微信公眾號對接(公眾號配置、變更域名、變更jwid)
===
**目錄索引:**
- 公眾號配置
- 微信公眾號對接
- 變更域名
### Jeewx-Boot平臺配置公眾號信息
#### 1. 公眾號配置
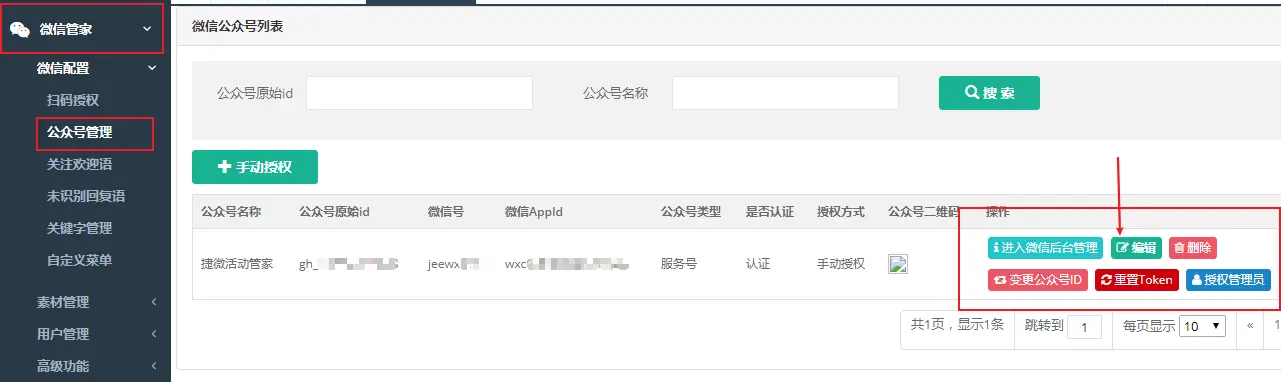
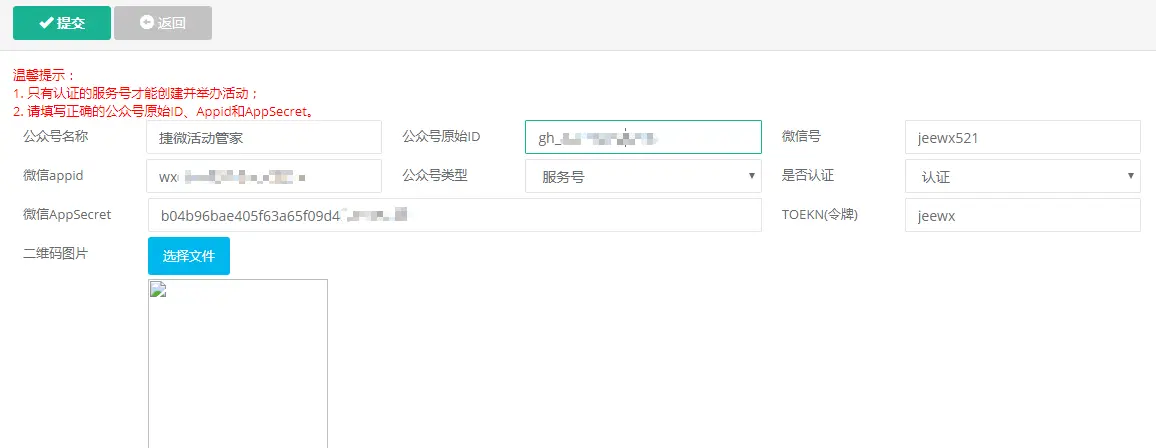
登錄JEEWX-Boot平臺,點擊左側導航菜單中的“微信管家-微信配置-公眾號管理”菜單,點擊“編輯”按鈕,修改相關信息后,點“提交”按鈕保存。


