# 小程序培訓大綱
## 安裝開發環境,NodeJS,WebStorm,微信開發工具。
| 名稱 | 版本 | 說明 |
| --- | --- | --- |
| WebStorm | 2018.1.3 | JavaScript即WEB前端開發工具 |
| Nodejs | 7.7.1 | JavaScript運行環境,此處使用到它的包管理器npm |
| 微信web開發者工具 | 1.02 | 微信官方提供,小程序調試工具 |
>開發工具打包下載:[https://pan.baidu.com/s/1ojF\_aqKtf3ooQ15FNdtTJQ](https://pan.baidu.com/s/1ojF_aqKtf3ooQ15FNdtTJQ)密碼:0wa5
### 一、WebStorm安裝
#### 1\. 安裝
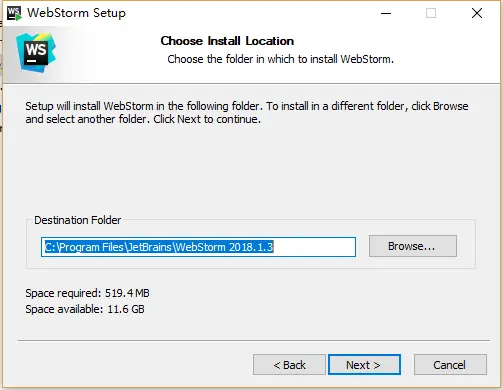
從網站下載WebStorm安裝包,執行WebStorm-2018.1.3.exe,一路next。安裝目錄如下(例):
~~~
C:\Program Files\JetBrains\WebStorm 2018.1.3\
~~~

#### 2\. 激活
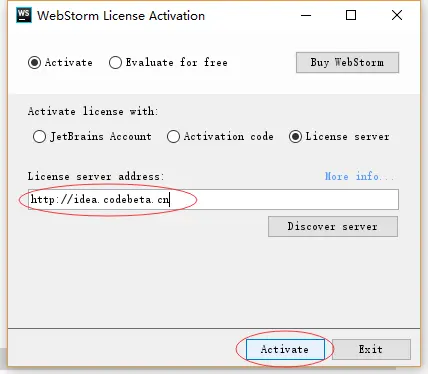
啟動WebStorm,在License彈窗中選擇License Server,輸入網址http://idea.codebeta.cn,點擊Acitivate即可激活。

### 二、Nodejs安裝
#### 1\. 安裝Nodejs
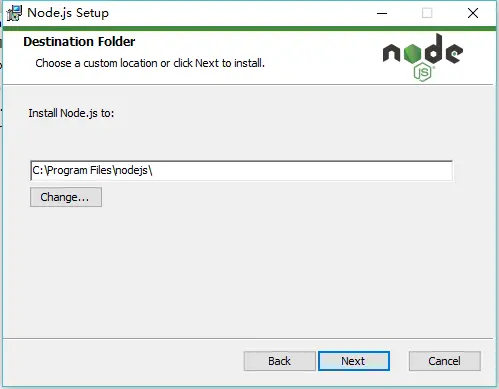
安裝node-v7.7.1-x64.msi,一路next,安裝目錄(例):
~~~
C:\Program Files\nodejs
~~~

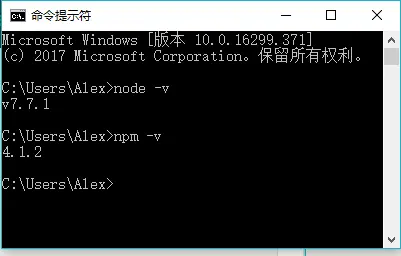
打開CMD,輸入命令node -v以及npm -v檢測,顯示版本信息說明安裝成功。 我們要先配置npm的全局模塊的存放路徑以及cache的路徑,例如我希望將以上兩個文件夾放在NodeJS的主目錄下,便在NodeJs下建立"node\_global"及"node\_cache"兩個文件夾。 npm config set prefix "C:\\Program Files\\nodejs\\node\_global" 以及 npm config set cache "C:\\Program Files\\nodejs\\node\_cache"

