# 1、介紹和語法
定時器可以完成定時作用,可以讓一段代碼延遲一段時間然后再執行。
很多地方都會用到定時器,比如用JS寫一個會走的鐘表;比如輪播圖;
JS定時器有兩種:
* 指定一段時間,然后在該時間段之后只執行一次代碼,特點是只執行一次。
* 指定一段時間,然后每隔一段時間執行一次代碼,也就是間隔一段時間執行一次,一直重復。
具體方法如下:
setInterval() 按照指定的周期(以毫秒計)來調用函數或計算表達式。
setTimeout() 在指定的毫秒數后調用函數或計算表達式。
語法:
```
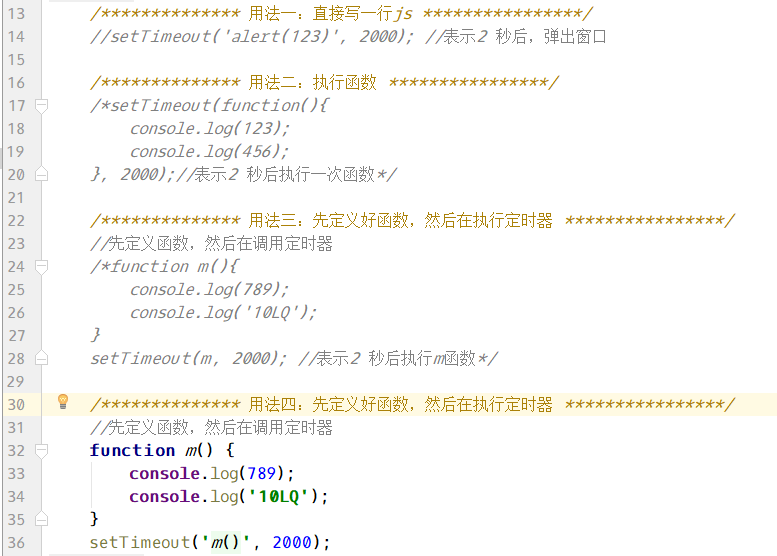
setTimeout(JS代碼或函數, 毫秒數);
setInterval (JS代碼或函數, 毫秒數);
```

setInterval() 語法上和setTimeout一樣。
# 2、會走的時間
思路是寫一個能夠輸出當前時間的函數,頁面加載完畢馬上執行一次,然后在用定時器每隔1秒執行一次函數即可。
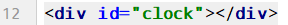
HTML代碼:

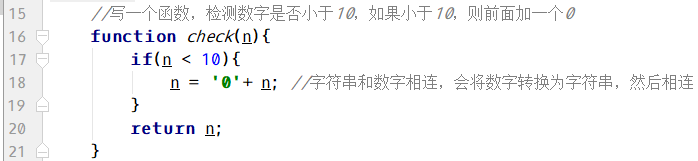
下面是檢測數字是否小于10的函數:

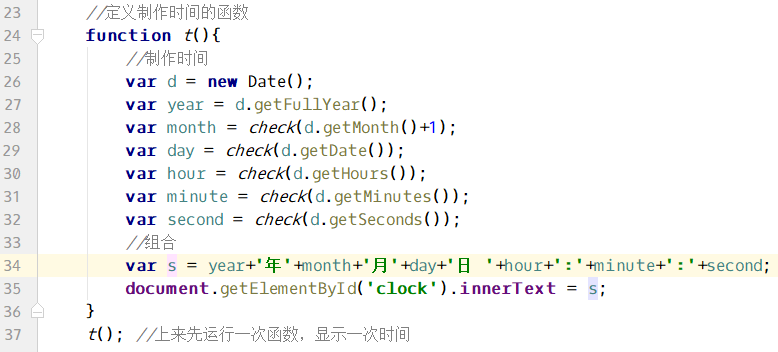
下面定義制作時間的函數,然后馬上調用一次,這樣刷新頁面就能夠看到時間了:

使用定時器,讓制作時間的函數每隔一秒執行一次:

# 3、終止定時器
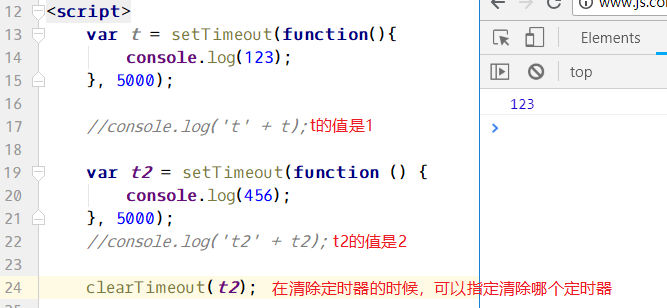
對應的終止定時器的方法分別是:
```
clearInterval(定時器計數);
clearTimeout(定時器計數);
```
參數“定時器計數”指的是定時器的返回值。

# 4、修改會走的時間
加入兩個按鈕,一個表示停止,一個表示繼續。
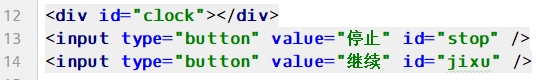
HTML加入兩個按鈕:

JS代碼給“停止”和“繼續”綁定單擊事件:

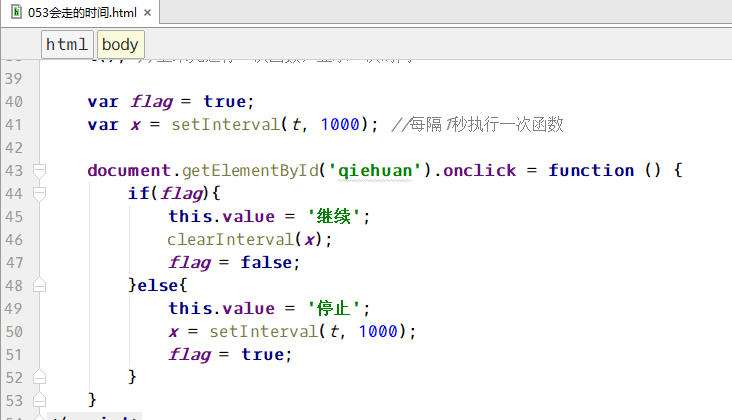
優化上述代碼:
首先將按鈕換成一個:

JS代碼:

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
