# 1、原型對象
## 1.1、沒有原型對象的情況
在實例化得到一個對象的時候,會為這個對象分配一個原型對象。
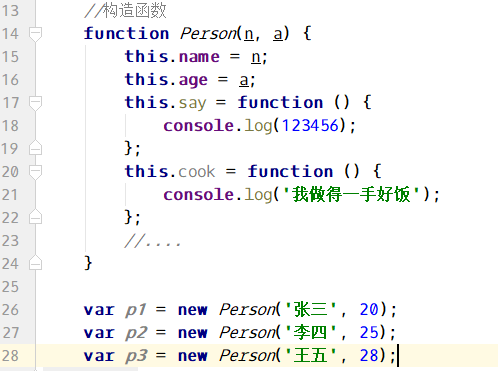
代碼:一個構造函數,實例化得到三個對象。

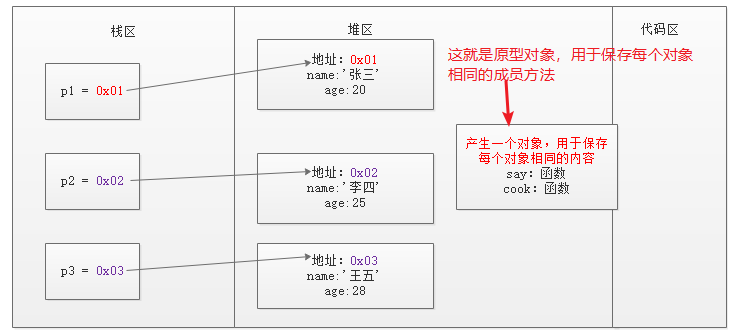
在內存中,會分別為每個對象開辟新的空間。發現每個對象中的say和cook都一樣,這樣的話,會占用大量的內存。解決辦法就是使用原型對象。
## 1.2、原型對象
在實例化得到對象的時候,系統會為構造器創建一個對象,該對象會保存構造器的每個實例對象的相同內容,這個對象就是原型對象。

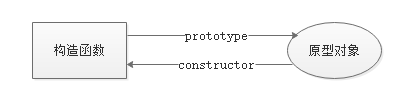
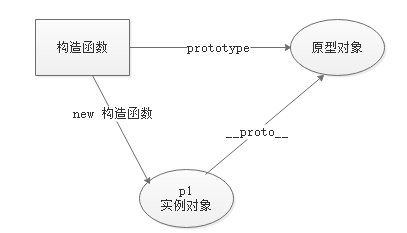
原型對象不能單獨存在,肯定要和構造函數產生關系才行。原型對象和構造函數的關系如下:


## 1.3、使用構造函數和原型對象共同來定義“類”
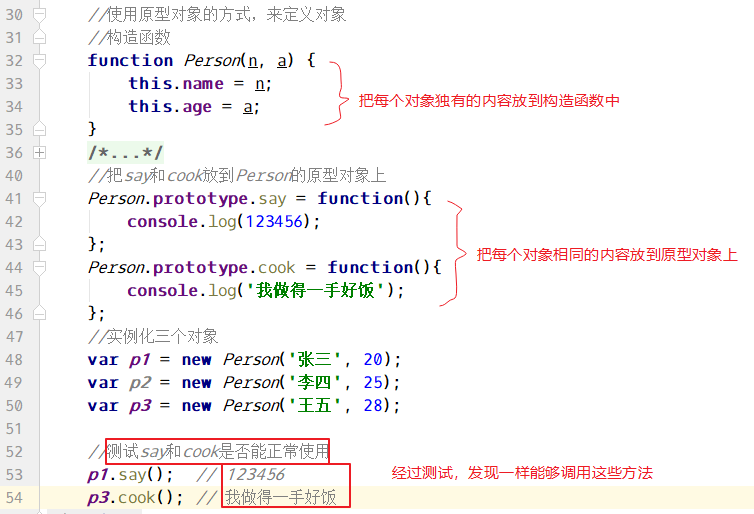
有了原型對象,再定義構造函數的時候,就可以將每個對象獨有的內容放到構造函數中,將每個對象相同的內容都放到原型對象上,具體看下面的代碼:

