# 捷微小程序商城發布
## 一、捷微小程序商城快速對接H5活動之家微商城
### 1\. 小程序項目代碼下載
~~~
源碼下載地址:https://gitee.com/jeecg/weixin-app-shop
~~~
### 2\. 小程序項目配置
#### (1)配置H5活動之家微商城id
~~~
登錄H5活動之家(http://www.h5huodong.com)找到需要對接的微商城,沒有微商城可以創建一個微商城,進入菜單【商城類】-【小程序商城】-【商城管理】創建自己的商城。
~~~

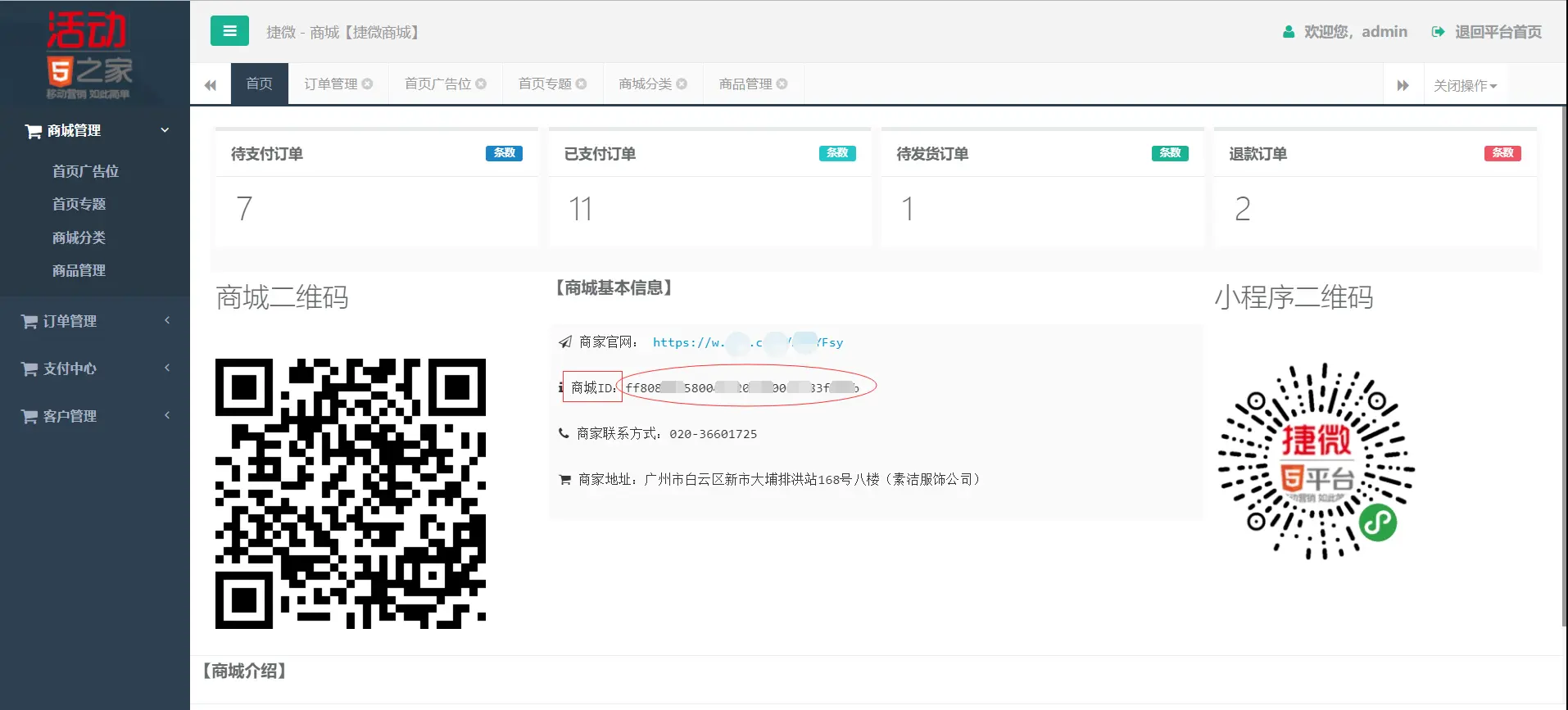
#### (2)商城創建后進入商城后臺管理,獲取商城id

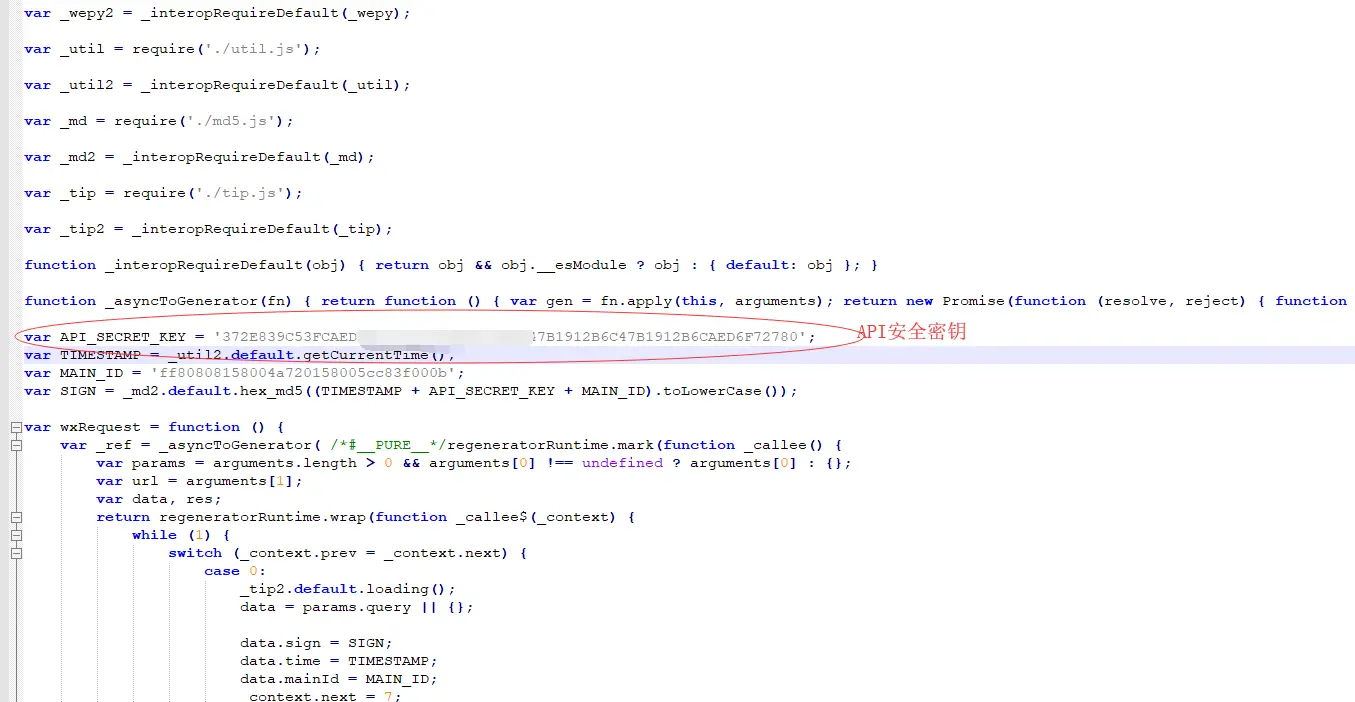
#### (3) 商城id配置到小程序項目中/dist/utils/wxRequest.js文件中

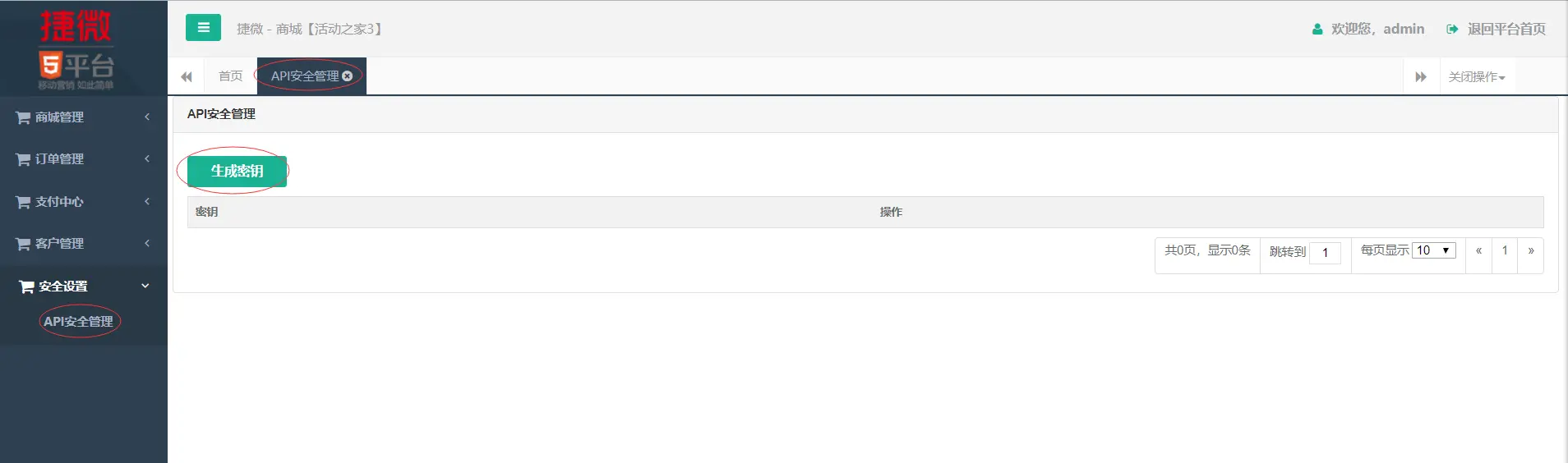
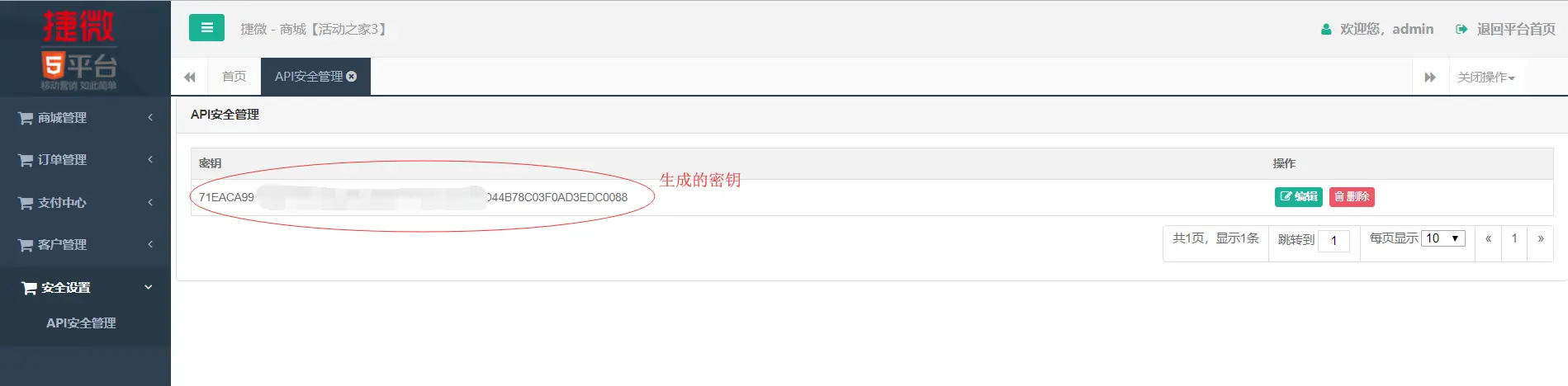
