# 常見問題
#### 1\. 項目啟動報錯

解決:[https://github.com/Tencent/wepy/issues/1294](https://github.com/Tencent/wepy/issues/1294)
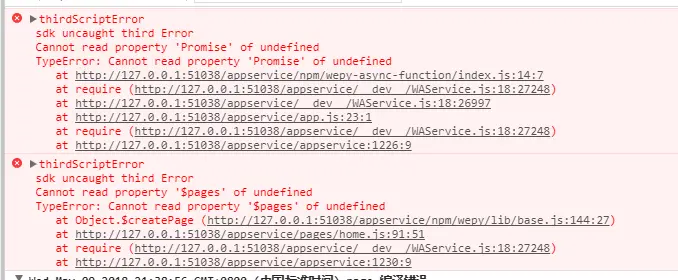
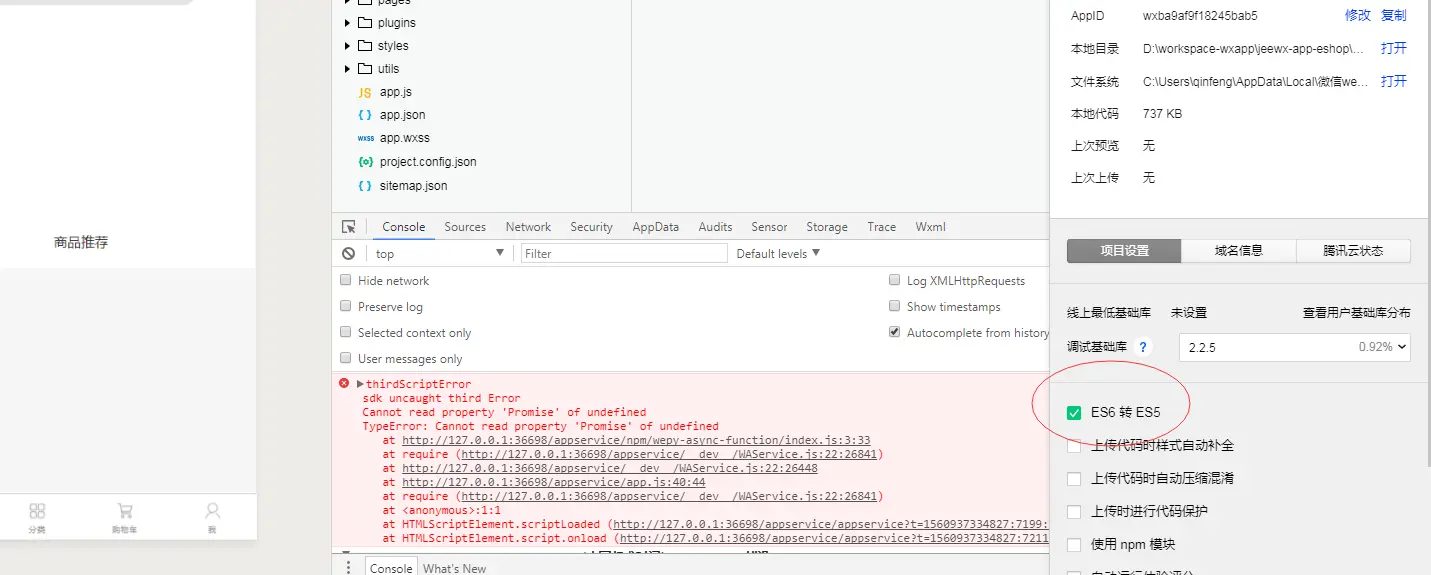
#### 2\. 微信web開發,報錯 'Promise' of undefined
~~~
開發者工具里面把 ES6 轉 ES5開關關掉
<https://github.com/Tencent/wepy/issues/1200>
~~~

#### 3\. ajax獲取數據不能實時加載
描述: 屬于異步數據加載問題
解決: 需要在代碼最后加上代碼:`this.$apply()`
