課程十 : 小程序官網對接后臺、WEB工具測試、發布測試版
===
**目錄索引:**
- 官網對接后臺
- 活動本地測試
- WEB工具測試
- 發布測試版
### 小程序官網測試###
#### 1. 官網對接后臺
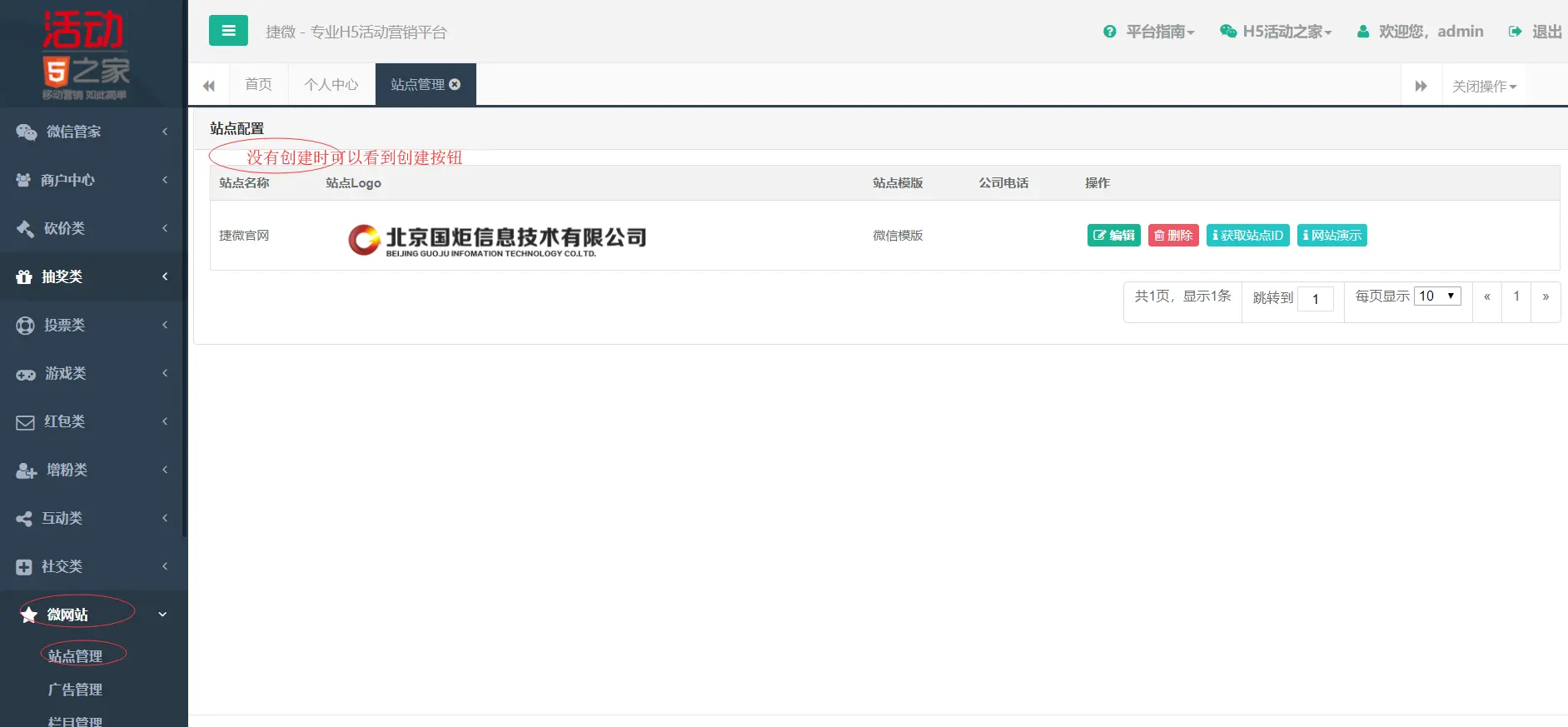
登錄JEEWX-Boot平臺,點擊左側導航菜單中的“小程序官網-站點管理”菜單,出現站點配置信息頁面,站點只能存在一條,如果沒有站點信息點擊“新增”按鈕即可

