# 1、$.get方法
語法:
```
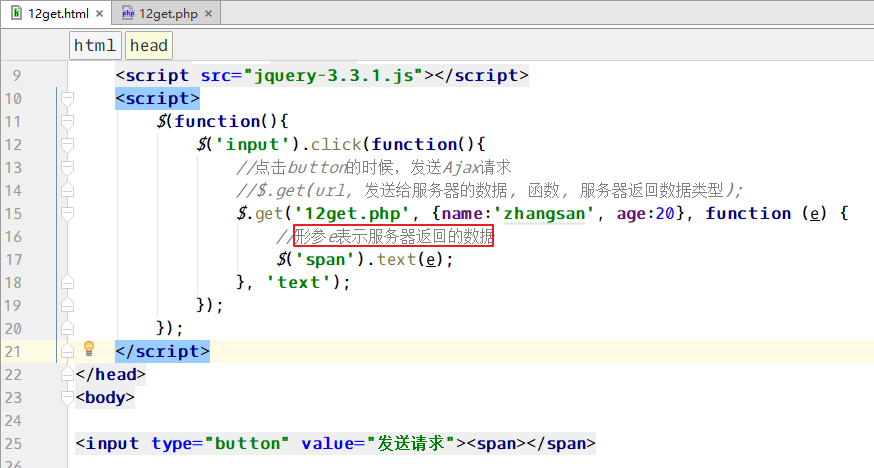
$.get(url, data, function(e){
//e就是服務器返回的數據
}, dataType);
```
四個參數:
url:
data:發送給服務器的數據,字符串的形式或對象的形式
fn:用于處理服務器返回的數據,形參e就是服務器返回的數據
dataType:表示服務器返回數據的類型(text/json/html/script/_default)

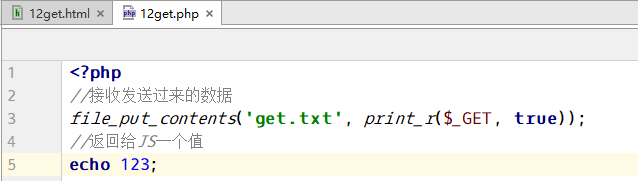
php 頁面:

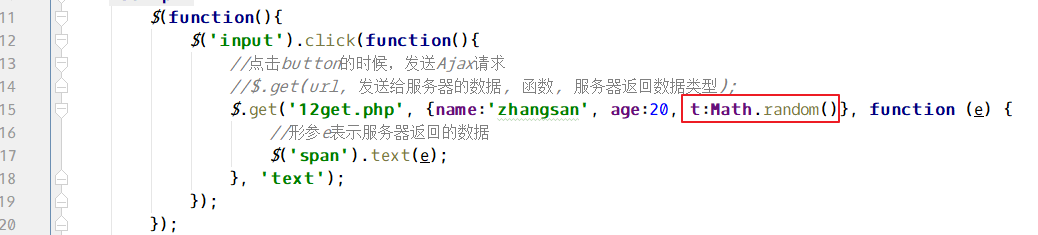
如果希望IE瀏覽器不緩存,也可以使用加隨機數的方式解決:

# 2、$.post方法
語法:
```
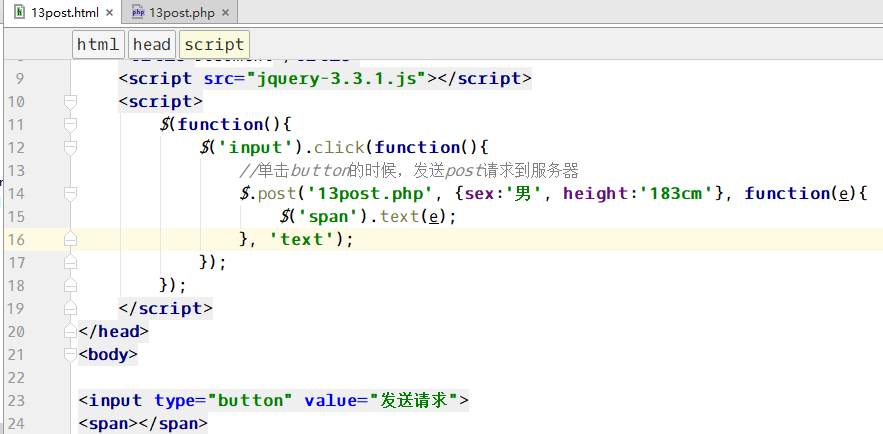
$.post(url, data, function(e){
//e就是服務器返回的數據
}, dataType);
```
四個參數:
url:
data:發送給服務器的數據,字符串的形式或對象的形式
fn:用于處理服務器返回的數據,形參e就是服務器返回的數據
dataType:表示服務器返回數據的類型(text/json/html/script/_default)