#### 4\. import @/路徑問題
描述:@是路徑解析,只要是放在src目錄下都可以通過@來獲取。例:@/network 實際路徑為 store/actions/network,但這種寫法需要在app.wpy中寫Path.join
解決:如果不在app.wpy中追加路徑,就需要import改為 @/store/actions/network
~~~
resolve:{
alias : {
'src':path.json(__dirname,'src');
},
modules : ['node_modules']
}
~~~
#### 5\. 編譯問題
~~~
描述:編譯會提示很多的error錯誤,或者頁面上有很多的紅線問題,編譯dist無法實時更新。
解決:大部分頁面錯誤和編譯錯誤來自于eslint校驗,我們可以把eslint校驗關閉。
1.打開.eslintrc.js文件,把rules屬性里的全部注釋掉。
2.打開wepy.config.js文件,把eslint屬性改為false。
3.打開.eslintignore文件,添加src/*
最后編譯dist不更新問題可能來自于wepy版本,需要執行更新:npm install wepy-cli -g
~~~
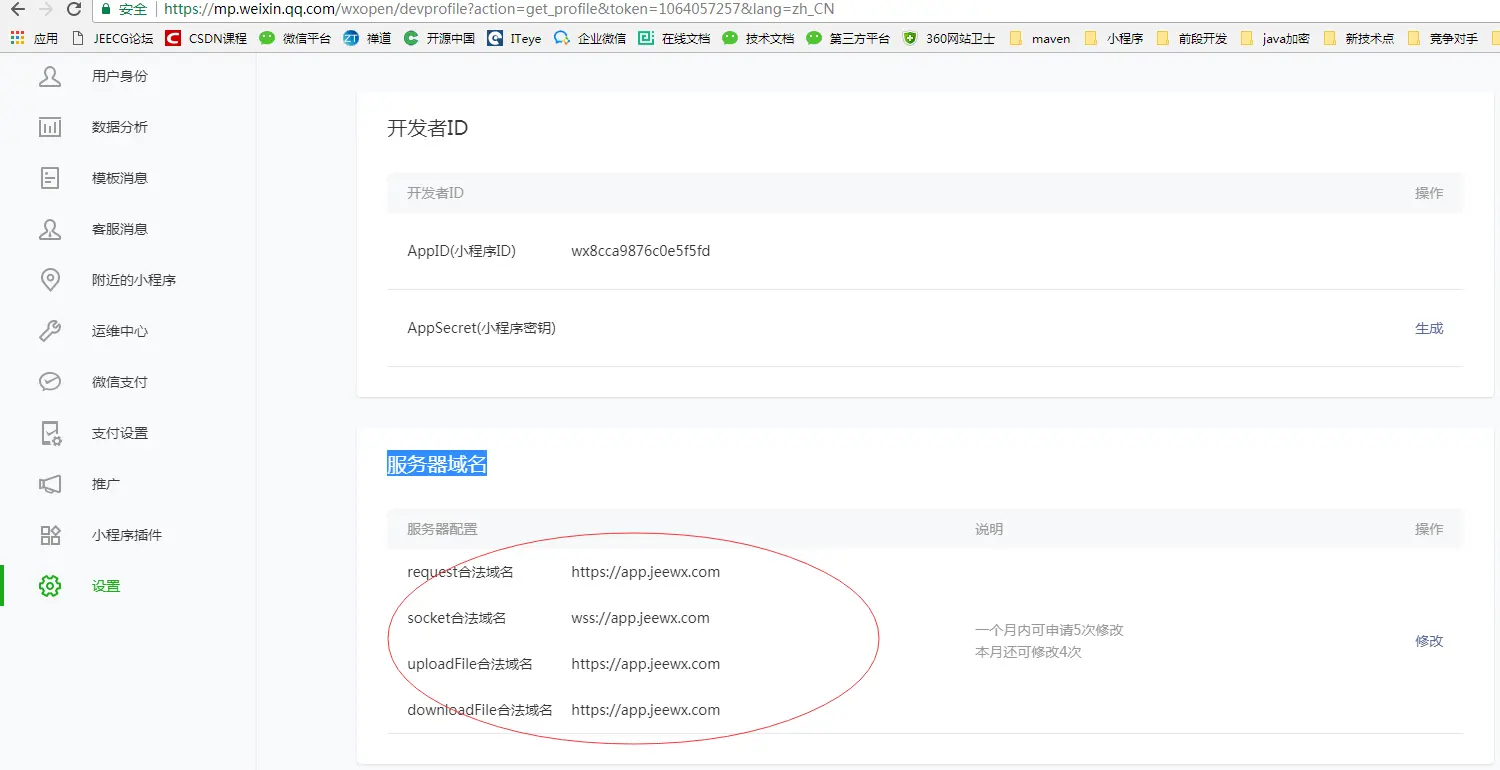
#### 6\. 預覽數據空白,調試模式有數據
~~~
原因: 小程序后臺,開發設置,未設置服務器域名
~~~

#### 7\. 小程序請求數據接口配置錯誤

參考下面的連接:[http://shop.jeewx.com/#/doc/projectreleased/release-configuration](http://shop.jeewx.com/#/doc/projectreleased/release-configuration)