#### (4) 配置API安全密鑰到小程序項目中/dist/utils/wxRequest.js文件中

~~~
API安全密鑰獲取地址【安全設置】-【API安全管理】
~~~


### 3、商城小程序配置(平臺默認公眾號不需要設置)
~~~
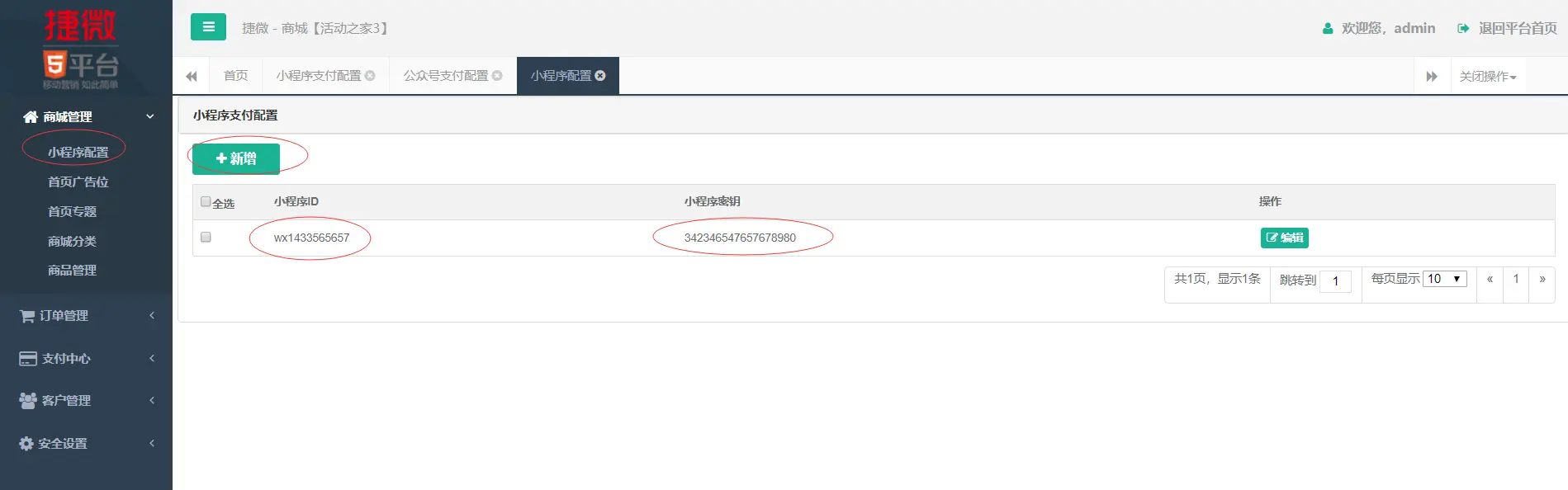
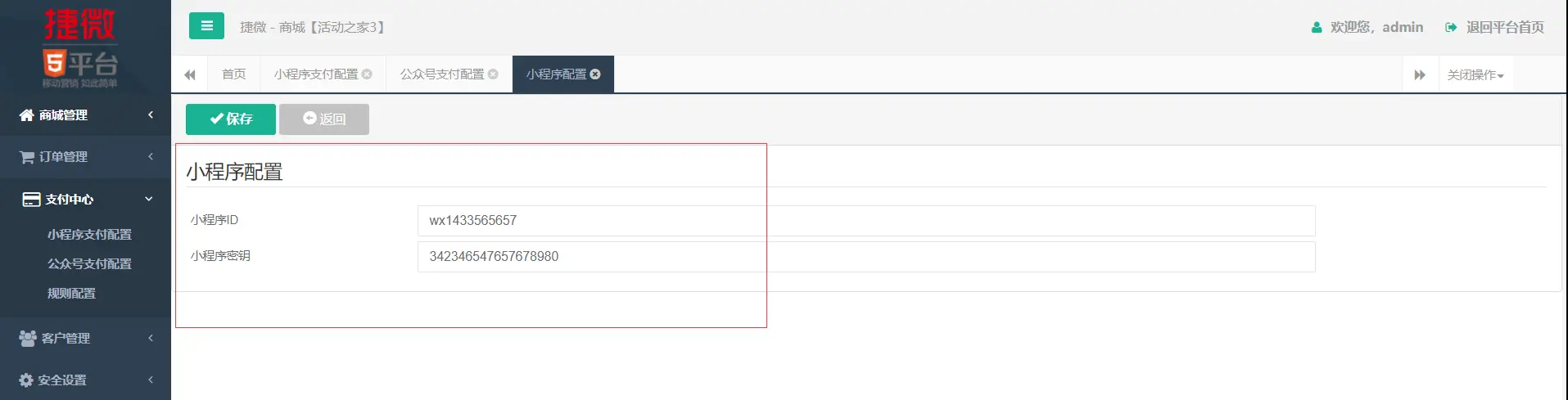
進入商城后臺管理,【商城管理】-【小程序配置】