相關字段填寫的說明如下:
|項目|說明|來源|
|---|---|---|
|公眾賬號名稱|必填|--|
|公眾號原始ID|必填,gh開頭|設置-公眾號設置-賬號詳情|
|公眾微信號|必填|設置-公眾號設置-賬號詳情|
|公眾號類型|必填|訂閱號/服務號|
|是否認證|必填|認證/未認證|
|微信APPID|必填|開發-基本配置|
|微信APPSECRET|必填|開發-基本配置|
|TOKEN(令牌)|必填,推薦jeewx,與微信平臺填寫的保持一致|--|
|二維碼圖片|非必填,用于公眾號的掃碼關注|--|
#### 2. 微信公眾號對接
**第一步:下載地址[ https://ngrok.com/](https://ngrok.com/)**
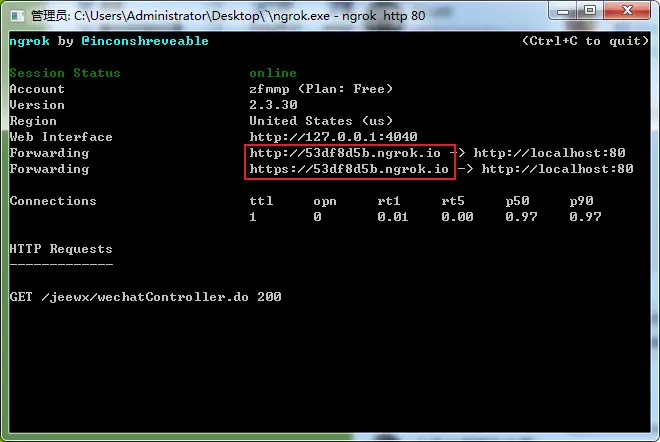
**第二步: 執行命令,會生成對應外網訪問鏈接**
ngrok http 80

**第三步: 微信公眾平臺設置域名**
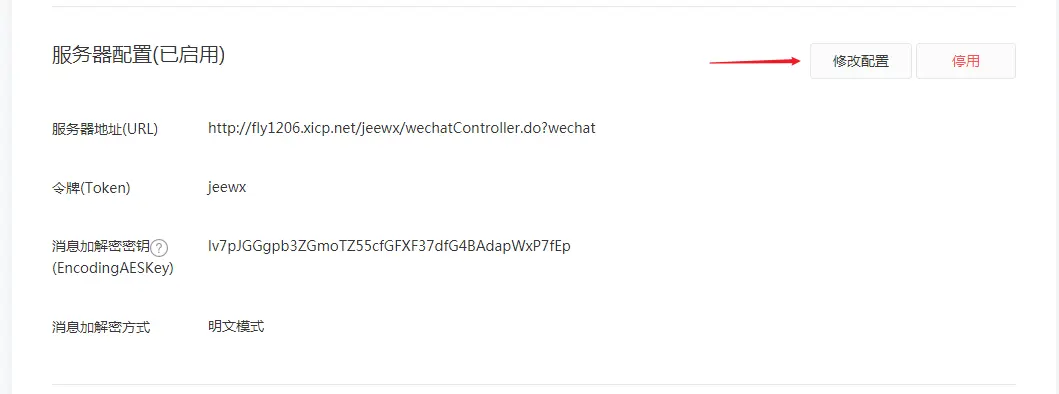
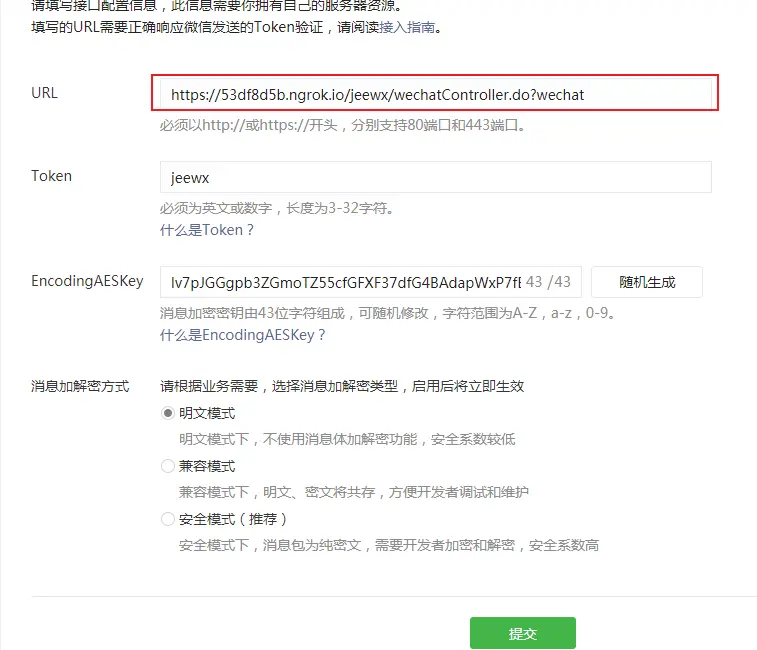
登錄微信公眾平臺,選擇開發-基本配置,在基本配置表單中有服務器配置,服務器地址(URL)中輸入我們剛設置過的域名
```
域名地址: {項目域名}/wechatController?wechat
TOken令牌: 根據自己公眾號的配置進行對應設置
```

**點擊修改配置**
> (注意新版項目已經去掉了jeewx項目名,所以配置URL的時候不要加項目名)

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試