課程一:開發環境搭建IDE
===
**目錄索引:**
- 下載項目導入
- 創建數據庫初始化數據
- jeewx-boot項目結構
- jeewx-boot架構講解
- jeewx-boot配置文件
- IDEA啟動項目
## **開發環境搭建IDE**
* 1.下載jeewx-boot項目到本地
配置好相關環境變量導入jeewx-boot
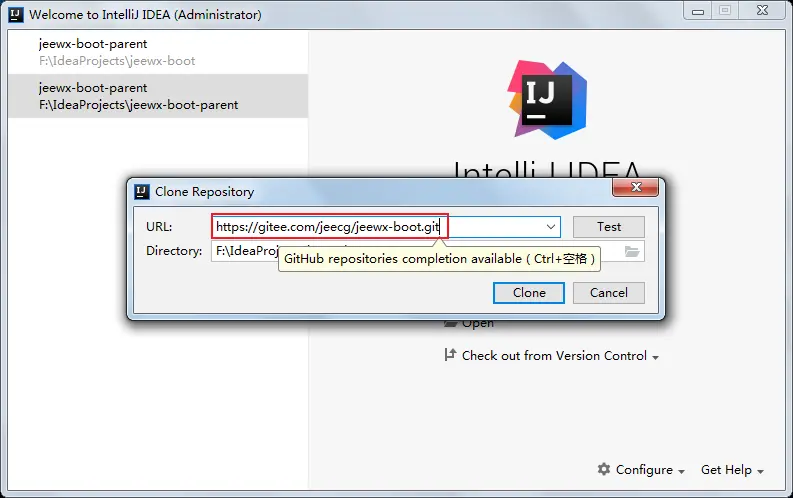
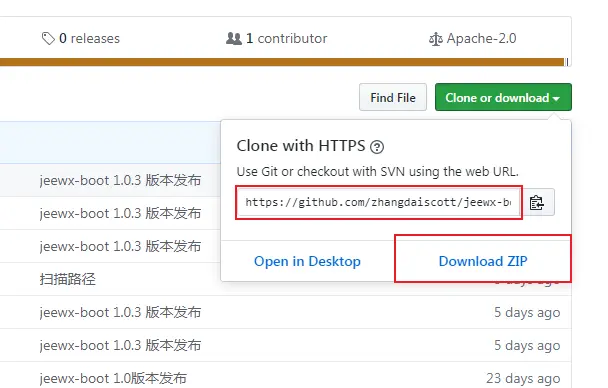
點擊Clone or download,可以選擇Download下載zip包,也可以選擇Git鏈接直接在IDEA中Clone方便更新
拷貝鏈接在IDEA中使用Git打開

***或者***

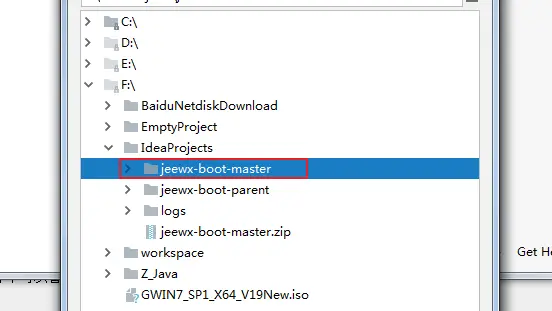
下載完成后在本地解壓壓縮包

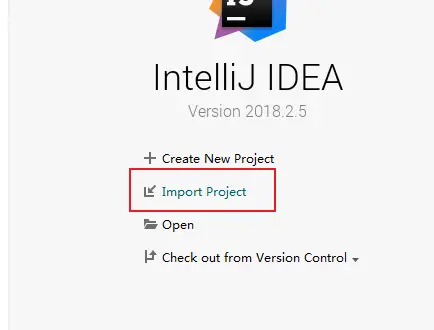
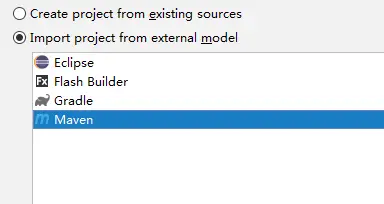
選擇解壓的項目

