# 小程序CMS
*****
**目錄索引:**
- 下載項目
- 導入前端項目
- 修改項目配置文件
- 運行項目
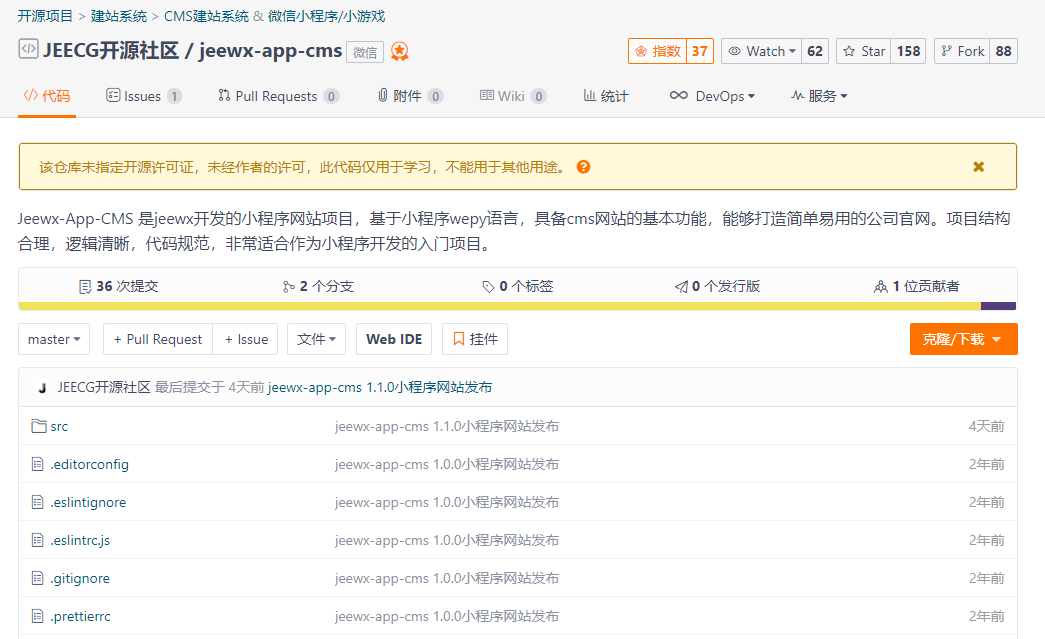
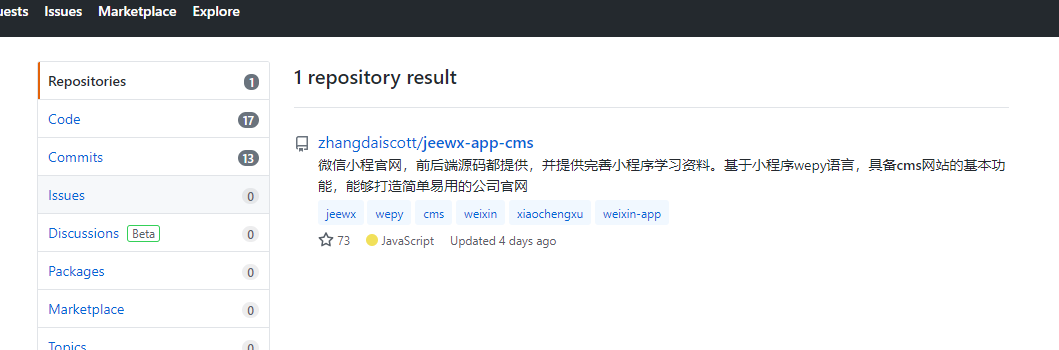
#### 1\. 在Github或者Gitee下載項目
在Github或者Gitee上搜索"jeewx-boot",點擊第一個項目,項目圖如下:


點擊最右側"克隆/下載",使用git或者直接下載ZIP到本地
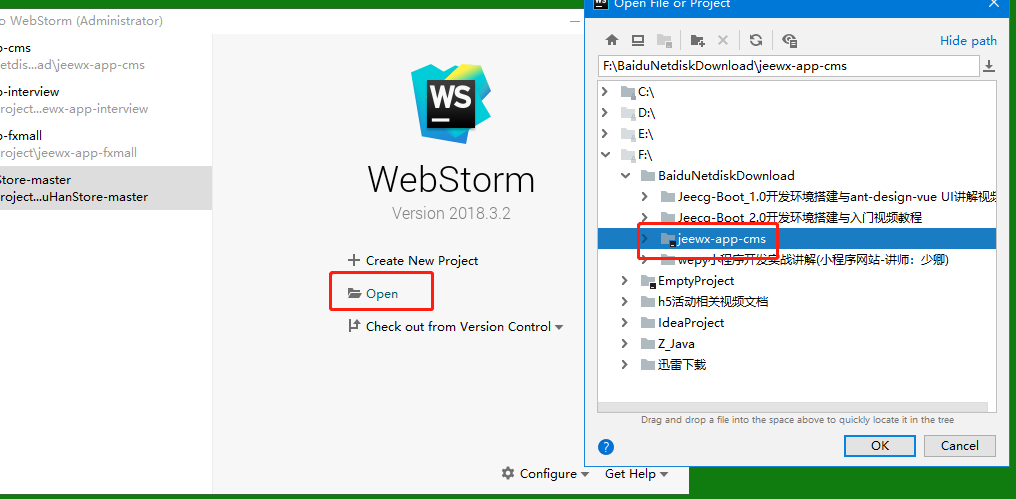
#### 2\.使用開發工具導入項目
打開WebStorm將下載到本地的項目打開