~~~


~~~
小程序id:AppID(小程序ID) 例如:wxd930ea5d5a258f4f
小程序密鑰:AppSecret(小程序密鑰) 例如:ibuaiVcKdpRxkhJA
~~~
### 4、商城小程序支付配置(平臺默認公眾號不需要設置)
~~~
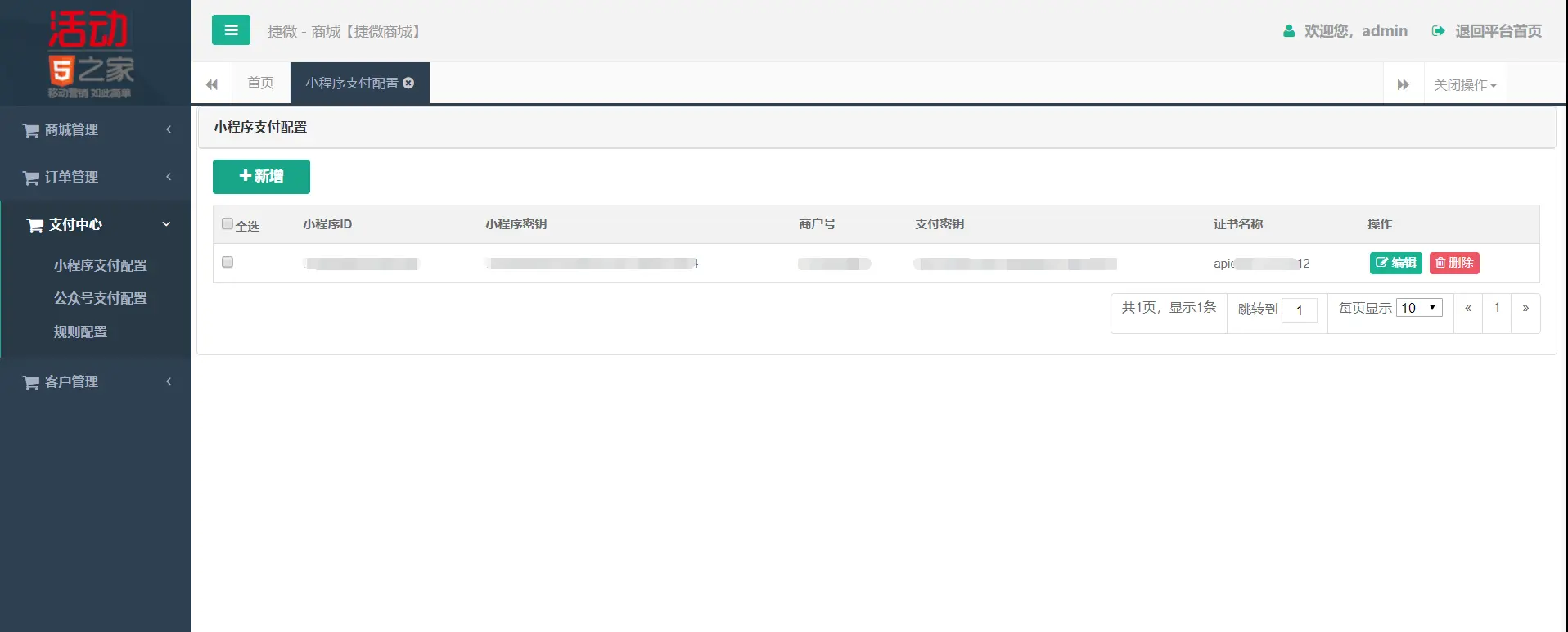
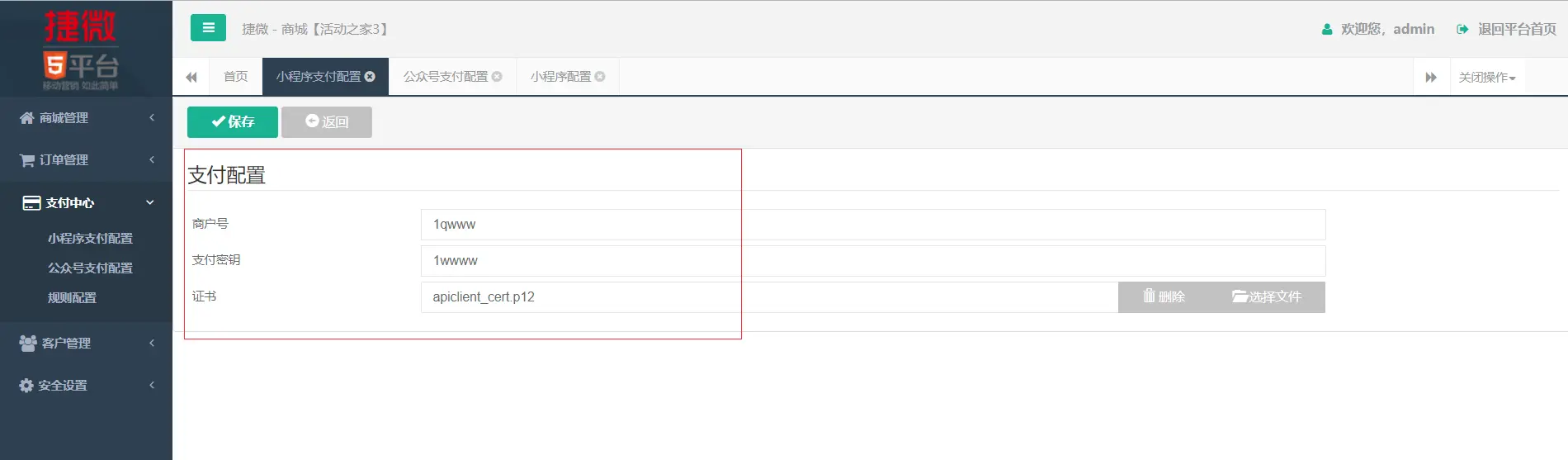
進入商城后臺管理,【支付中心】-【小程序支付配置】
~~~

~~~
配置支付信息:
~~~

~~~
商戶號:支付商戶商戶號 例如:10000100
支付密鑰:商戶平臺設置的密鑰key 例如:192006250b4c09247ec02edce69f6a2d
證書: 微信支付接口中,涉及資金回滾的接口會使用到商戶證書,包括退款、撤銷接口。
商家在申請微信支付成功后,收到的相應郵件后,可以按照指引下載API證書,
也可以按照以下路徑下載:微信商戶平臺(pay.weixin.qq.com)-->賬戶設置-->API安全-->證書下載?
