# uni-app開發環境搭建
uni-app開發和調試,需要用到以下軟件:
| 名稱 | 說明 |
| --- | --- | --- |
| HbuilderX| HX是輕量編輯器和強大IDE的完美結合體。 |
| 微信web開發者工具 | 微信官方提供,小程序調試工具 |
| 花生殼 | 內網端口映射,支持各類協議棧,無需公網IP快速創建HTTP、HTTPS和非80類端口外網訪問數據通道 |
開發工具下載地址:
| 名稱 | 下載地址|
| --- | --- | --- |
| HbuilderX| [https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html) |
| 微信web開發者工具 | [https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html) |
| 花生殼| [https://hsk.oray.com/download/](https://hsk.oray.com/download/) |
### 一、HbuilderX
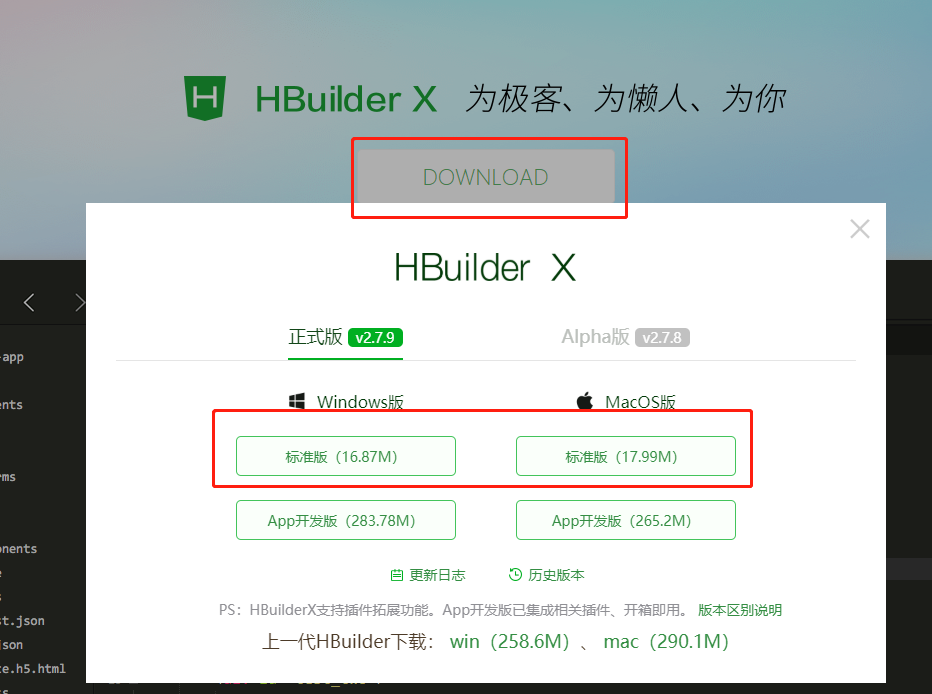
#### 1\. 下載安裝包
HBuilderX標準版可直接用于web開發、markdown、字處理場景。做App仍需要安裝插件。
App開發版預置了App/uni-app開發所需的插件,開箱即用。 如果你使用uni-app cli方式創建項目,編譯器會在項目下,且你不開發App,只用uni-app做小程序和H5,那使用標準版就可以。

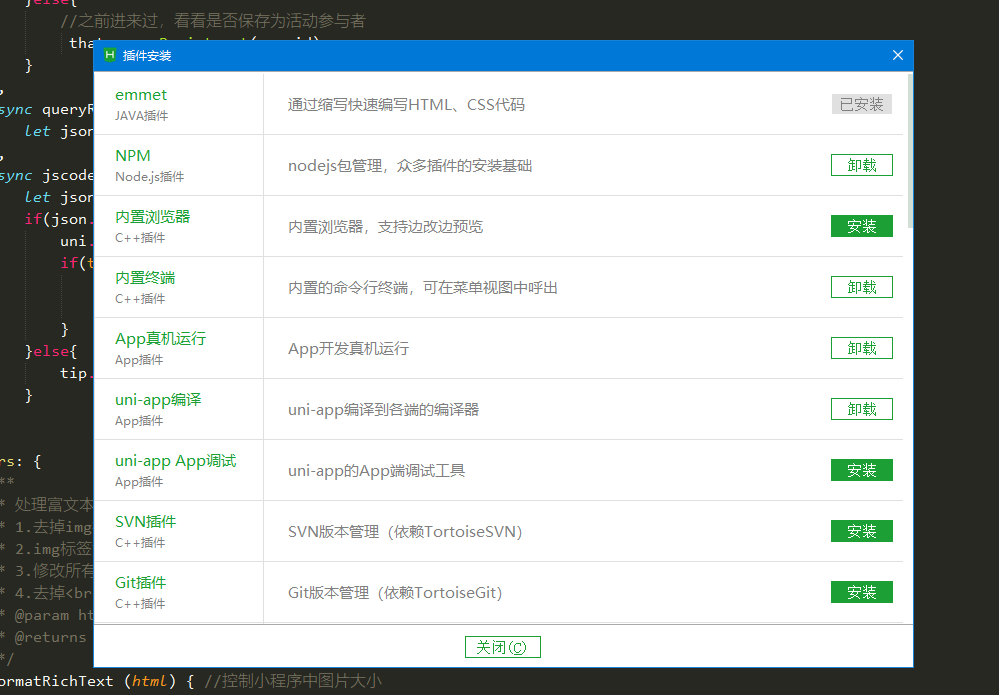
下載解壓之后打開HBuilderX.exe,打開之后點擊"工具"菜單選擇"插件安裝",出現如下界面:

選擇"uniapp編譯"插件安裝,完成后可創建運行項目
### 二、微信web開發者工具安裝
#### 1\. 下載安裝包
從微信小程序官方下載安裝文件,選擇windows 64版本。
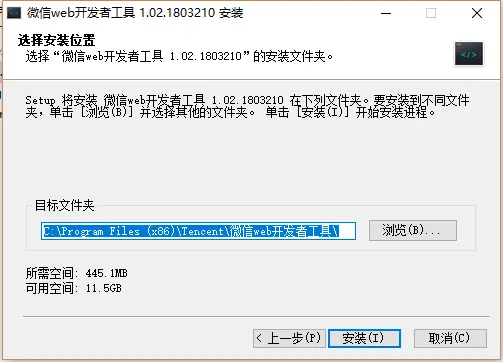
#### 2\. 安裝
執行wechat_devtools.exe,一路next。

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試