# 小程序開發環境搭建
## 前言
小程序前端開發和調試,需要用到以下軟件:
| 名稱 | 版本 | 說明 |
| --- | --- | --- |
| WebStorm | 2018.1.3 | JavaScript即WEB前端開發工具 |
| Nodejs | 7.7.1 | JavaScript運行環境,此處使用到它的包管理器npm |
| 微信web開發者工具 | 1.02 | 微信官方提供,小程序調試工具 |
開發工具打包下載:[https://pan.baidu.com/s/1ojF\_aqKtf3ooQ15FNdtTJQ](https://pan.baidu.com/s/1ojF_aqKtf3ooQ15FNdtTJQ)密碼:0wa5
### 一、WebStorm安裝
#### 1\. 安裝
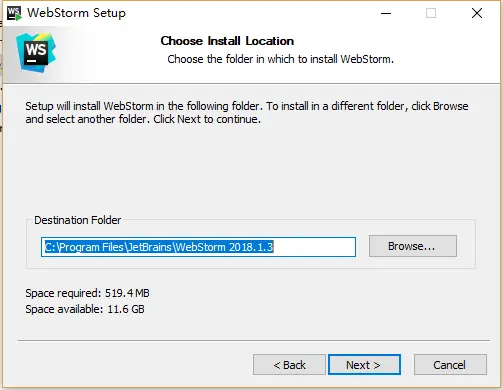
從網站下載WebStorm安裝包,執行WebStorm-2018.1.3.exe,一路next。安裝目錄如下(例):
~~~
C:\Program Files\JetBrains\WebStorm 2018.1.3\
~~~

#### 2\. 激活
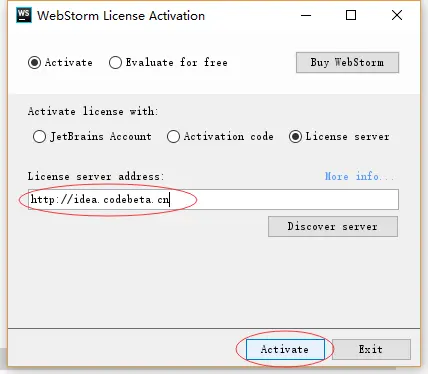
啟動WebStorm,在License彈窗中選擇License Server,輸入網址[http://idea.codebeta.cn](http://idea.codebeta.cn/),點擊Acitivate即可激活。

### 二、Nodejs安裝
#### 1\. 安裝Nodejs
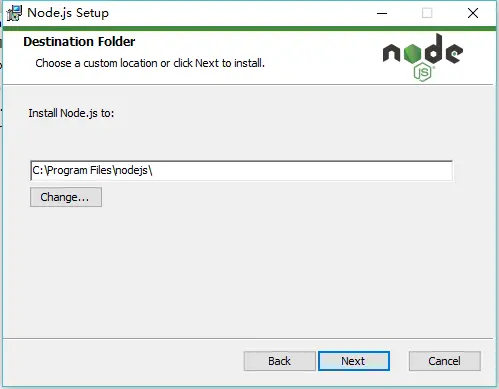
安裝node-v7.7.1-x64.msi,一路next,安裝目錄(例):
~~~
C:\Program Files\nodejs
~~~

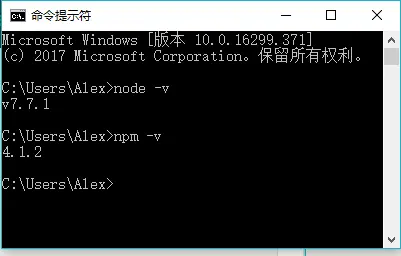
打開CMD,輸入命令node -v以及npm -v檢測,顯示版本信息說明安裝成功。

#### 2\. 安裝cnpm
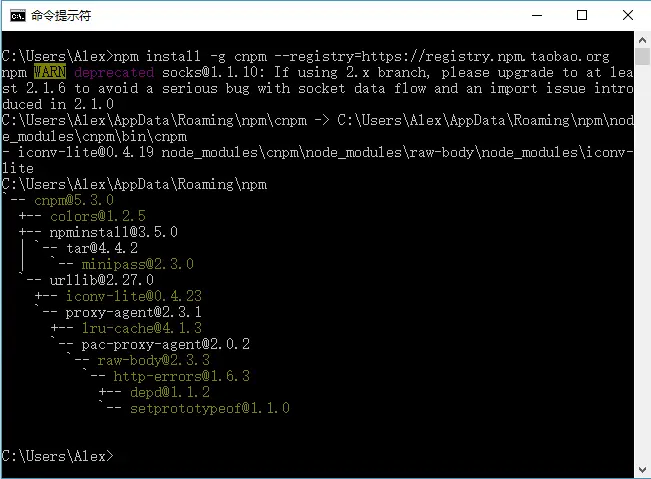
安裝淘寶的鏡像cnpm,打開cmd,在命令行中輸入
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~