(見下圖)
上傳pkcs12格式(apiclient_cert.p12)證書即可
配置完成后,訂單支付退款功能即可使用。
備注:證書不上傳不能退款操作,但是可以進行訂單支付,其他的配置信息必須得正確。
~~~
### 5\. 發布小程序
~~~
小程序發布,需要通過微信開發者工具上傳項目,上傳者需掃碼微信開發者工具,
該登錄微信號必須是當前小程序的開發者。
1、發布前準備
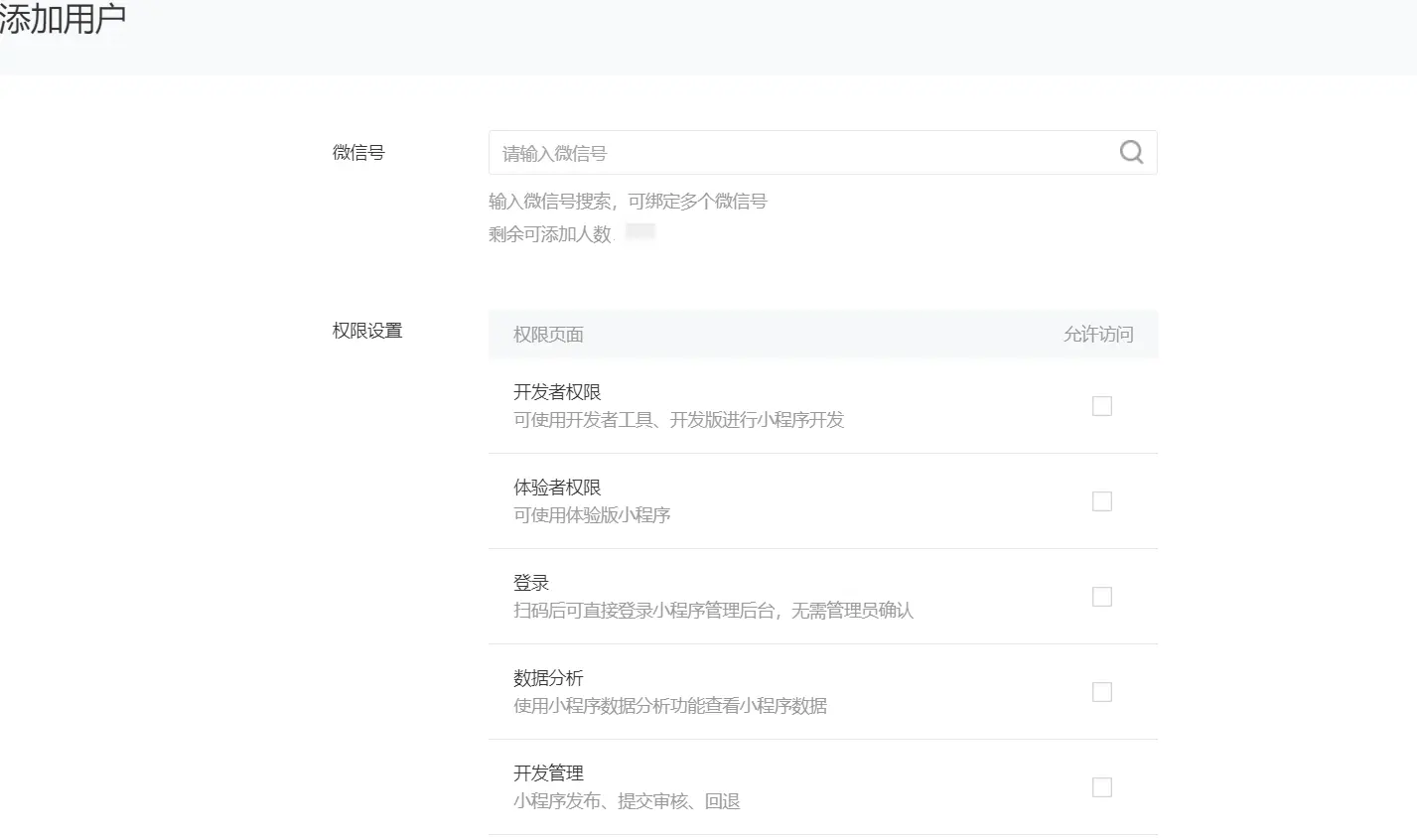
授權開發者權限
小程序后臺管理員授權微信用戶為開發者
【用戶身份-成員管理】添加成員
~~~

~~~
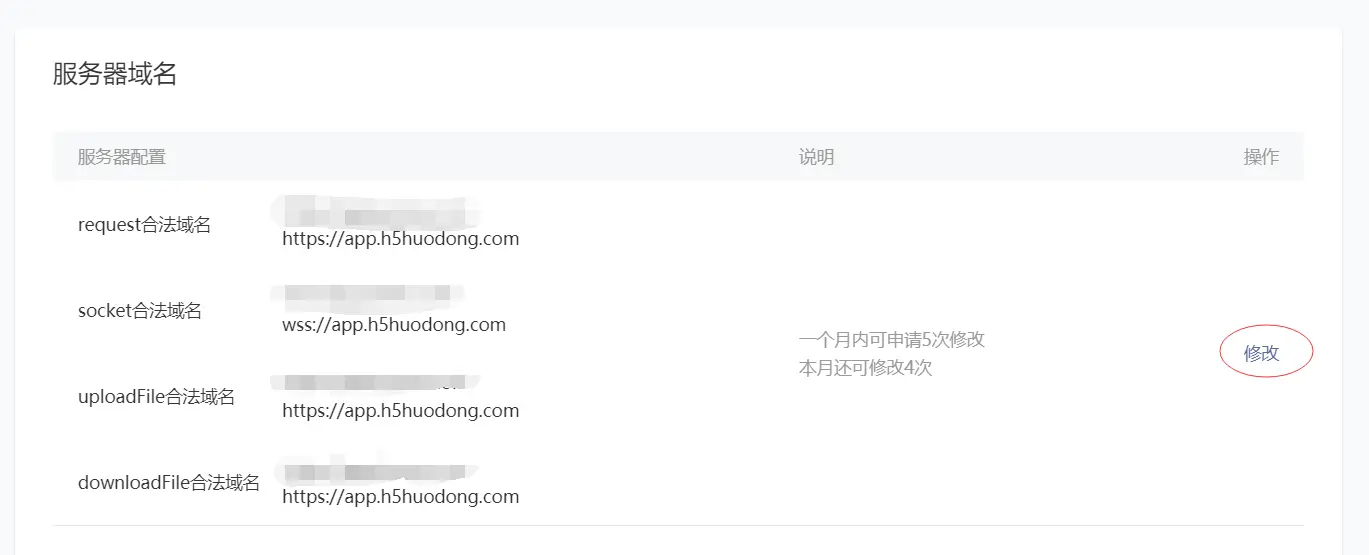
服務器域名配置:
小程序后臺,進入【設置-開發設置】,服務器域名設置app.h5huodong.com
改配置授權H5活動之家提供服務支持。
~~~

~~~
