# 1、FormData對象介紹
FormData:字母意思就是表單數據,這是h5中新增的一個內置對象(構造器),它可以獲取任何類型的表單項的值,比如text/radio/checkbox/file/textarea,適用于獲取大量的表單項的值。常用于發送Ajax請求。
優點:簡單的代碼,就能將表單中所有類型的數據都收集到,包括文件域的內容,非常方便。
缺點:因為是h5新增,所以IE9+才支持。
# 2、使用FormData收集表單數據并異步發送到服務器
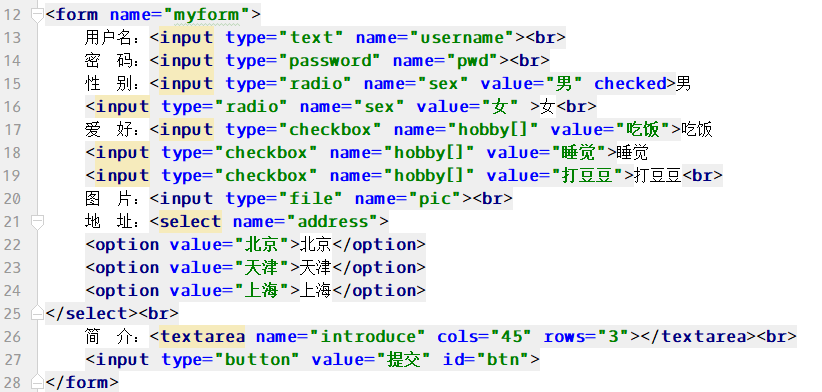
創建06FormData.html

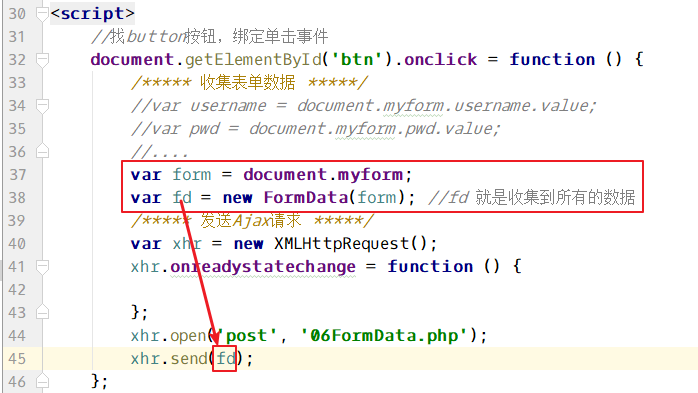
當點擊button的時候,發送Ajax請求到06FormData.php.并將表單中的各項數據發送到服務器。

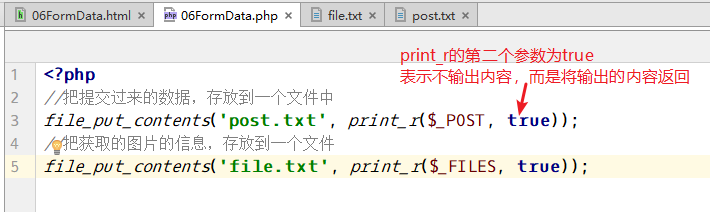
06FormData.php,將收集到的數據存放到文件中,用于檢測是否接受到了數據:

點擊button,發現php文件能夠收到數據。
注意點:
* 必須使用post請求,并使用FormData的時候,不用設置請求頭 xhr.setRequestHeader();
* 有文件域,但是不用設置enctype。
* 獲取表單的內容使用$_POST,獲取文件域的內容使用$_FILES
* 收集表單項的值是根據表單項的name值獲取的
# 3、使用FormData完成異步上傳
還使用06FormData.html和06FormData.php即可。只需要修改PHP文件即可。

# 4、異步上傳實現進度條效果
## 4.1、準備工作
復制原來的06FormData.html為07FormData.html。復制06FormData.php為07FormData.php
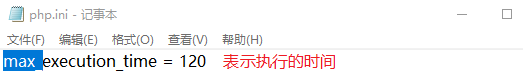
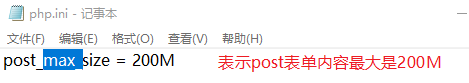
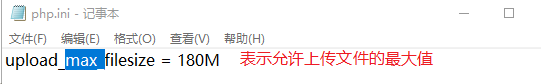
因為是本地,上傳速度非常快,所以上傳一個小文件看不出進度條。所以上傳大文件。上傳大文件就需要修改php.ini,主要修改三個max。