#### 8.啟動項目問題
~~~
描述:使用wepy或者使用微信開發者工具startproject項目報錯Cannot read property 'Symbol(Symbol.iterator)' of undefined
解決:下載低版本的開發者工具
~~~
#### 9.wepy版本問題 若不匹配則更換對應的框架版本
全局安裝CLI會覆蓋老版本的CLI工具,新版本的CLI無法編譯老版本的代碼。 因此,如果需要同時維護WePY 1.7.x和WePY 2.0.x的開發者,應當考慮在當前項目安裝CLI,而非全局安裝。 可以直接使用1.7.x的CLI去初始化2.0.x的項目,如下:$ wepy init standard#2.0.x myproj
#### 10.報錯 Uncaught (in promise) TypeError: Cannot read property 'id' of undefined)(站點id設置不正確報錯信息)
##### (1)配置H5活動之家微網站id
~~~
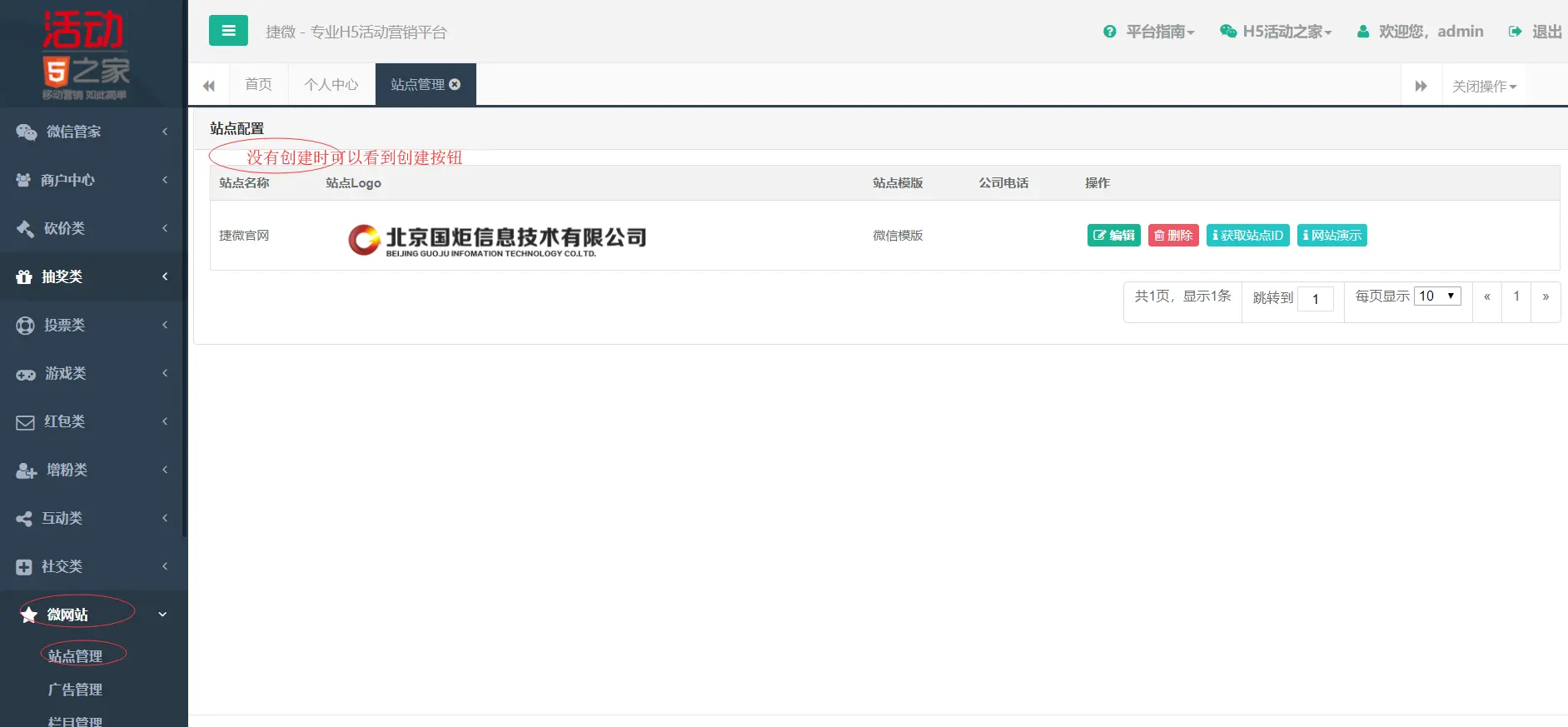
登錄H5活動之家(http://www.h5huodong.com)找到需要對接的微網站,沒有微網站可以創建一個微網站,進入菜單【微網站】-【站點管理】創建自己的微網站。
~~~

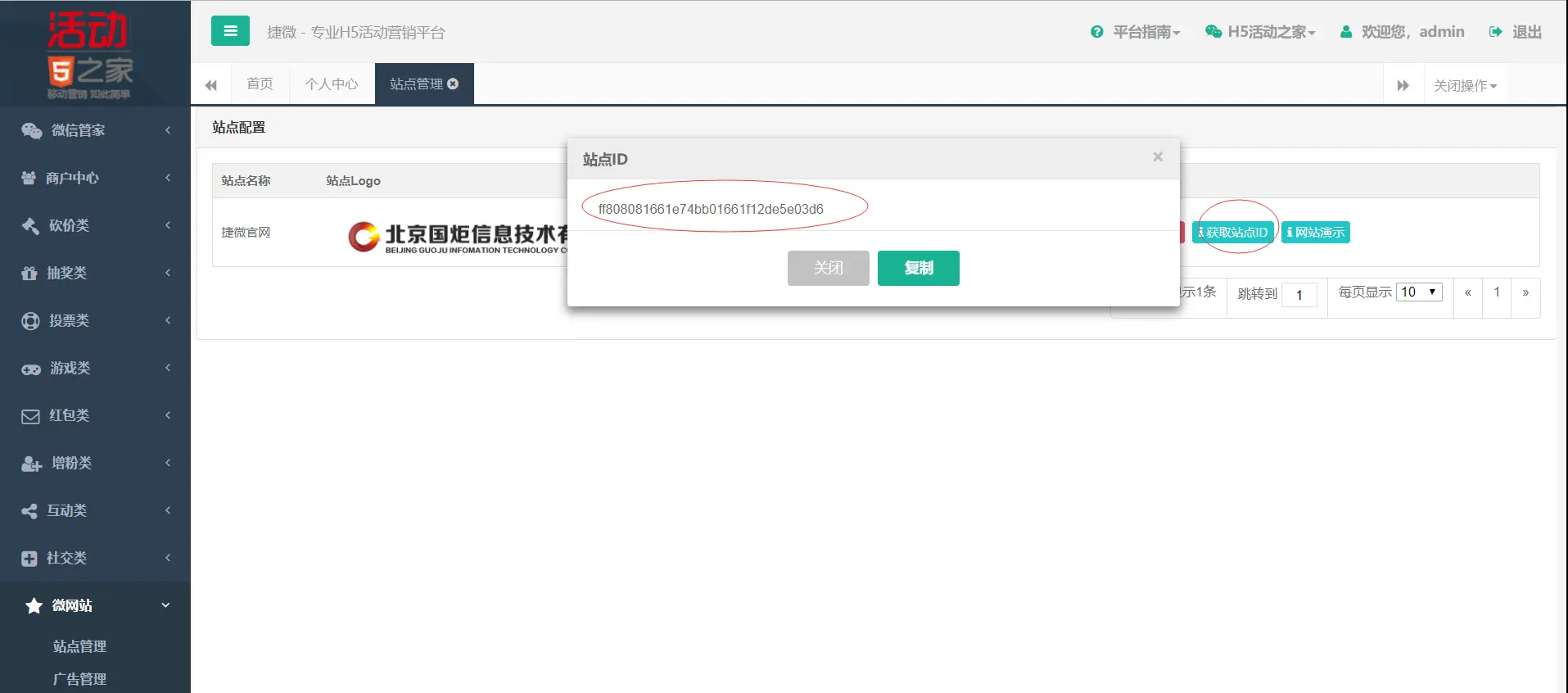
##### (2)站點創建后獲取站點id

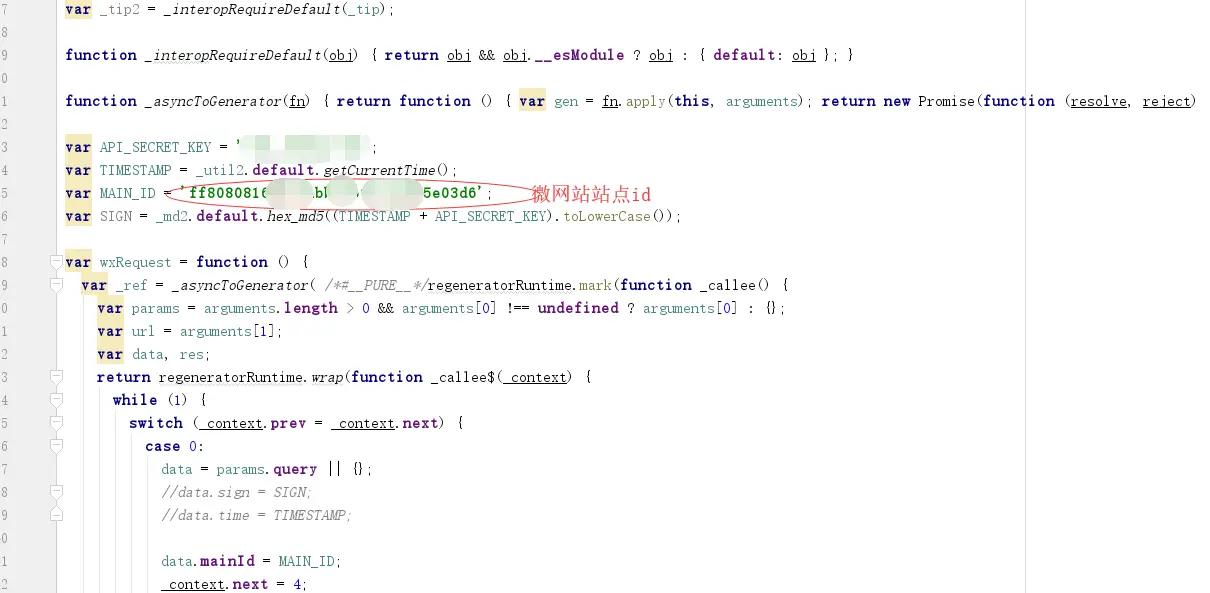
##### (3) 微網站站點id配置到小程序項目中/dist/utils/wxRequest.js文件中

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試