# 1、介紹
JavaScript一種輕量級的腳本語言,也是一種嵌入式(embedded)語言,是一種 **對象模型**語言,簡稱 **JS**?;JavaScript 的核心語法部分相當精簡,也就是語言本身,只包括兩個部分:基本的語法構造(比如操作符、控制結構、語句)和標準庫(就是一系列具有各種功能的對象比如Array、Date、Math等)。想要實現其他復雜的操作和效果,都要依靠宿主環境提供API,目前,已經嵌入 JavaScript 的宿主環境有多種,最常見的環境就是 瀏覽器,另外還有服務器環境(操作系統);
JavaScript被認為是客戶端“腳本”,它不常叫“語言”,言外之意是比較簡單,但是深入了解之后,你會發現,簡單的外表下,蘊藏著豐富的內涵。
# 2、歷史
1994年Netscape(網景)公司推出免費版本瀏覽器 Netscape Navigator(網景瀏覽器1.0)
1995年微軟公司發布 Internet Explorer 1.0。
1995年網景公司為適應市場變化,需要開發一門專門在瀏覽器運行的腳本語言,這個任務交給了布蘭登,為了應付公司安排的任務,
他只用10天時間就提交了工作,并將這門語言命名為 LiveScript;
后來為了蹭sun公司java的熱度,與sun公司合作,將其臨時改名為“JavaScript”;
1996年8月,微軟模仿JavaScript開發了一種相近的語言,取名為JScript,首先內置于IE 3.0。
1997年7月,ECMA組織(歐洲計算機制造商協會)發布ECMAScript 1.0版;
此后,明爭暗斗不斷,1998年6月,ECMAScript 2.0版發布,1999年12月,ECMAScript 3.0版發布;
2007年10月,ECMAScript 4.0版草案發布,2008年7月中止ECMAScript 4.0的開發,并發布3.1版本;
會后不久,ECMAScript 3.1就改名為ECMAScript 5。
2011年6月,ECMAscript 5.1版發布,現在使用最為廣泛的版本 版發布,現在使用最為廣泛的版本;
2015年6月,ECMAScript 6正式發布,并且更名為“ECMAScript 2015”;
隨后,ECMA組織決定,每年發布一個升級版本,以年號來代替版本號,如:ECMAScript 2016、ECMAScript 2017;
**另外**:
1996年,樣式表標準CSS第一版發布;
1997年,DOM模式第一版正式應用,目前的通用版本是DOM3,下一代版本DOM 4正在擬定中。
1999年,IE5部署了XMLHttpRequest接口,允許JavaScript發出HTTP請求;
2001年,提出了JSON格式,用于取代XML格式。
2002年,Mozilla項目發布第一版Firefox。
2003年,蘋果公司發布了Safari瀏覽器的第一版。
2006年,jQuery函數庫誕生
2007年,Webkit引擎在iPhone手機中得到部署;
2008年,為Chrome瀏覽器而開發的V8編譯器(解析引擎)誕生;
2009年,基于V8解析引擎的Node.js項目誕生,迎來前后端JS的霸權時代;
2009年,Google發布Chrome OS
2009年,Google發布Angular框架;
2013年,Mozilla基金會發布手機操作系統Firefox OS,該操作系統的整個用戶界面都使用JavaScript;
2013年5月,Facebook發布UI框架庫React;
2014年,尤雨溪發布開源前端開發庫Vue.js;
2015年3月,Facebook公司發布了 React Native項目;
# 3、ECMAScript和JavaScript的關系
ECMA是一個組織,是歐洲計算機協會。是它制定了JavaScript的標準。
ECMAScript簡稱ES,比如ES5就表示ECMAScript5版本,ES6就表示ECMAScript6版本。JavaScript簡稱JS,JS的版本隨ECMAScript的版本變化而變化。
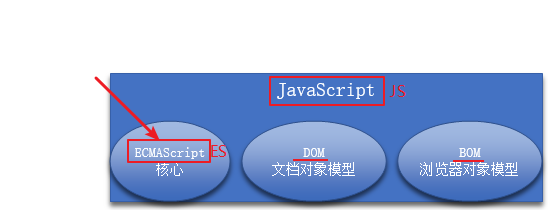
ECMAScript只是JavaScript的核心,我們現在學習的JavaScript包括JS的核心ECMAScript,并且還包含DOM和BOM。

# 4、JS的強大之處
① 數據驗證(表單驗證)
② 網頁特效(目前大多數的網頁特效都是通過JS編寫)
③ 編寫網頁小游戲
④ 服務器端編程,數據交互(Ajax、Node.js)
[http://impress.github.io/impress.js/](http://impress.github.io/impress.js/)
[http://naotu.baidu.com/](http://naotu.baidu.com/)
[http://echarts.baidu.com/index.html](http://echarts.baidu.com/index.html)
[https://blockly.uieee.com/](https://blockly.uieee.com/)
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