新增完成后新增其他配置如:廣告管理,欄目管理,文章管理

#### 2. 活動本地測試
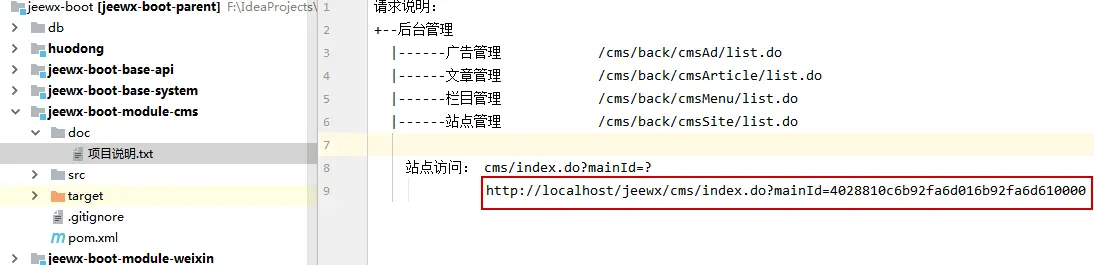
在jeewx-boot-module-cms模塊中找到doc文件夾,在目錄下有項目說明文本,拷貝文本中的鏈接到瀏覽器

在JEEWX-Boot平臺對小程序官網配置完成后,在左側導航菜單中的“小程序官網-站點管理”菜單信息頁面獲取一個“站點id”