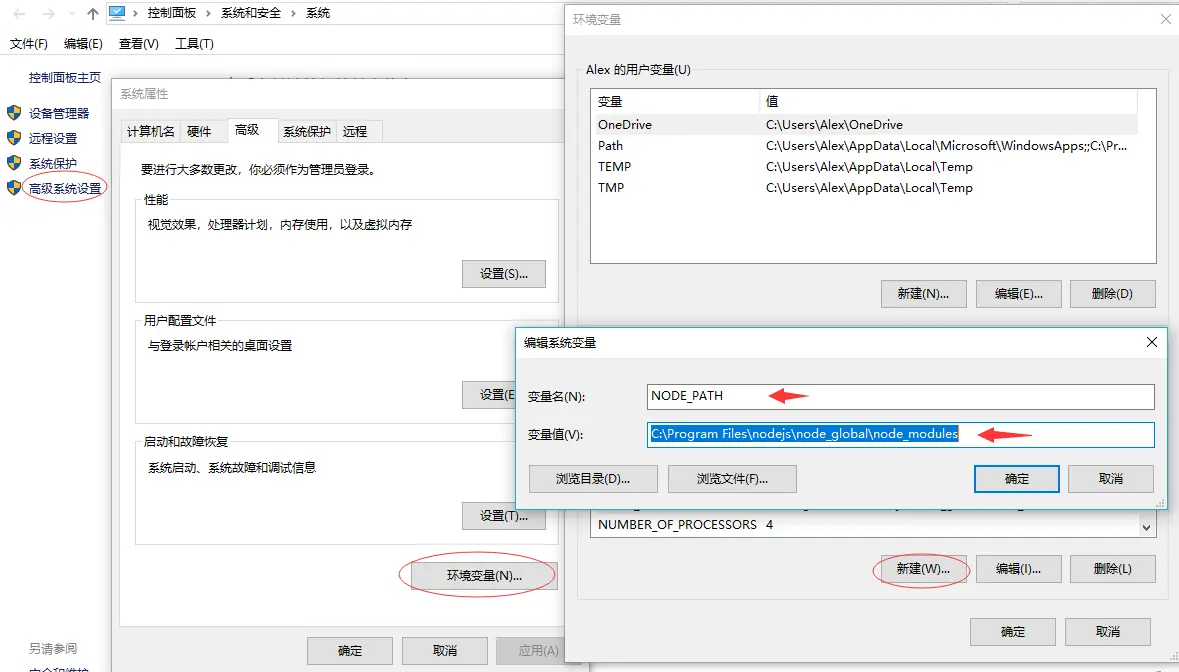
#### 2\. 環境變量配置
在\[系統變量\]中,設置 NODE\_PATH ,新建 NODE\_PATH ,值為(例)
~~~
C:\Program Files\nodejs\node_global\node_modules
~~~

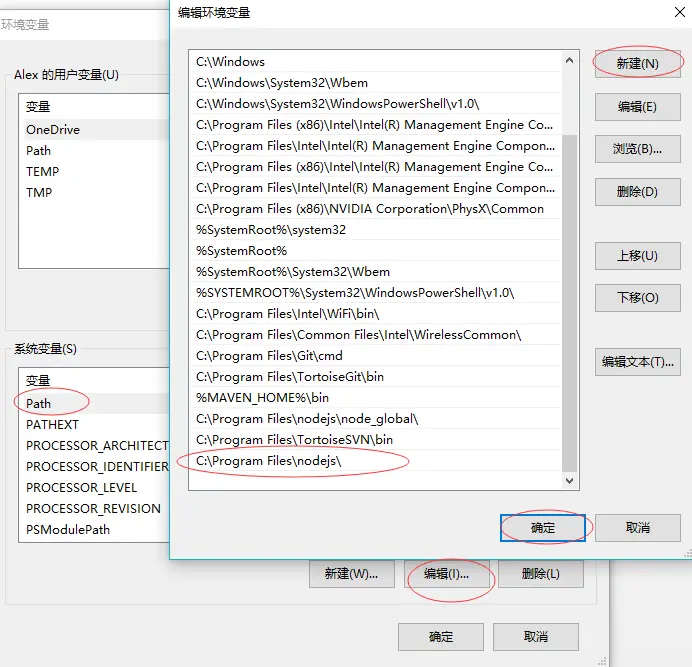
在\[用戶變量\]中,修改用戶變量中的path,添加(例)
~~~
C:\Program Files\nodejs\node_global\
~~~