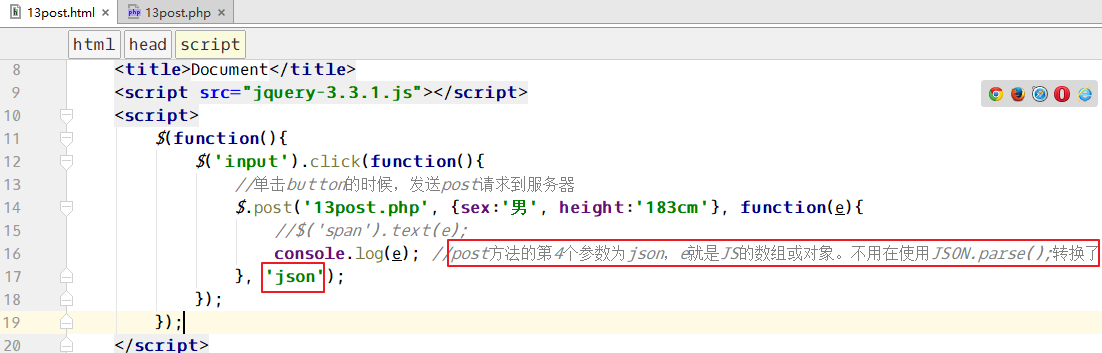
PHP代碼:

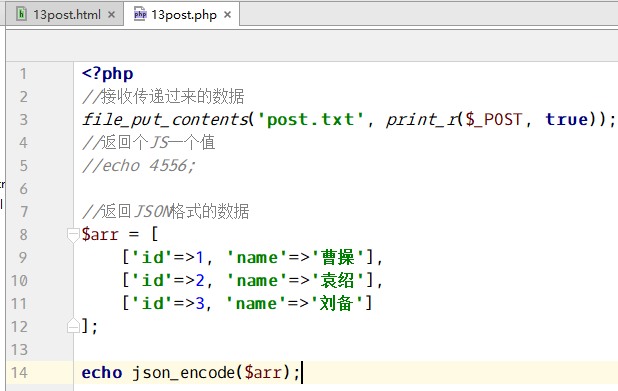
服務器返回JSON格式的數據:
JS代碼,需要修改get或post方法的第4個參數為json,修改之后,接收到的數據,jQuery會自動將其轉換為JS能夠識別的數組或對象。

PHP代碼:

# 3、$.ajax()方法
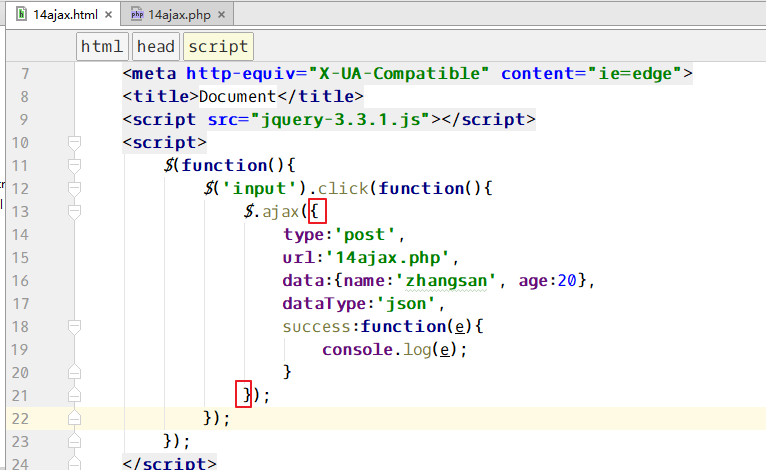
使用語法:
```
$.ajax({
type:'get', //或者post
url:'',
data:{}, //發送給服務器的數據
dataType:'json', //服務器返回數據的類型
success:function(e){
//形參e仍然是服務器返回的數據
},
error:function(){
//ajax執行出錯,在這里處理
},
async:false, //表示同步請求,默認為true表示異步請求
});
```