#### 3\. 環境變量配置
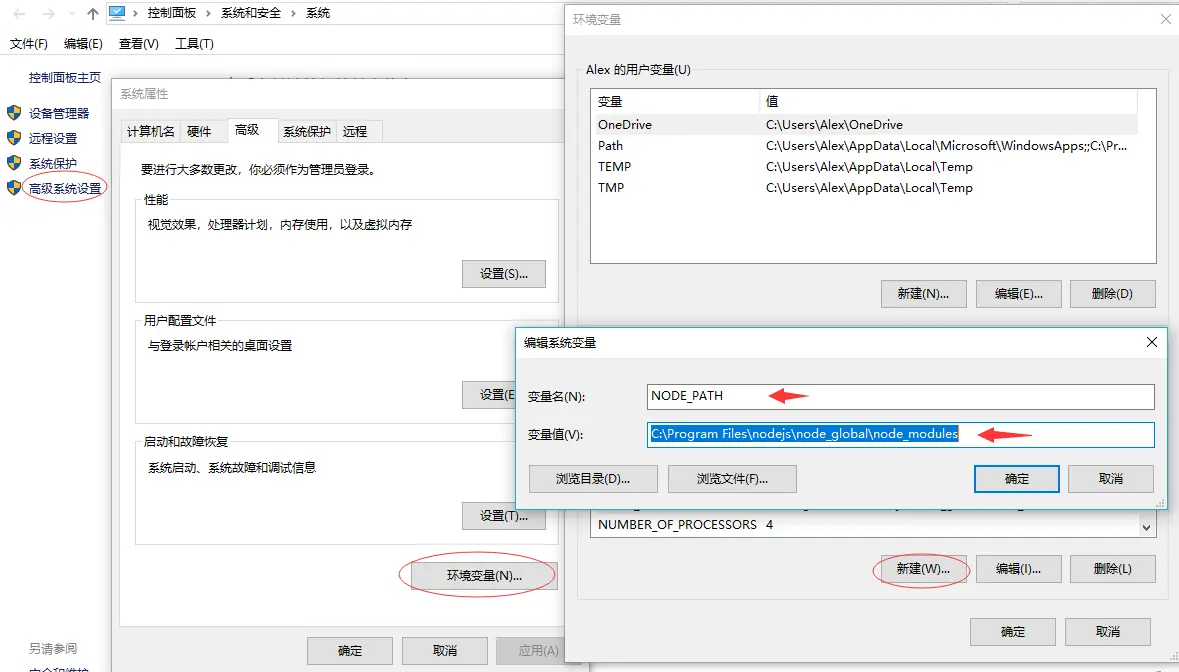
在\[系統變量\]中,設置 NODE\_PATH ,新建 NODE\_PATH ,值為(例)
~~~
C:\Program Files\nodejs\node_global\node_modules
~~~

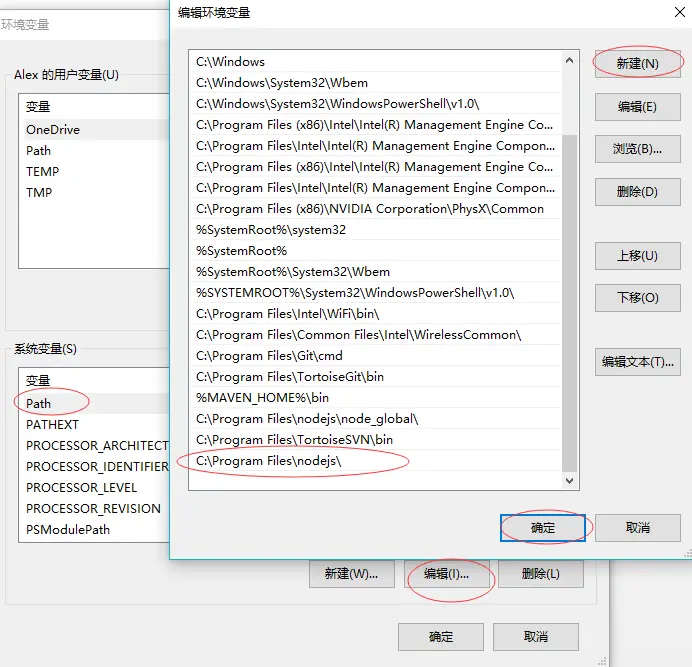
在\[用戶變量\]中,修改用戶變量中的path,添加(例)
~~~
C:\Program Files\nodejs\node_global\
~~~

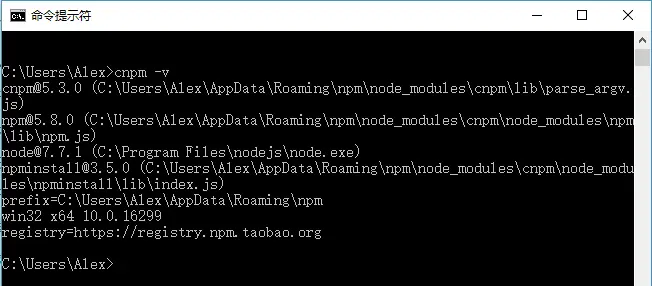
打開cmd,輸入命令cnpm -v來查看cnpm安裝的版本和結果,提示如下即為成功。

### 三、微信web開發者工具安裝
#### 1\. 下載安裝包
從微信小程序官方下載安裝文件,此處選擇windows 64版本。
~~~
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018510
~~~
#### 2\. 安裝
執行wechat\_devtools\_1.02.1803210\_x64.exe,一路next。

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試