這樣做的目的是既能區分開每個實例對象,又能節省內存。
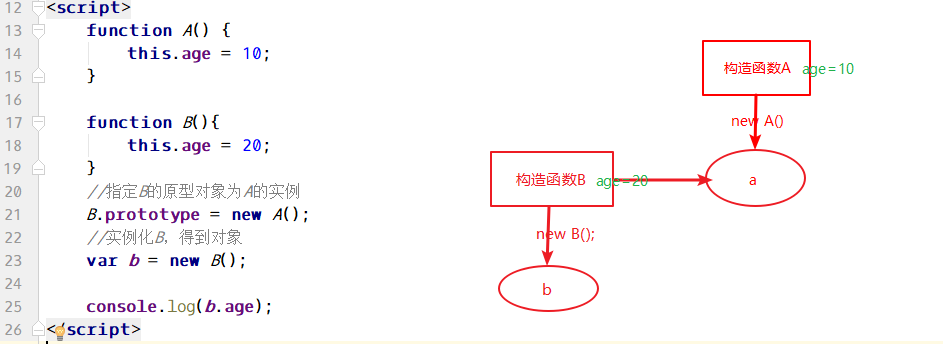
## 1.4、原型對象、實例對象、構造函數的關系

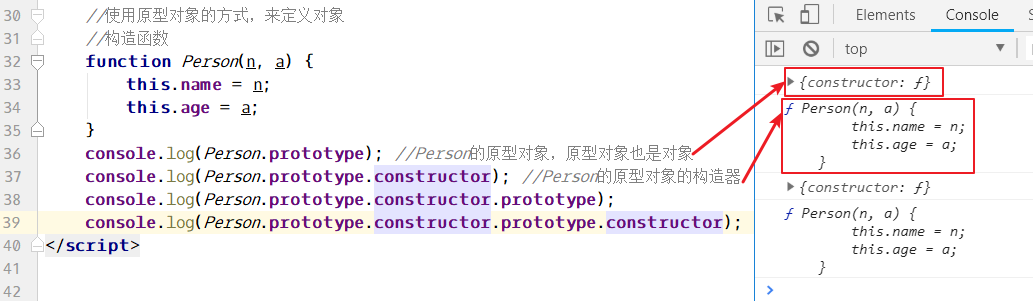
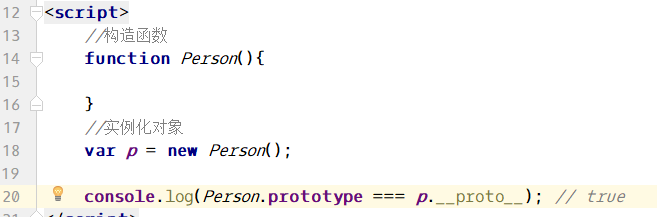
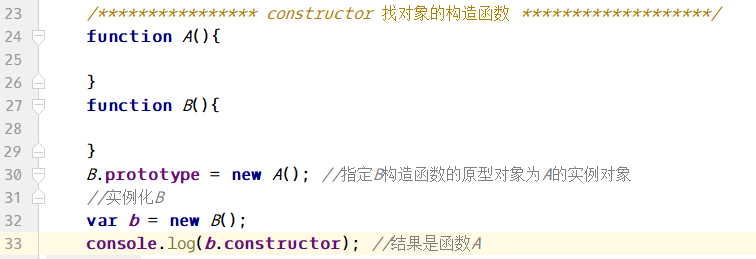
測試:

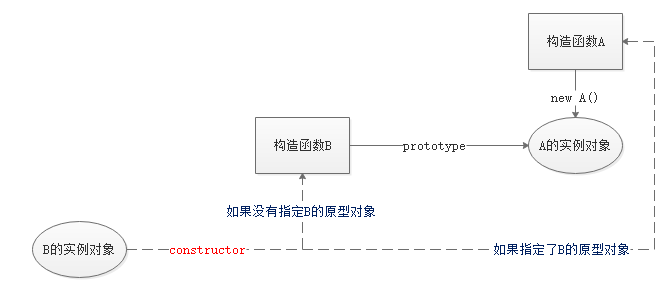
constructor:真實作用是找對象(實例對象、原型對象)的構造函數的。


# 2、原型鏈

找一個對象的成員時:
優先從對象自身查找;
然后從對象的構造函數中查找;
然后從構造函數的原型對象上查找;
然后從原型對象的構造函數中查找
….
這種查找的方式就是原型鏈。
一個問題:這樣一直向上查找,最頂層是什么呢?
最頂層是內置的Object對象。Object是所有對象的默認的原型對象。
# 3、應用--擴展內置對象
比如在使用內置的String對象的時候:
```
var s = new String('hello world');
s.length;
s.substr(1,3);
s.indexOf('h');
```
實例化String之后,就可以調用String對象中的各個方法了。
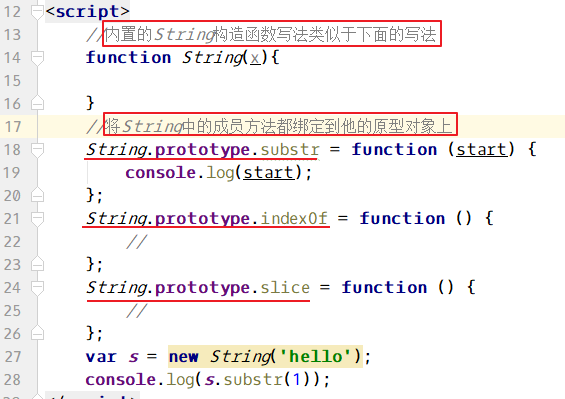
下面模擬內置的String構造函數的寫法:

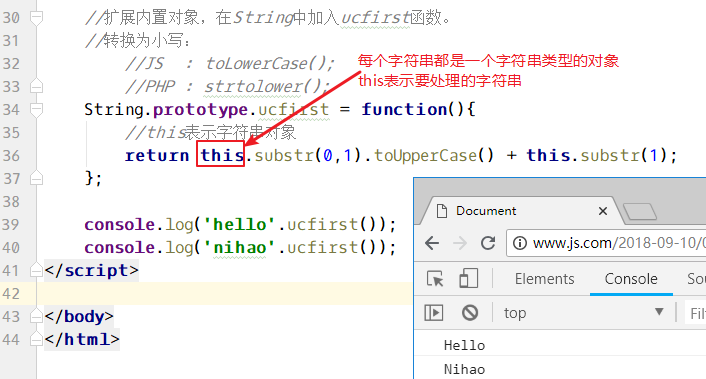
擴展內置對象,為String加入ucfirst函數(功能是將字符串的首字母大寫):

# 4、應用--為DOM對象添加方法
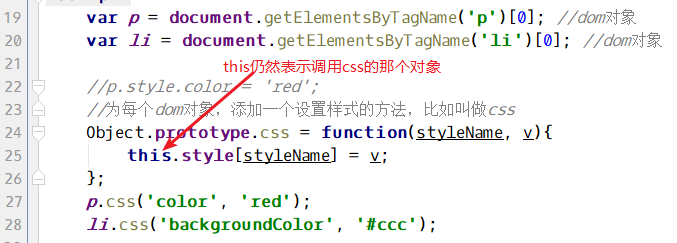
為所有的dom對象添加一個css方法,因為所有對象的最頂層的原型是Object,所以在Object的原型對象中添加一個css方法即可。

有因為this表示調用css的每個對象,如果css方法中返回this將會形成鏈式的調用方式。

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