PHP代碼:

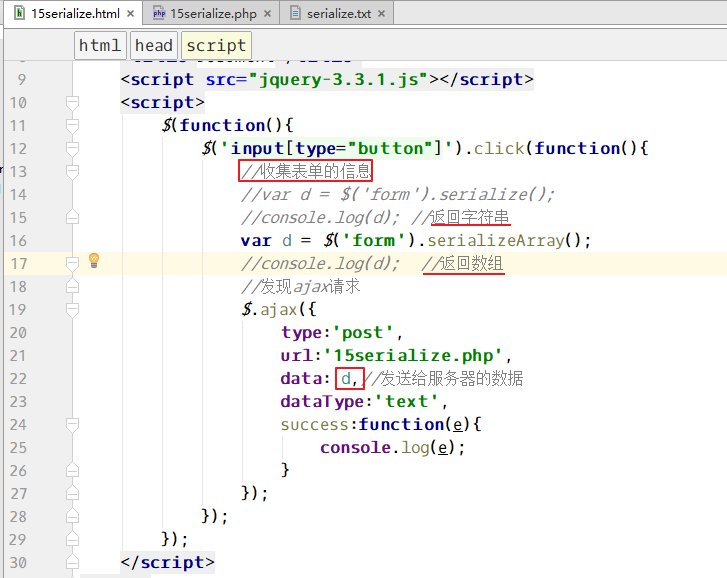
# 4、收集表單信息方法
使用方法:
```
$(表單).serialize(); //返回一個經過編碼的字符串
$(表單).serializeArray(); //返回一個JS數組
```
二者收集到的數據都可以直接用于Ajax。

PHP頁面:

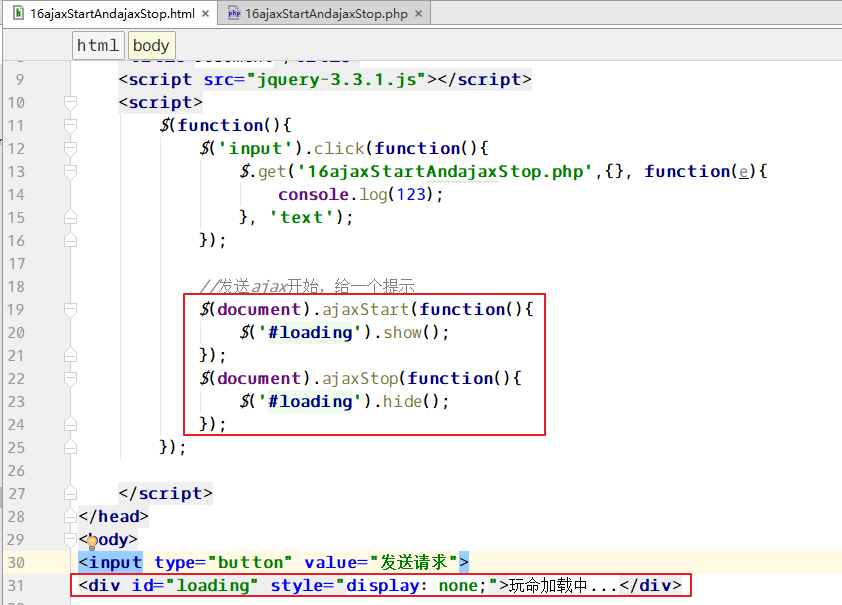
# 5、Ajax提示方法
ajaxStart():在ajax開始之后,會執行
ajaxStop():在ajax結束時執行。
ps:低版本的寫法是手冊上的寫法,高版本的jQuery寫法如下:

PHP代碼:

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