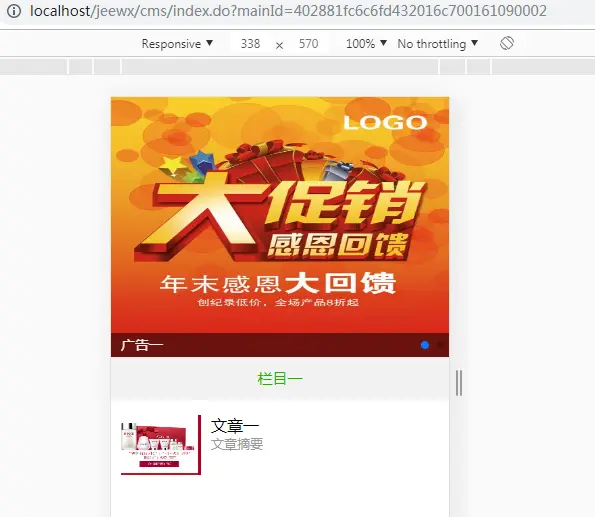
將獲取的站點id替換掉拷貝鏈接的mainId,使用瀏覽器進行訪問

#### 3. 使用開發工具測試
在JEEWX-Boot平臺對小程序官網配置完成后,在左側導航菜單中的“小程序官網-站點管理”菜單信息頁面獲取一個“站點id”

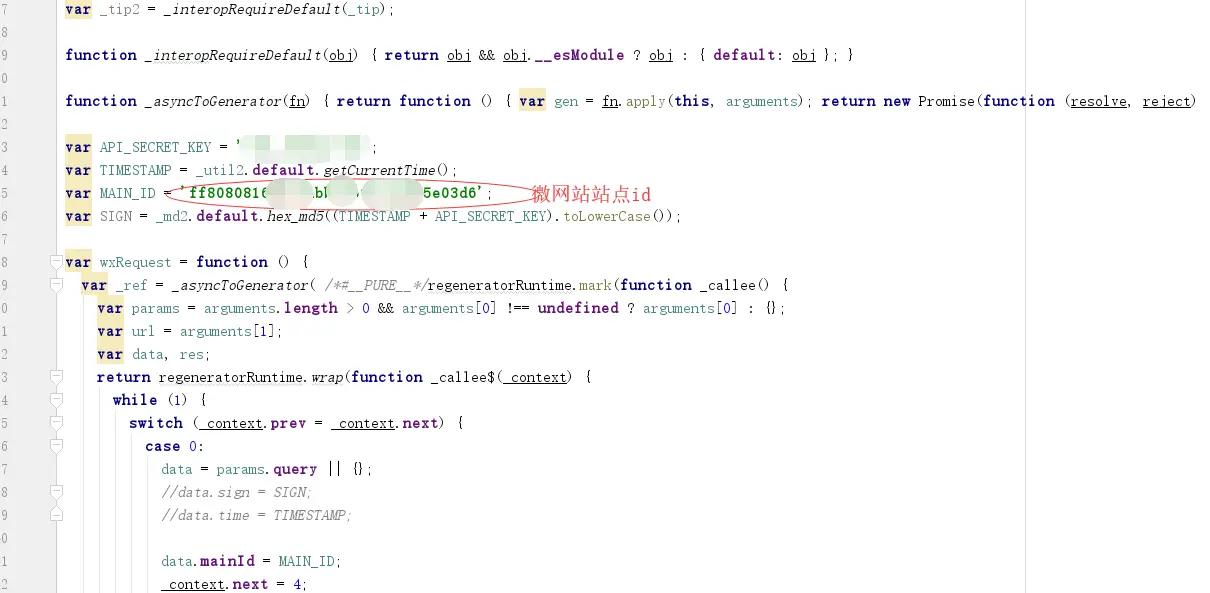
獲取到站點id后打開WebStorm,在小程序項目中/src/utils/wxRequest.js文件中修改MAIN_ID為我們從JEEWX-Boot中獲取的站點id

更改完之后啟動小程序端
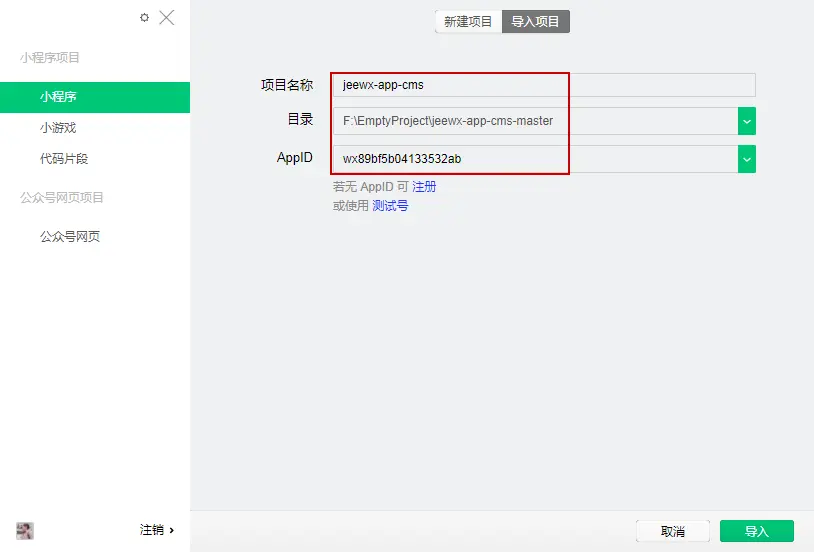
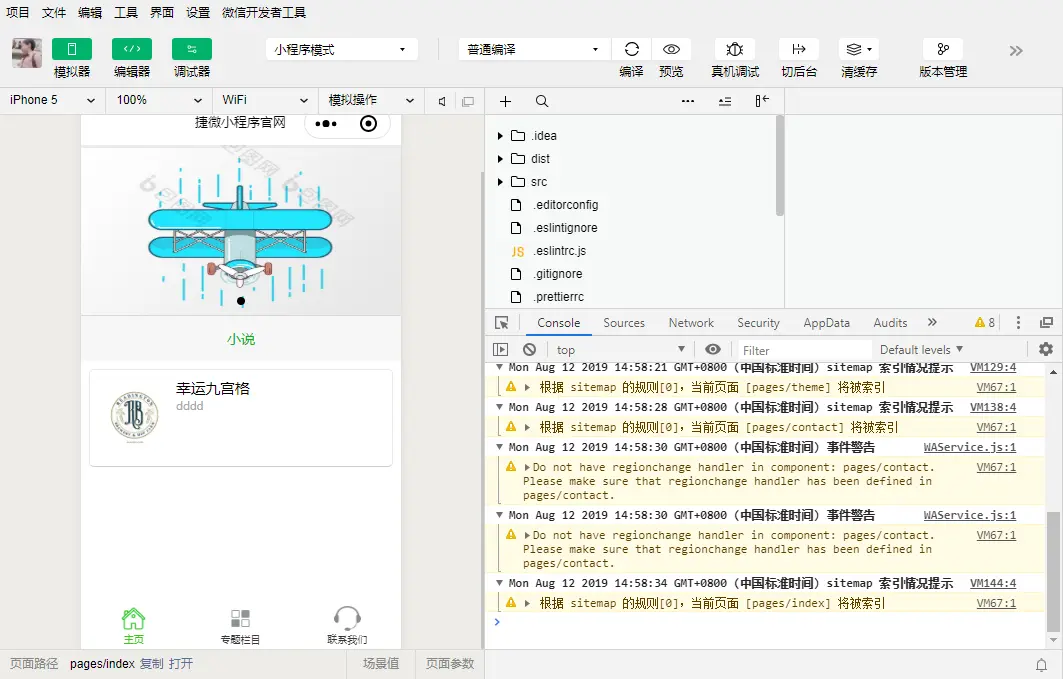
在微信開發者工具中導入jeewx-app-cms-master項目