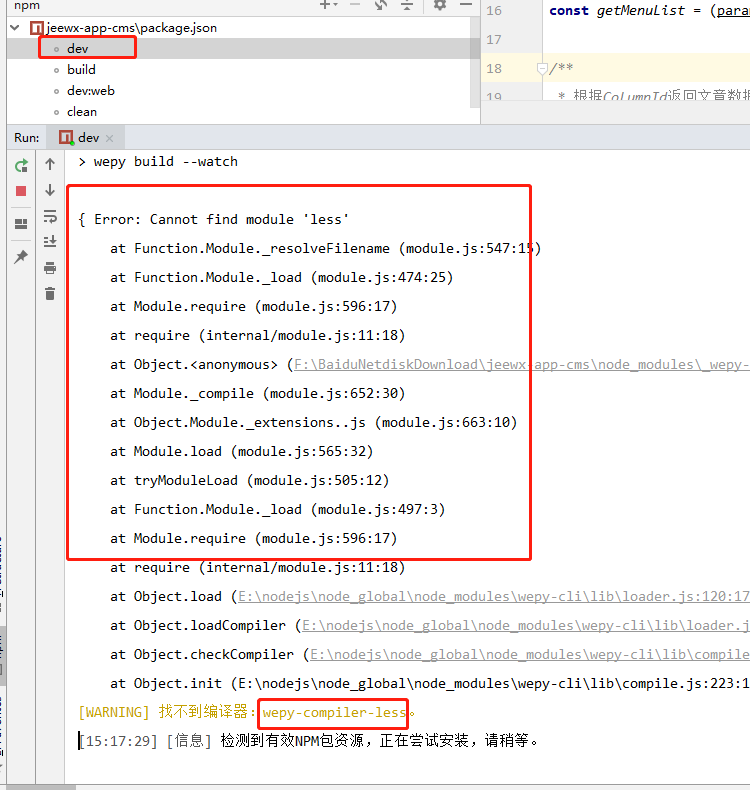
在WebStorm下方打開Terminal命令端,使用cnpm install下載項目所需要的依賴,下載完后輸入命令"npm run dev"啟動

看到控制臺報錯提示一下信息時,使用cnpm install "xxx"下載所對應的依賴,直至沒有提示
#### 3\.修改項目配置文件
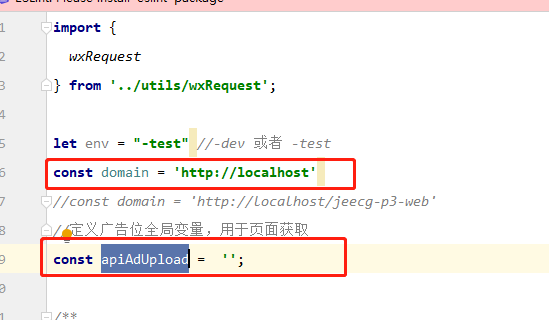
打開src下的api文件夾,找到api.js,將api.js中的"domain"修改為后端管理平臺的訪問地址,再將"apiAdUpload"改為" ",圖片的訪問路徑都改為線上訪問

