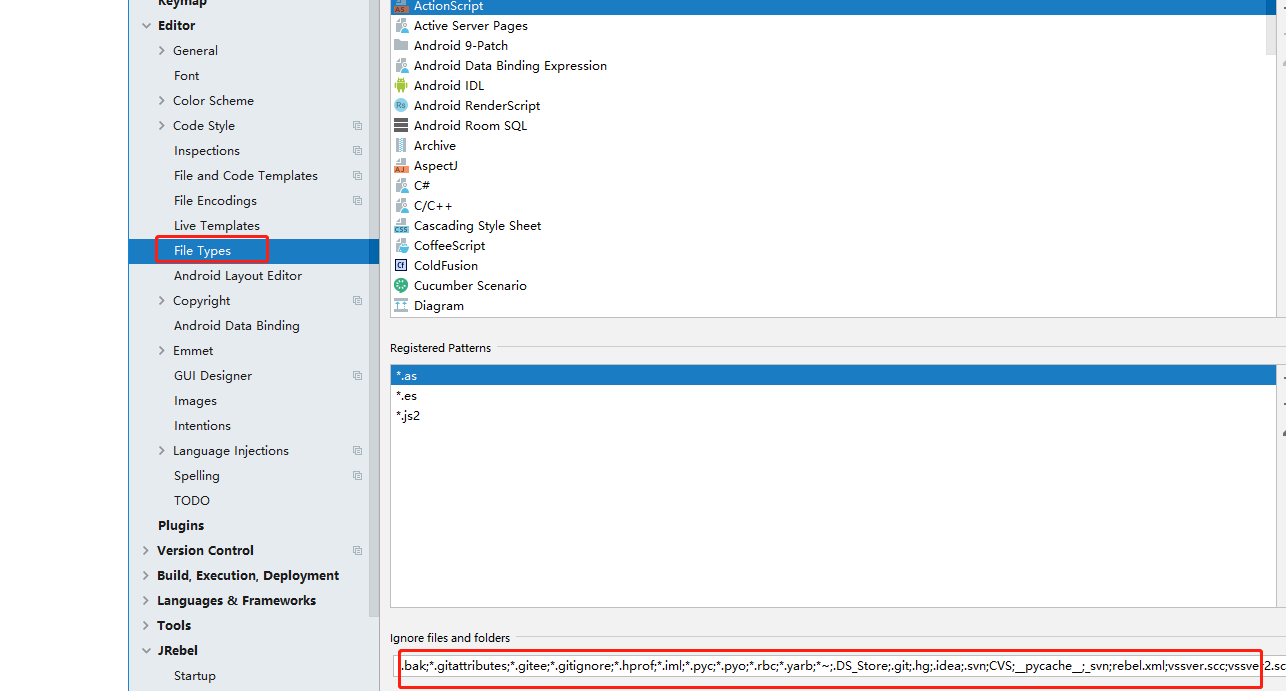
導入后將不使用的文件或文件夾隱藏

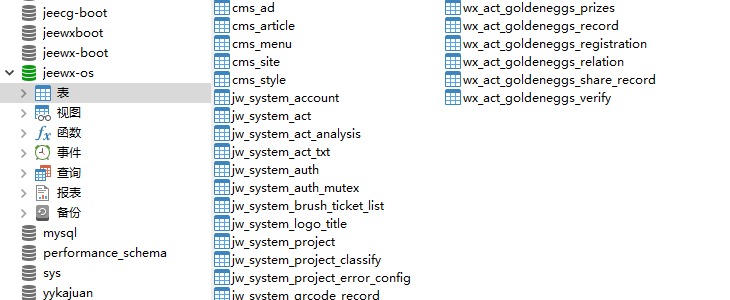
#### 3\.根據項目目錄介紹項目
| 項目名稱 | 項目介紹|
| --- | --- | --- |
| huodong| 微信抽獎活動 |
| jeewx-boot-base-api | 共通業務API接口|
| jeewx-boot-base-system | 系統用戶管理模塊 |
| jeewx-boot-module-weixin | 微信公眾號管理 |
| jeewx-boot-start | 啟動項目 |
#### 4\.執行SQL文件
打開項目db文件夾,執行"schema_mysql5.7.sql"文件創建數據庫,執行"jeewx-boot-mysql5.7.sql"文件創建項目表數據結構

打開"huodong"目錄下的"jeewx-boot-module-cms"項目,找到"doc"下的"db"文件夾,執行"cms_initdata.sql"文件創建cms所需的表結構
#### 5\.修改項目配置文件
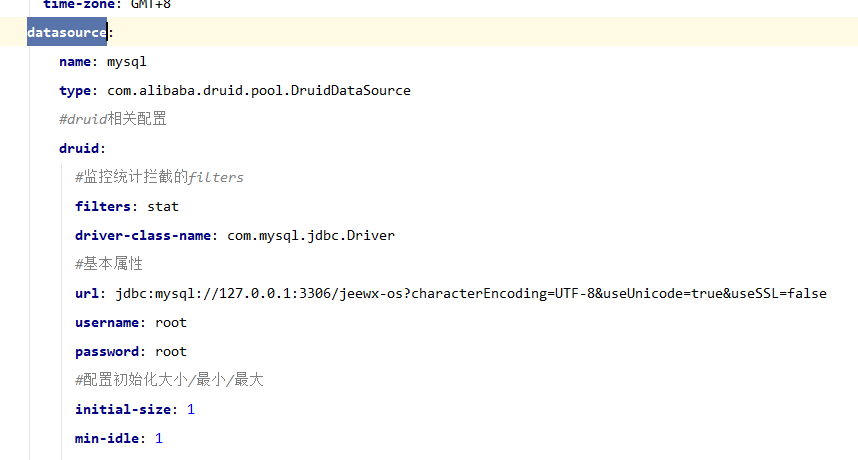
打開"jeewx-boot-start"目錄,找到"src --> main --> resources"下的"application-dev.yml"配置文件,查看spring下的datasource數據庫相關信息是否正確