2、下載微信開發者工具
下載地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下載后安裝開發者工具
~~~
~~~
3、開發者工具導入項目
掃碼登錄,選擇小程序項目開發者模式。
~~~


~~~
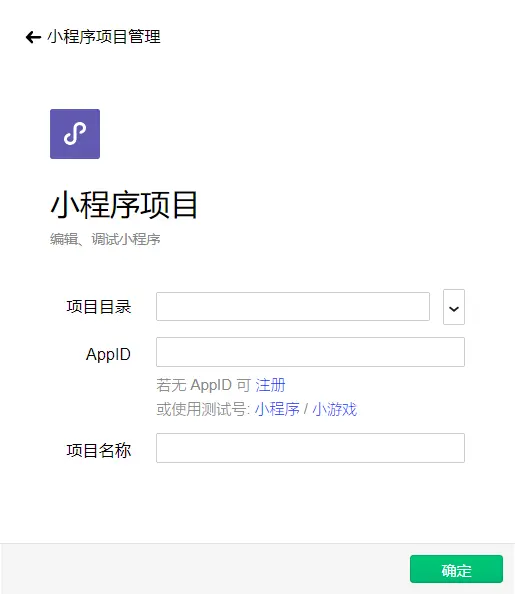
選擇小程序代碼工程目錄(即選擇下載的解壓的小程序代碼dist目錄),填寫小程序appid,填寫一個項目名稱,點擊確定。
開發使用說明(重要)
1、使用微信開發者工具-->添加項目,項目目錄請選擇dist目錄。
2、微信開發者工具-->項目-->關閉ES6轉ES5。 重要:漏掉此項會運行報錯。
3、微信開發者工具-->項目-->關閉上傳代碼時樣式自動補全。 重要:某些情況下漏掉此項也會運行報錯。