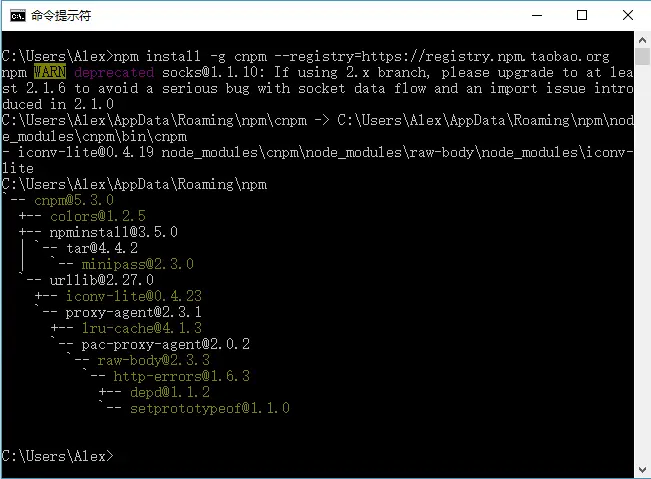
#### 3\. 安裝cnpm
安裝淘寶的鏡像cnpm,打開cmd,在命令行中輸入
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~

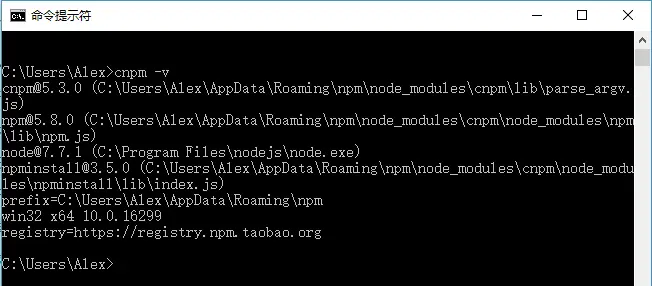
打開cmd,輸入命令cnpm -v來查看cnpm安裝的版本和結果,提示如下即為成功。

### 三、微信web開發者工具安裝
#### 1\. 下載安裝包
從微信小程序官方下載安裝文件,此處選擇windows 64版本。
~~~
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018510
~~~
#### 2\. 安裝
執行wechat\_devtools\_1.02.1803210\_x64.exe,一路next。

#### 3.在webstorm命令行安裝(更新)wepy命令行工具,安裝npm依賴包。
打開webstorm命令行工具Terminal,在里輸入下面命令:
~~~
npm install wepy-cli –g
npm install
~~~
#### 4\. 測試環境是否正確,打開demo,在微信開發工具打開進行調試。
~~~
1、打開微信web開發者工具。啟動后微信web開發者工具,掃碼登錄開發工具,選擇“小程序調試”。
2、新建項目,項目目錄選擇工程目錄的dist目錄。輸入需要調試小程序的AppID。
3、調試前需要將開發者的微信ID加入到小程序開發者白名單中。
4、微信開發者工具-->項目-->關閉ES6轉ES5。 重要:漏掉此項會運行報錯。
5、微信開發者工具-->項目-->關閉上傳代碼時樣式自動補全。 重要:某些情況下漏掉此項也會運行報錯。
6、微信開發者工具-->項目-->關閉代碼壓縮上傳。 重要:開啟后,會導致真機computed, props.sync 等等屬性失效。
~~~
### 查看小程序開發文檔
~~~
文檔地址:http://mp.weixin.qq.com/debug/wxadoc/dev/
重點:
1.app.json(是對當前小程序的全局配置,包括了小程序的所有頁面路徑、界面表現、網絡超時時間、底部 tab 等。)
2.project.config.json(開發者工具配置,可配置個性化配置信息。)
3.模板:WXML(HTML)、WXSS(CSS)、JS。(詳細介紹見文檔。)
4.組件、標簽。標簽的寫法與HTML標簽有區別,組件類似JAVA寫的自定義標簽。
5.目錄結構,每個頁面都寫在單獨的文件,每個文件下對應4個文件,名字與文件夾名相同,配置會自動找到。
6.數據綁定:原生小程序通過Page提供的setData方法來綁定數據。
~~~
### 查看wepy開發文檔
~~~
文檔地址:https://tencent.github.io/wepy/
重點:
1.文件后綴為wpy(組件,頁面都是一樣的,繼承不同)。
2.目錄結構:組件放在components文件夾下(組件不屬于完整頁面,僅供完整頁面或其他組件引用)。頁面放在Pages下(屬于完整頁面)。
3.頁面中包含三大模塊,<template>(對應于原生的.wxml文件)、<script>、<style>(對應于原生的.wxss文件)
4.開發模式轉換:WePY框架在開發過程中參考了Vue等現有框架的一些語法風格和功能特性,對原生小程序的開發模式進行了再次封裝,更貼近于MVVM架構模式。
5.入口文件:app.wpy(入口文件app.wpy中所聲明的小程序實例繼承自wepy.app類,包含一個config屬性和其它全局屬性、方法、事件。)
6.數據綁定:不需要寫setData方法,可以直接賦值。
7.參數傳遞:wepy.request("XXX")可用于請求后臺數據,需要寫async/await。
~~~
### 用wepy命令創建一個新的項目。
~~~
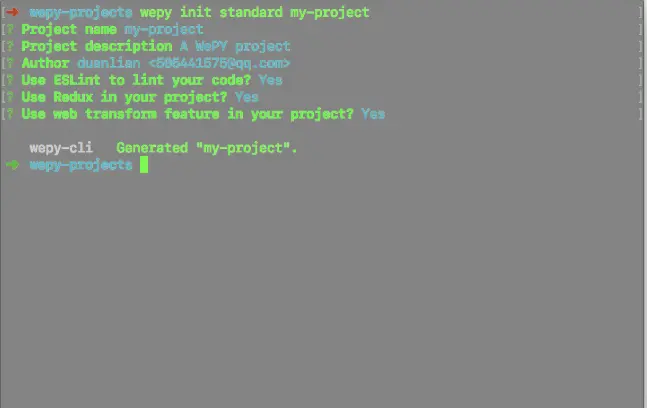
使用wepy-cli創建項目,1.7.0之后版本創建步驟如下:
wepy init standard my-project
輸入項目名、描述、作者、appId、esLint(檢測代碼)、redux(狀態管理)、web transform feature(在項目中使用Web轉換功能)
~~~