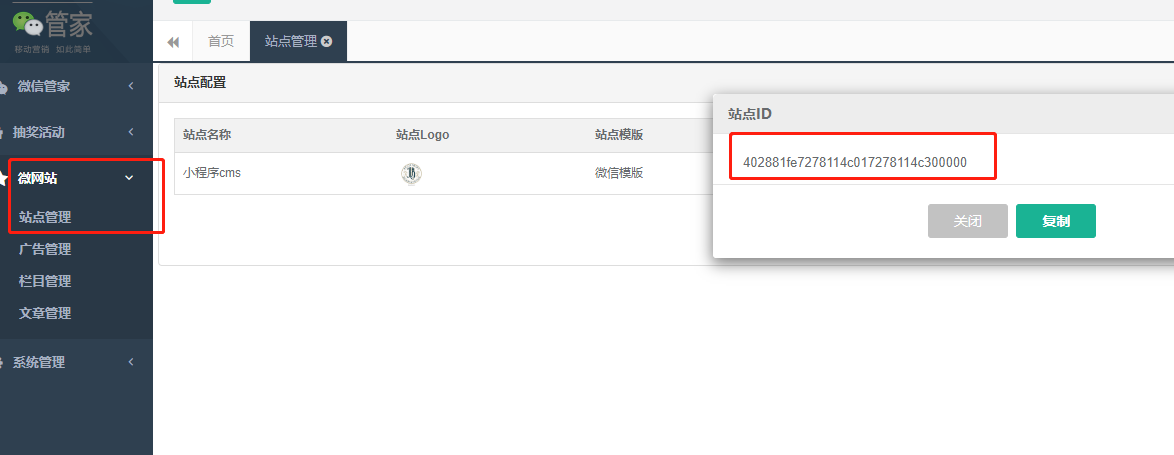
訪問jeewx管理平臺,登錄后選擇微網站菜單下的站點管理,在頁面獲取站點id

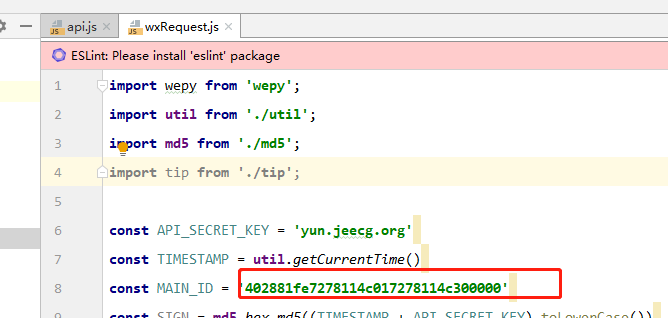
打開src下utils文件夾中的"wxRequest.js"文件,將復制的站點id粘貼到"MAIN_ID"下

#### 4\.啟動運行項目
使用命令行"npm run dev"啟動運行項目,啟動成功后打開微信開發者工具
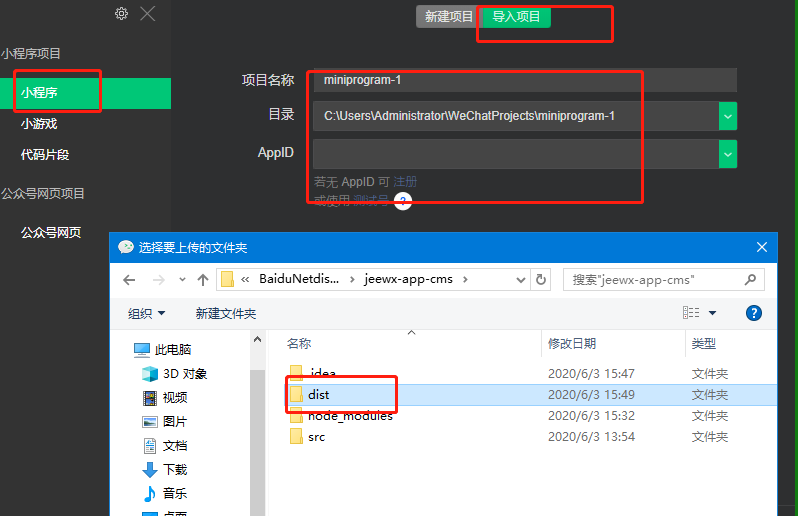
在開發者工具中導入已經下載好依賴的項目,選擇dist文件夾

~~~
使用微信開發者工具時,該登錄微信號必須是當前小程序的開發者。
授權開發者權限
小程序后臺管理員授權微信用戶為開發者
【用戶身份-成員管理】添加成員
~~~
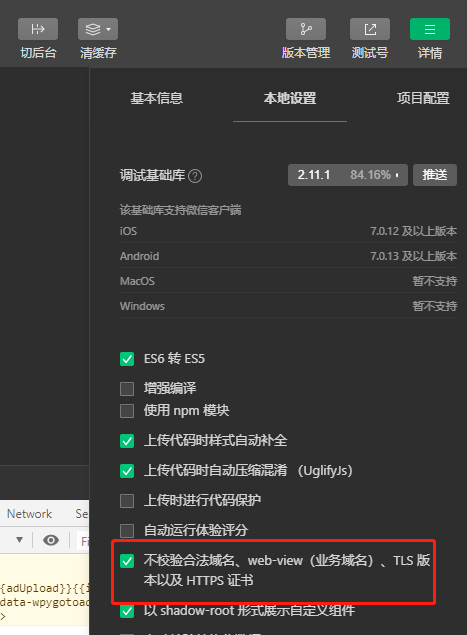
在開發者工具"詳情"功能中的本地設置下勾選不校驗合法域名

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試