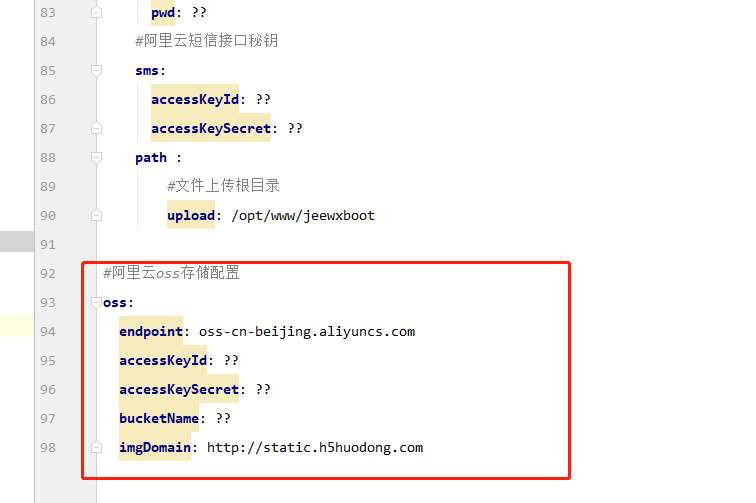
之后再去阿里云平臺開通"對象存儲OSS",將申請到的key和秘鑰等配置信息配置到"application-dev.yml"文件中,將用于圖片上傳

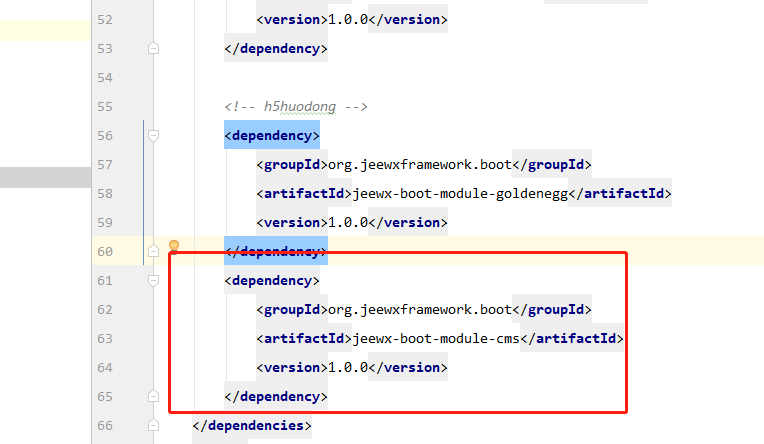
打開"jeewx-boot-start"項目下的pom文件,添加"jeewx-boot-module-cms"依賴

#### 6\.運行項目
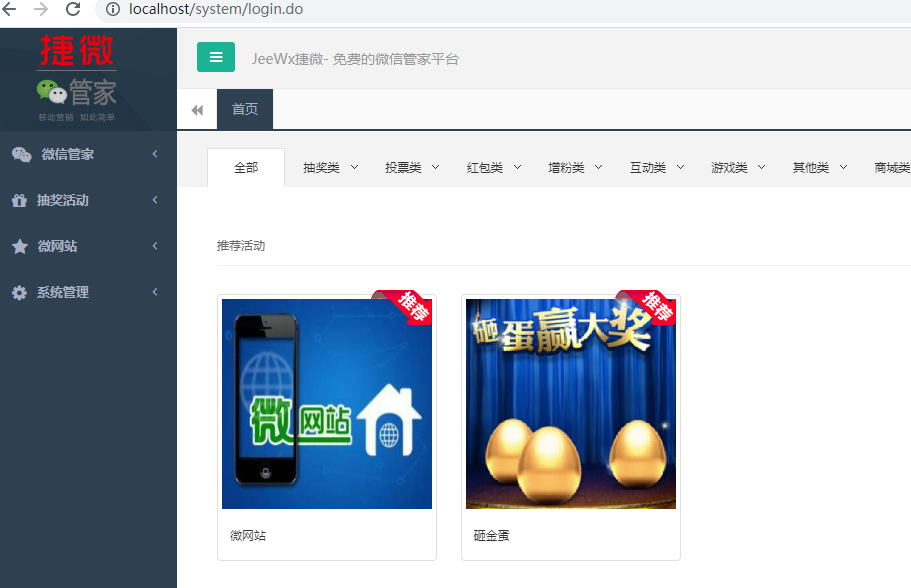
打開"jeewx-boot-start"目錄,找到"JeewxBootApplication.Java"文件,右鍵執行,根據控制臺輸出的信息查看啟動是否成功,在瀏覽器打開后臺訪問地址,登錄后看到如下界面

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試