## 編寫小程序
#### 一. Hello World
1. 首先在項目中src->pages目錄中新建一個wpy文件,例如:list.wpy。目錄中默認會有一個index.wpy文件,這里我們用新的文件來編寫。
2. 創建普通list.wpy文件,打開后可以看到分三個模塊,分別是`<template><script><style>`。如果創建的是文本格式,將下面代碼復制到文件中。
~~~
<script>
import wepy from 'wepy';
export default class ListTest extends wepy.page {
config = {};
components = {};
data = {};
methods = {};
events = {};
onLoad() {};
}
</script>
<template lang="wxml">
</template>
<style lang="less">
</style>
~~~
重點: class 后面為類名,駝峰命名,不能取關鍵詞,否則項目運行失敗。繼承 wepy.page
3. 現在開始編寫動態數據綁定,可在頁面上展示Hello World!首先我們在data中定義一個參數為message,在后面寫參數,寫法為:
~~~
data = {
message : 'hello world'
};
~~~
4. 定義好了參數,要在頁面上展示就要寫在`<template>`模塊中,我們在標簽中再寫一個`<view>`標簽用來展示數據。
~~~
<view class="hello"> {{message}} </view>
~~~
在`<view>`標簽中我定義了一個class為'hello',可以在`<style>`模塊中定義樣式,寫法跟css一樣。
~~~
.hello {
text-align: center;
height : 40px;
}
~~~
5. 寫完hello world還要修改一下配置文件,找到app.wpy文件,找到config屬性里的pages,把默認的頁面修改為剛創建的文件,無需寫后綴。
~~~
pages: [
'pages/list'
]
~~~
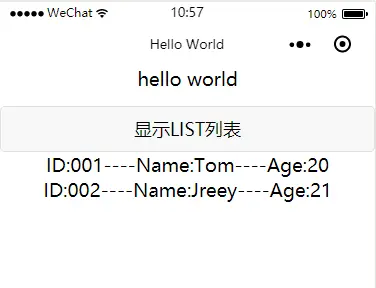
6. 配置好頁面后打開Terminal命令窗口輸入 wepy build --watch 來運行項目。成功后打開微信開發工具配置到dist目錄下就可以看到hello world。