選擇maven工程

之后一直點擊next就可以了
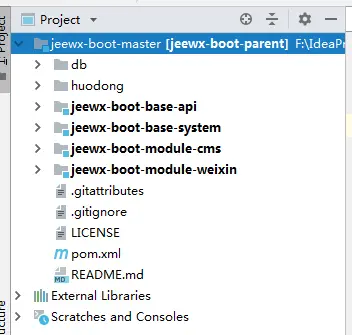
導入成功項目截圖

* **2.jeewx-boot項目數據庫初始化:**
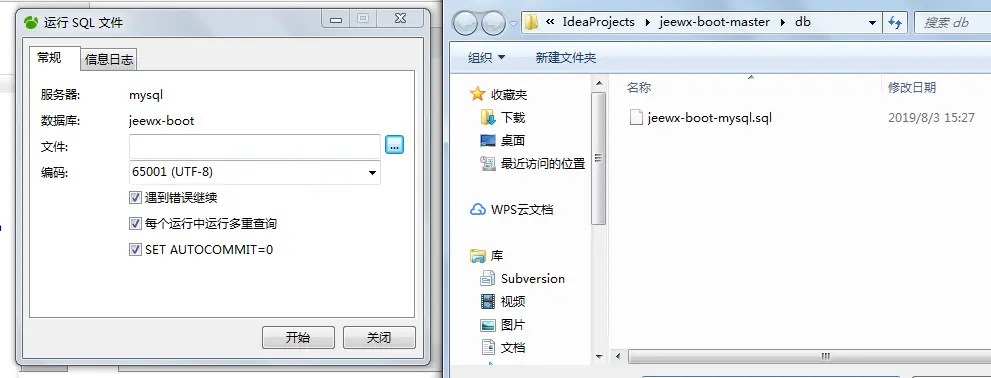
新建一個數據庫,運行解壓項目下的sql文件

運行后刷新數據庫,項目數據庫初始化完成
**3.jeewx-boot項目說明 :**
| 項目名 | 中文名 | 備注 |
|----------|:-------------:|------:|
| jeewx-boot-start | 啟動項目 | |
| jeewx-boot-base-system | 系統用戶管理模塊 | |
| jeewx-boot-module-weixin | 微信公眾號管理 | |
| jeewx-boot-module-api | 共通業務API接口 | |
| huodong/jeewx-boot-module-goldenegg | 砸金蛋活動 | |
**4.jeewx-boot架構講解:**
- 采用SpringBoot2.1.3 + Mybatis + Velocity 框架技術
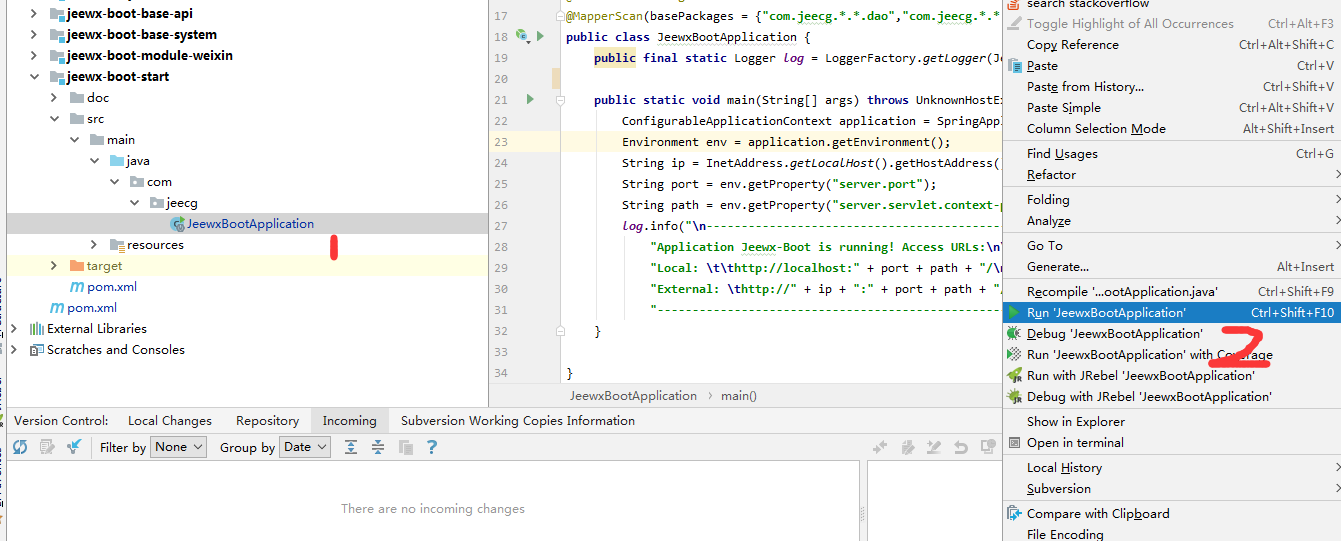
- 啟動項目,執行下面啟動類
```
jeewx-boot-start/src/main/java/com/jeecg/JeewxBootApplication.java
登錄賬號密碼: admin\123456
```
- 頁面采用模板語言Velocity
- 插件式開發,每個模塊獨立打成jar
**5.jeewx-boot配置文件:**
- 1、數據庫文件
```
jeewx-boot-start/src/main/resources/application.yml
```
數據庫配置:

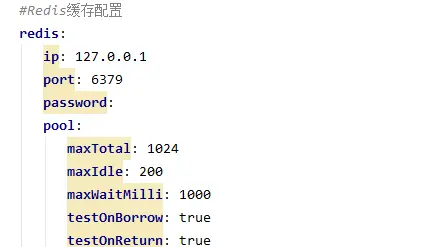
- 2、redis配置:

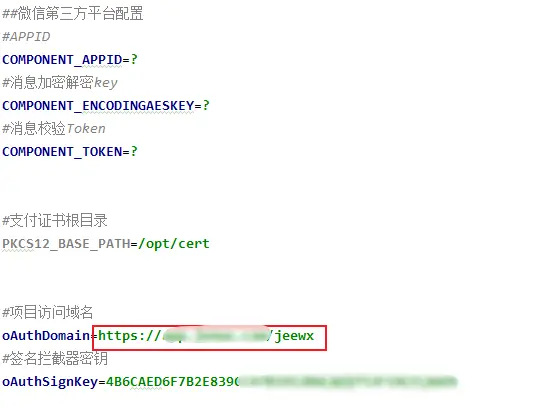
- 3、微信域名配置
```
jeewx-boot-start/src/main/resources/jeewx.properties
```

- 4、maven依賴下載失敗,請配置鏡像
找到 maven老家 conf/settings.xml 在標簽內增加下面方式的阿里云maven鏡像(刪除自己的鏡像配置), 最終結果見下面:
```
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
```
- 5、阿里云存儲(重要)、短信、郵箱配置:
參考文檔: [開發環境搭建-入門必讀](http://doc.jeewx.com/1414959)
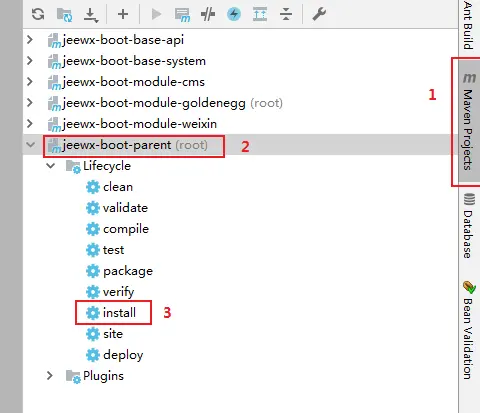
**6.IDEA啟動項目:**
運行項目前先在IDEA中使用maven工程下載依賴

再右鍵執行啟動類

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試