導入完成后工具自動編譯

- 項目介紹
- 入門教程資源文檔
- 商業支持
- 開發環境搭建
- 入門必讀
- IDEA開發環境搭建
- Eclipse開發環境搭建
- Maven私服配置
- 快速新建模塊項目
- 平臺配置文件
- 排除攔截注解
- 配置文件(數據庫_redis_攔截器)
- 線上發布
- JAR部署方案
- 微信公眾號對接
- 微信公眾號與平臺對接
- 微信Oauth域名對接
- 微信本地如何調試
- 活動插件集成
- 插件集成方法
- 活動插件調試
- 小程序CMS模塊
- 小程序CMS后端集成測試
- 小程序CMS前端代碼運行測試
- 小程序CMS官方發布測試
- 短信和模板
- 大魚短信
- 微信模板
- 文檔快速集成
- 【視頻大綱】Jeewx入門開發培訓
- 開發入門系列教程
- Jeewx-Boot項目介紹
- 公眾號上行對接
- 公眾號下行對接
- 公眾號對接
- 小程序官網對接(WEB工具測試_發布測試)
- 小程序官網開發環境搭建
- 微信官網后臺搭建
- 本地開發實現熱部署(IDE+jrebel)
- 砸金蛋oauth域名測試
- 砸金蛋活動集成
- 活動開發入門系列教程
- 1.下載活動模板
- 2.模板集成
- 3,Auth授權獲取用戶信息
- 4.實現分享
- 5.文本配置
- 6.活動配置
- 小程序開發指南
- 小程序wepy開發
- 小程序技術文檔
- 小程序開發環境搭建
- 常見問題
- wepy 常用命令
- wepy實戰源碼示例
- 小程序培訓大綱
- WebStorm開發工具設置
- 小程序項目發布
- 捷微小程序CMS發布
- 捷微小程序商城發布
- Eshop小程序發布配置
- 微信web開發調試
- 小程序部署
- 快速配置
- 上線配置
- uni-app開發一休面試
- uniapp工具安裝配置
- uniapp項目環境搭建與運行
- 項目發布測試