#### 二. 循環列表
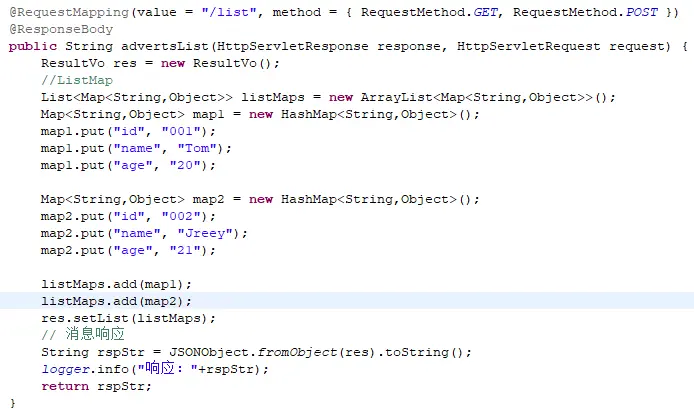
1. 循環列表為請求后臺,返回數據展示在頁面上。后臺編寫一個返回數據接口,代碼為: Controller為:@RequestMapping("/api/test")

2. 在前端data中我們定義一個array的數組
~~~
data = {
array:[]
};
~~~
3. 在這里我們定義一個按鈕,點擊按鈕請求后臺返回數據。在`<template>`模板中編寫下面代碼:
~~~
<view class="array">
<button @tap="getArray()">顯示LIST列表</button>
</view>
~~~
4. button上有一個getArray()方法,我們要在`<script>`模板中找到method代碼塊,在其中編寫一個getArray()的方法。
~~~
getArray: async function () {
await wepy.request('http://localhost:8080/P3-Web/api/test/list.do').then((d) => this.array=d.data.list);
this.$apply();
}
~~~
重點:要在function前面寫async表示異步,在請求前面編寫 await(等待),最后寫一句 this.$apply();語句可以實現動態綁定數據。
5. 返回的數據已經賦值到array參數上,這時候來遍歷array,在`<template>`模板上寫下面代碼:
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</repeat>
~~~
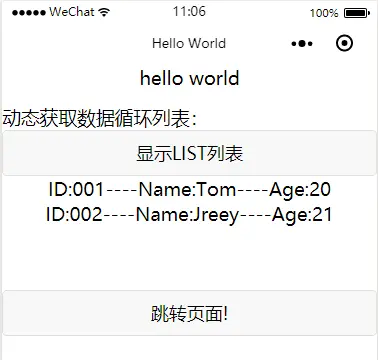
6. 編寫完代碼去微信開發工具上查看是否正確。點擊按鈕,下方出現數據。這就完成了循環列表!

#### 三. 跳轉頁面
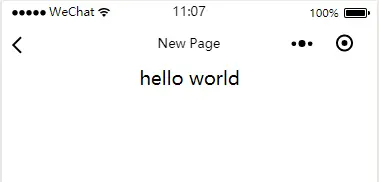
1. 首先我們在pages下創建一個新的wpy文件,命名為newPage.wpy,在里面寫了一個hello world。
2. 去app.wpy文件中找到pages添加newPage屬性:
~~~
pages: [
'pages/list',
'pages/newPage'
]
~~~
重點: pages數組中是有先后順序的,第一個為首頁。
3. 在list.wpy文件中寫一個按鈕用來跳轉頁面,定義了toNewPage方法。
~~~
<button @tap="toNewPage">跳轉頁面!</button>
~~~
4. 在method方法中添加一個toNewPage的方法。
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage'
});
}
~~~
5. 編寫完成后打開微信開發工具點擊頁面上的跳轉頁面按鈕,看是否能跳轉成功。


#### 四. 自定義組件
1. 定義一個列表循環組件,我們在src目錄下找到components文件夾,在這個文件夾下創建一個名叫say.wpy的文件。
2. 在文件里面編寫如下代碼:
~~~
<template lang="wxml">
</template>
<script>
import wepy from 'wepy';
export default class Say extends wepy.component {
components = {};
data = {};
methods = {};
events = {};
}
</script>
<style lang="less">
</style>
~~~
重點:class后面的名字。繼承需改為 wepy.component,這樣就認為這個類為組件。
3. 在`<template>`模板中我們先寫任意值,看組件是否定義成功。
4. 在list.wpy文件中找到`<script>`模板,在里面引用我們剛寫好的組件。
~~~
import Say from '../components/say';
~~~
5. 在components屬性中我們需要聲明組件。需要注意的是,WePY中的組件都是靜態組件,是以組件ID作為唯一標識的,每一個ID都對應一個組件實例,當頁面引入兩個相同ID的組件時,這兩個組件共用同一個實例與數據,當其中一個組件數據變化時,另外一個也會一起變化。
~~~
components = {
say: Say
};
~~~
6. 聲明好了組件我們就可以用標簽的寫法來調用,可直接在`<template>`模塊中寫`<say>`就可以顯示我們在組件中`<template>`中寫的內容。
~~~
<say></say>
~~~
例: 我在say組件中寫一個hello world,在list頁面上就可以展示。