修改完畢,重啟Apache。
## 4.2、分析Ajax對象中的upload
在創建Ajax對象之后,輸出AJax對象,發現有upload屬性。
繼續輸出upload屬性(console.log(xhr.upload);),發現有一個onprogress事件,這個事件就和上傳進度有關。
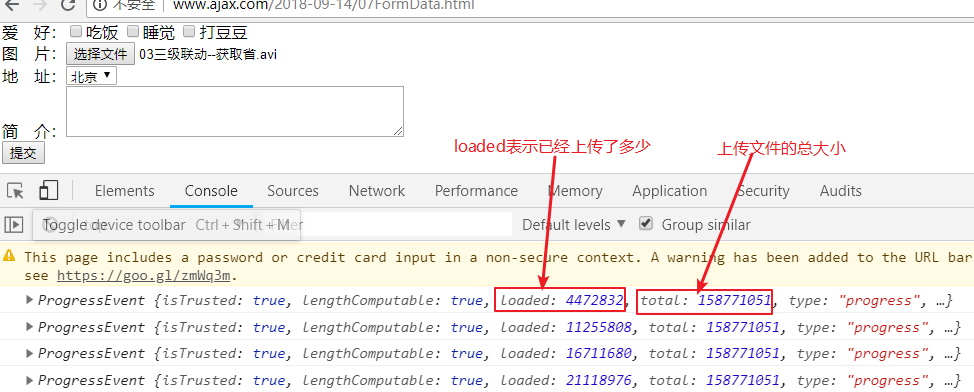
下面添加onprogress事件:

輸出結果如下:

## 4.3、制作進度條
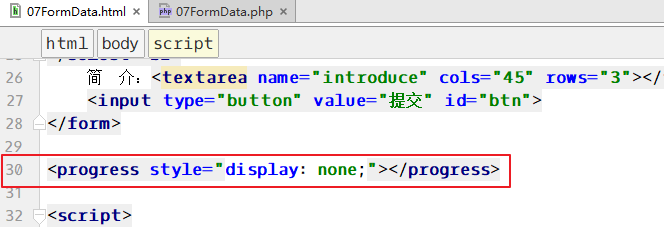
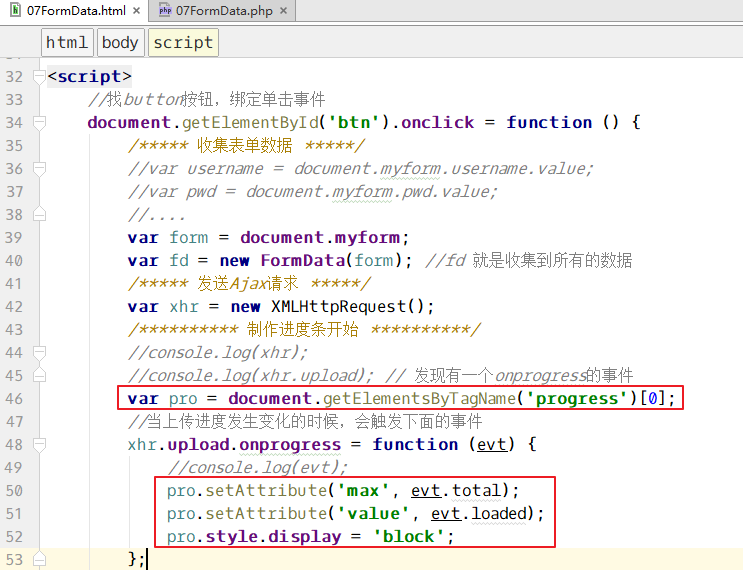
首先,在HTML中加入一個progress標簽,它是h5中的一個新標簽,表示上傳進度。

下面在上傳過程中,設置progress的max和value屬性即可:

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