4、微信開發者工具-->項目-->關閉代碼壓縮上傳。 重要:開啟后,會導致真機computed, props.sync 等等屬性失效。
~~~

~~~
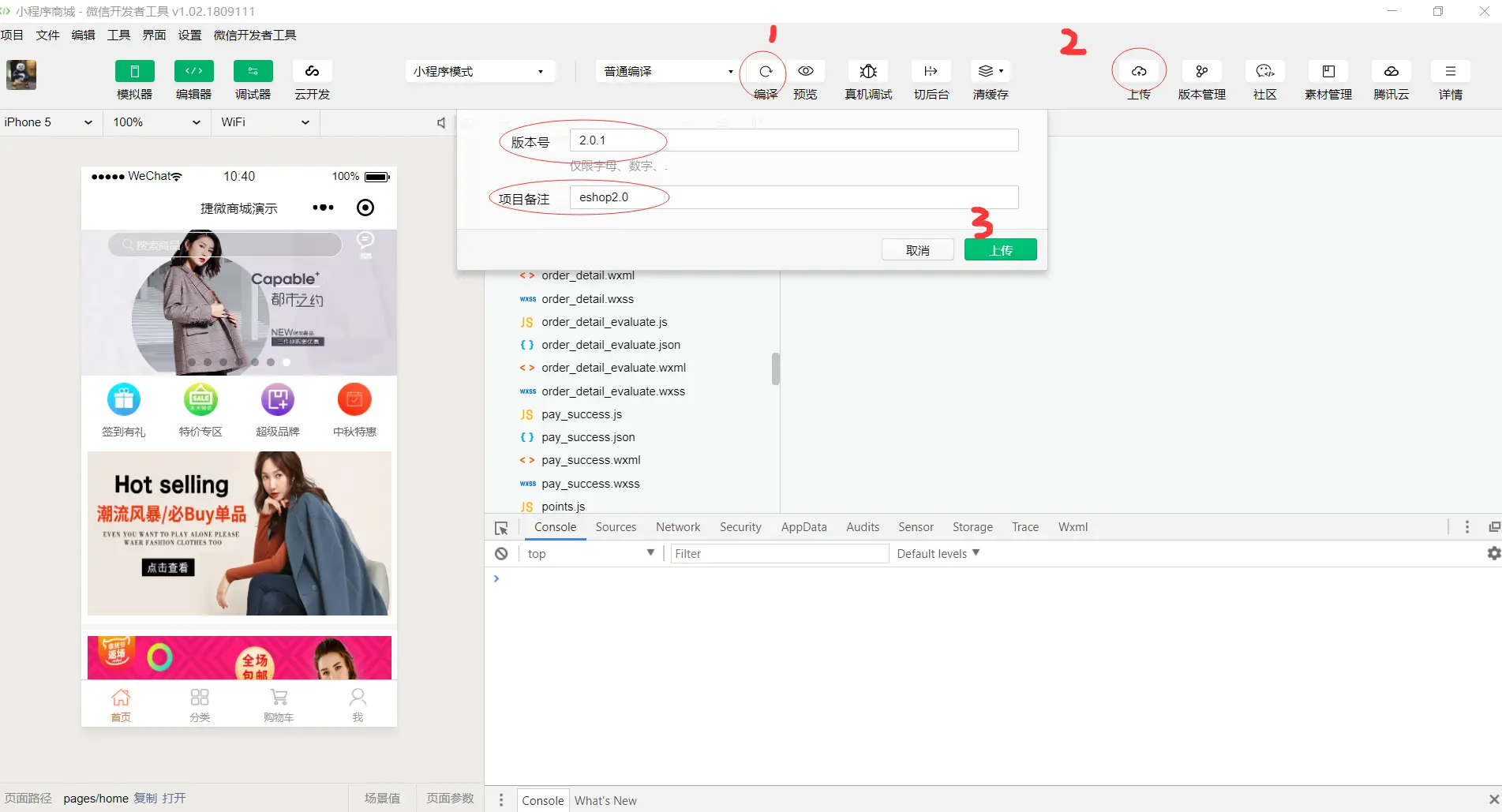
進入開發頁面后,點擊編譯,然后點擊上傳,上傳小程序到服務器。
上傳是填寫版本號,項目備注。
版本號命名規則 例如:1.0.1
項目備注,備注項目名稱,發布更新的功能
填寫后點擊上傳,即可上傳到服務器,可在小程序管理后臺看到
~~~

~~~
小程序管理后臺【開發管理】,可以看到上傳的開發版本
~~~

~~~
開發版本可以設置為體驗版本,具有體驗權限的人可以掃碼訪問,進行測試驗證,測試商城數據等沒有問題即可提交審核,發布上線。
備注:提交審核后,需等待微信官方審核,審核通過后才可發布上線
~~~
小程序對接完畢!!!
- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試