#### 五. 高級篇-跳轉帶參數
1. 跳轉頁面通過URL傳參數,只要在連接的后面拼'?'問號,參數名=值。如果有多個值就用'&&'
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage?title=hello world&&age=18'
});
}
~~~
2. 我們到newPage頁面上拿到傳過來的參數,通過onLoad()方法。需要在方法中寫一個參數為options,這個options就是傳過來的參數。在方法中通過用options.參數名來獲取值。
~~~
onLoad (options) {
console.log(options.title);
console.log(options.age);
}
~~~
3. 打開微信開發工具跳轉頁面看在頁面控制臺上是否打印了兩個值。

這樣就表示參數傳遞成功。
#### 六. 高級篇-組件傳參
1. 用之前的Say組件來傳參,把循環列表的值用`<say>`標簽打印出來。
2. 在遍歷array方法中,把item傳到say中,用':item'傳遞值。
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<say :item="item"></say>
</repeat>
~~~
3. 在say.wpy文件中的`<template>`模板中寫下面代碼:
~~~
<template lang="wxml">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</template>
~~~
4. 這樣就可以實現組件參數傳遞,在頁面上查看值是否打印正確。

## eslint校驗。
~~~
ESLint 是一個語法規則和代碼風格的檢查工具,可以用來保證寫出語法正確、風格統一的代碼。
可以將eslint關閉,不然頁面會出現很多錯誤,但是不影響程序使用。
~~~
## 寫一個網站文章列表。
### 1.文章首頁
文章首頁分三部分,頂部為輪播圖,中間部分為欄目、文章,最后為底部按鈕。
### 一.頂部輪播圖。
~~~
1.在pages下新建一個index.wpy文件,記得要改class文件后面的名字。繼承wepy.page。
2.修改app.wpy文件,在config->pages中添加index文件。'pages/index'
3.圖片先用上傳的圖片顯示,在src下創建一個img的文件目錄,在里面放幾張圖片,然后在index.wpy文件中創建一個數組,把圖片的信息寫上,然后用`<swiper>`標簽來遍歷。
~~~
代碼展示:
~~~
<script>
import wepy from 'wepy';
import Tab from '../components/tab';
export default class Index extends wepy.page {
config = {
"navigationBarTitleText": '小程序',
"backgroundTextStyle":'light',
"navigationBarBackgroundColor": '#fff',
"navigationBarTextStyle":'black'
};
components = {
tab : Tab
};
data = {
imgUrls:[
'../img/1.jpg',
'../img/2.jpg',
'../img/3.jpg',
'../img/4.jpg',
'../img/5.jpg'
]
};
methods = {};
events = {};
onLoad() {};
}
</script>
<template lang="wxml">
<swiper style="height:400rpx" indicator-dots=true autoplay=true interval=2000 duration=500 circular=true >
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" style="width:100%;height:400rpx"/>
</swiper-item>
</block>
</swiper>
<tab></tab>
</template>
<style lang="less">
</style>
~~~
~~~
swiper參數參考文檔:https://blog.csdn.net/kingov/article/details/78452167
~~~
效果展示:

### 二.文章欄目,內容
~~~
1.文章欄目采用自定義組件的方式編寫。在components目錄下新建tab.wpy,繼承wepy.component。
2.定義參數menu,編寫onLoad方法(首次加載),請求后臺,返回欄目數據,遍歷欄目數據。
3.利用樣式控制欄目,可以寫動態的樣式,在props中定義參數active,寫一個更改欄目的方法,把欄目Id傳給方法,在樣式中寫&.active定義顏色。
4.欄目更換的時候要請求后臺,把對應的數據返回到列表上。定義一個array的數組,用來接收傳回來的對象。
5.遍歷array方法,添加樣式。
~~~
代碼展示:
~~~
<template lang="wxml">
<view class="tab">
<repeat for="{{menu}}" key="index" index="index" item="item">
<view class="tab_item{{active == item.id ? ' active' : ''}}" @tap="changePage({{item.id}})"><text class="title">{{item.name}}</text></view>
</repeat>
</view>
<view style="margin-top:8px;">
<repeat for="{{array}}" key="index" index="index" item="item">
<view class="news-item" @tap="toArticlesContent({{item.id}})">
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image class="news-image" style="width:73px;height:73px;" src="{{item.imageHref}}"></image>
</view>
</view>
</repeat>
</view>
</template>
<script>
import wepy from 'wepy';
export default class Tab extends wepy.component {
components = {};
props = {
active: {
twoWay: true
}
};
data = {
array : [],
menu : []
};
methods = {
changePage:async function(coulmnId) {
this.active = coulmnId;
await wepy.request('http://localhost/jeecg-p3-web/api/cms/articles.do?coulmnId='+coulmnId).then((d) => this.array = d.data.obj.list.results);
this.$apply();
},
toArticlesContent(articlesId){
wx.navigateTo({
url: 'articlesInfo?articlesId='+articlesId
});
}
};
events = {};
async onLoad(){
await wepy.request('http://localhost/jeecg-p3-web/api/cms/menu.do').then((d) => this.menu=d.data);
this.$apply();
}
}
</script>
<style lang="less">
.tab {
color: #7b7b7b;
height: 45px;
width: 100%;
border-top: 1px solid #dad9d6;
background-color: #f7f7f7;
font-size: 14px;
white-space: nowrap;
.tab_item {
&.active {
color: #13b113;
height: 30px;
}
display: inline-block;
width: 20%;
text-align: center;
}
.title {
padding-top: 10px;
display: block;
}
}
.news-item-container {
background-color: #f2f2f2;
width: 100%;
padding-left: 8px;
padding-right: 8px;
}
.news-item {
display: flex;
flex-direction: row;
justify-content: space-between;
padding-left: 8px;
padding-top: 8px;
padding-right: 8px;
padding-bottom: 8px;
margin-left: 8px;
margin-right: 8px;
margin-top: 8px;
background-color: #fff;
border: 1px solid #eaeaea;
border-bottom: 1px solid #d0d0d0;
border-radius: 5px;
}
.news-item-right{
width: 80px;
height: 80px;
}
.news-image{
width: 80px;
height: 80px;
}
.news-item-title{
font-size: 16px;
}
</style>
~~~
以上為自定義組件內的內容,我們還要在首頁引用組件。
~~~
1.首先在index頁面中導入tab.wpy文件,用import:
~~~
~~~
import Tab from '../components/tab';
~~~
此處Tab為定義組件名字
2.在components中添加聲明:
~~~
components = {
tab : Tab
};
~~~
~~~
這樣我們就可以使用<tab>標簽。
3.把<tab>寫在輪播圖標簽的下面。
~~~
效果展示:

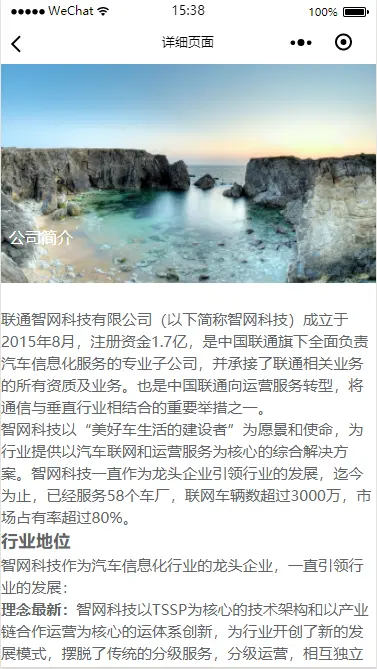
### 詳細頁面
顯示了文章信息,我們還要實現點擊文章,顯示文章的內容。
1.在pages目錄下新建articlesInfo.wpy文件,用來展示文章詳細信息。
2.在app.wpy中pages中添加'pages/articlesInfo'。
3.在tab組件中文章信息上添加跳轉方法,把articlesId傳給方法,跳到詳細頁面的時候請求后臺返回對象。
4.在articlesInfo.wpy文件onLoad方法中接收articlesId,請求后臺數據把接收到的數據賦值給articles數組。
5.最后用articles.屬性名獲取對象信息。
代碼如下:
~~~
<script>
import wepy from 'wepy';
export default class ArticlesInfo extends wepy.page {
config = {
"navigationBarTitleText": '詳細頁面'
};
components = {};
data = {
articles : []
};
methods = {};
events = {};
async onLoad (options) {
var articlesId = options.articlesId;
await wepy.request('http://localhost/jeecg-p3-web/api/cms/queryOneArticles.do?articlesId='+articlesId).then((d) => this.articles = d.data.obj);
this.$apply();
}
}
</script>
<template lang="wxml">
<view class="art-header">
<image class="art-img" src="{{articles.imageHref}}"></image>
<view class="art-title">{{articles.title}}</view>
</view>
<rich-text class="art-content" nodes="{{articles.content}}" ></rich-text>
</template>
<style lang="less">
.art-header{
position: relative;
width: 100%;
height: 219px;
color: #FFF;
}
.art-img{
width: 100%;
height: 219px;
}
.art-title{
position: absolute;
bottom: 36px;
left: 8px;
font-size: 16px;
}
.art-source {
position: absolute;
bottom: 8px;
font-size: 14px;
right: 8px;
}
.art-content{
font-size: 14px;
color: #616466;
padding-left: 16px;
padding-right: 16px;
padding-top: 10px;
background-color: #FFF;
line-height: 1.5;
}
</style>
~~~
效果展示:

重點:富文本里會原生html標簽,wepy的`<text>`不認識。在這里要用`<rich-text>`標簽,把值添加到nodes屬性中。
~~~
<rich-text class="art-content" nodes="{{articles.content}}" ></rich-text>
~~~
### 三.底部按鈕
~~~
1.頂部按鈕需要在app.wpy中定義tabBar屬性。
2.關鍵為tabBar中的list屬性,用來定義按鈕的顏色,圖片,文字,跳轉頁面。
3.在img中放入對應的選中與補選中的圖片。
4.新建一個theme.wpy文件,用于顯示“專題欄目”的內容。
5.在app.wpy的pages屬性中添加'pages/theme'。
~~~
代碼展示:
~~~
tabBar: {
color: '#353535',
selectedColor: '#3cc51f',
borderStyle: 'white',
backgroundColor: '#ffffff',
list: [{
pagePath: 'pages/index',
iconPath: 'img/icon_API.png',
selectedIconPath: 'img/icon_API_HL.png',
text: '主頁'
}, {
pagePath: 'pages/theme',
iconPath: 'img/icon_component.png',
selectedIconPath: 'img/icon_component_HL.png',
text: '專題欄目'
}]
}
~~~
效果展示:

以上就是首頁的所有代碼。
### 2.專題欄目
~~~
1.專題欄目展示的是欄目詳細列表,顯示圖片,詳細描述。
2.在頁面上onLoad的方法中請求欄目數據,把值返回給menu數組,遍歷數組,添加樣式。
3.需要點擊欄目跳轉詳細信息頁面,綁定一個跳轉方法,把文章Id傳給詳細頁面。
~~~
代碼如下:
~~~
<script>
import wepy from 'wepy';
export default class Theme extends wepy.page {
config = {
"navigationBarTitleText": '專題欄目',
"backgroundTextStyle":'light',
"navigationBarBackgroundColor": '#fff',
"navigationBarTextStyle":'black'
};
components = {};
data = {
menu : []
};
methods = {
toArticlesPage(columnId){
wx.navigateTo({
url: 'atricles?columnId='+columnId
});
}
};
events = {};
async onLoad() {
await wepy.request('http://localhost/jeecg-p3-web/api/cms/menu.do').then((d) => this.menu=d.data);
this.$apply();
};
}
</script>
<template lang="wxml">
<view class="container">
<repeat for="{{menu}}" key="index" index="index" item="item">
<view class="card" @tap="toArticlesPage({{item.id}})">
<image class="card-image" src="{{item.imageHref}}"></image>
<view class="card-content">
<view><text class="card-title">{{item.name}}</text></view>
<view><text class="card-desc">{{item.describe}}</text></view>
</view>
</view>
</repeat>
</view>
</template>
<style lang="less">
.card {
width: 100%;
margin-top: 8px;
margin-bottom: 8px;
background-color: #FFF;
}
.card-image{
width: 100%;
height: 168px;
}
.card-content{
padding-left: 16px;
padding-right: 16px;
padding-bottom: 10px;
}
.card-title{
font-size: 16px;
line-height: 1.6;
}
.card-desc {
font-size: 14px;
}
</style>
~~~
效果如下:

## 安裝SVN,提交項目。
~~~
網頁地址: https://blog.csdn.net/hysh_keystone/article/details/52013789
~~~
- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試