# 1、定義與調用
定義語法:
```
function 函數名(參數列表) {
//函數體
//return xxx;
}
```
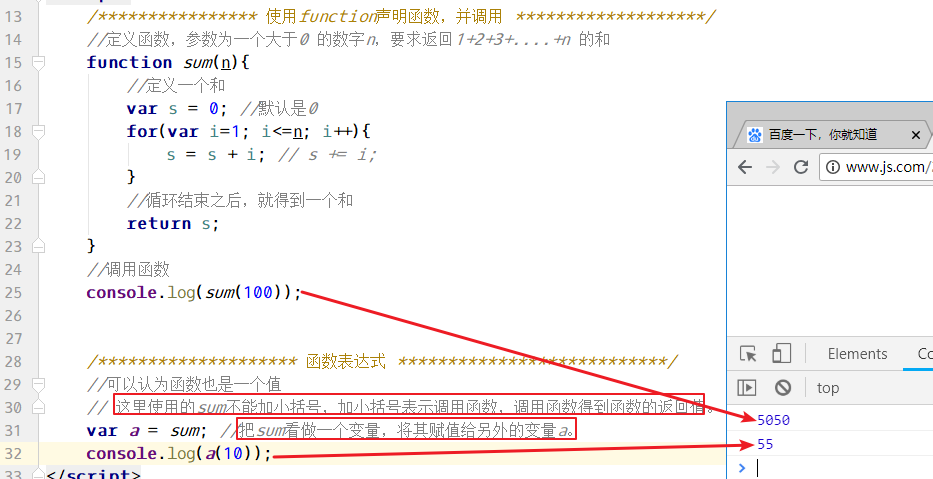
/**************** 使用function聲明函數,并調用 *******************/
```
//定義函數,參數為一個大于0 的數字n,要求返回1+2+3+....+n 的和
function sum(n){
//定義一個和
var s = 0; //默認是0
for(var i=1; i<=n; i++){
s = s + i; // s += i;
}
//循環結束之后,就得到一個和
return s;
}
//調用函數
console.log(sum(100));
```
這種方式定義的函數可以先調用,后定義,也就是函數預加載。
# 2、函數表達式
函數也是值。

既然函數可以看做是變量,那么就可以像定義變量一樣來定義函數,這就是函數表達式的形式:
```
//定義一個變量,值是一個函數類型。這種方式定義函數也是可以的
var b = function (x){
console.log('今天是周' + x);
};
b('三'); //調用函數
```
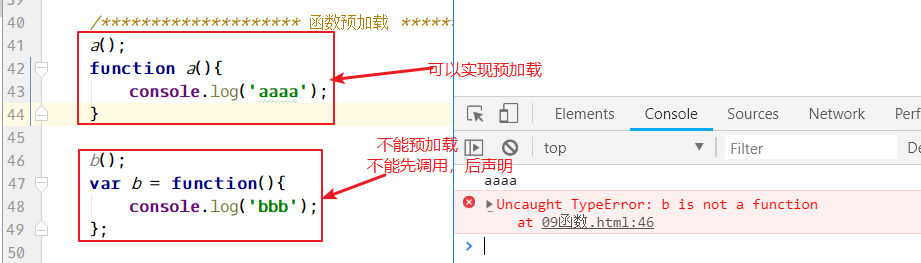
# 3、函數預加載
函數預加載指的是哪種方式定義的函數呢?
函數預加載指定是在同一個script代碼段中,由“function xxx(){}”這種方式定義的函數,可以先調用函數,再聲明函數。

**注意不要在非函數的代碼塊中聲明函數。**
# 4、立即調用模式

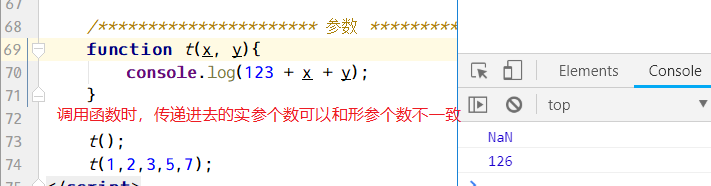
# 5、參數
* 形參:定義函數時,約定的參數
* 實參:調用函數時,傳遞給函數的實際值。
* JS函數,參數傳遞非常靈活,定義的形參和實際傳入的實參個數可以不一樣。

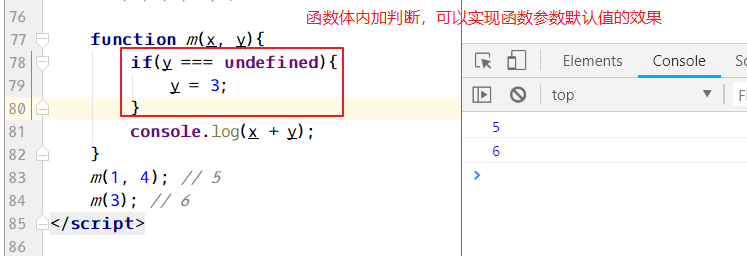
ES5中,函數的參數不可以用默認值。ES6中,函數的參數可以有默認值的。目前IE11只支持部分ES6的內容。
那么在ES5中,如何實現形參有默認值的寫法呢?

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
