# 1、根據document對象查詢
document是JS內置的一個對象,表示整個HTML文檔。根據document查詢,意思就是在整個文檔范圍內查詢。
* 單詞:
get -- 獲取、得到
Element -- 元素
Elements -- 很多元素
By… -- 根據…./通過….
Class -- 類
Tag -- 標簽
query -- 查詢
Selector -- 選擇器
* 練習:
getElementById() -- 根據元素的id值獲取一個元素類型的節點 返回值是一個dom對象
getElementsByTagName() -- 通過標簽名獲取很多個元素類型的節點 返回一個包含很多dom對象的數組
具體查詢方法見下表

演示的HTML:
```
<ul>
<li class="a">李清照</li>
<li id="tangwei">湯唯</li>
<li class="a">唐婉</li>
<li>王昭君</li>
</ul>
<p class="a">上述內容是美女型詩人。</p>
<br>
```
```
請輸入更多詩人: <input type="text" name="shiren" />
查詢的JS代碼:
/****************** script標簽一定要放到ul/p/input標簽下面 *******************/
//------------------------根據id查詢
var tangwei = document.getElementById('tangwei');
//console.log(tangwei);
//tangwei.style.樣式名稱 = 值; 給標簽添加樣式
tangwei.style.color = 'red';
//-----------------------根據標簽名查詢
var lis = document.getElementsByTagName('li'); // 返回數組,數組中包含滿足條件的4個li
//console.log(lis);
for(var i=0; i<lis.length; i++){
lis[i].style.backgroundColor = '#ccffcc';
}
//---------------------根據元素的類名查詢
var as = document.getElementsByClassName('a'); // 返回數組,數組中包含類名為a的元素
for(var i=0; i<as.length; i++){
as[i].style.fontSize = '30px';
}
//---------------------根據元素的name屬性查詢
var input = document.getElementsByName('shiren'); // 返回數組,數組中包含屬性name為shiren的元素
input[0].style.backgroundColor = '#ccc';
//--------------------根據css選擇器選擇元素
//document.querySelector('css選擇器');
var liqingzhao = document.querySelector('.a'); // 返回一個dom對象,class為a的有很多,也只返回第一個
liqingzhao.style.border = 'solid 1px pink';
var all = document.querySelectorAll('p, input'); //返回數組
for(var i in all){
all[i].style.border = 'dashed 1px blue';
}
```
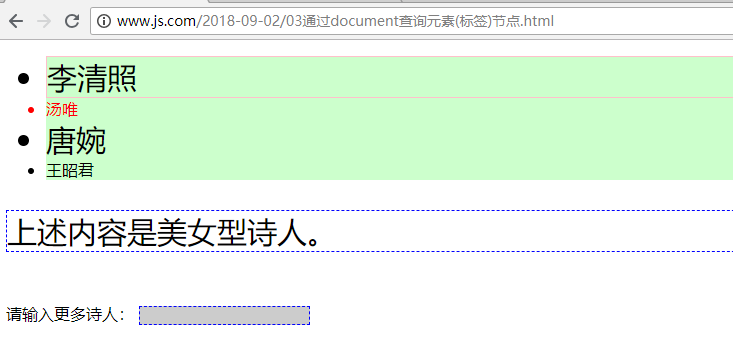
最終效果:

# 2、相互關系查詢
* 相互關系查詢可以分為下面三種情況:
根據父節點查找子節點
根據子節點查父節點
查詢兄弟節點
* 單詞:
child -- 孩子
children -- 很多孩子
Node -- 節點
nodes -- 很多節點
first -- 第一個
last -- 最后一個
Element -- 元素
Sibling -- 兄弟,姐妹
Siblings -- 所有的兄弟,姐妹
previous -- 上一個
next -- 下一個
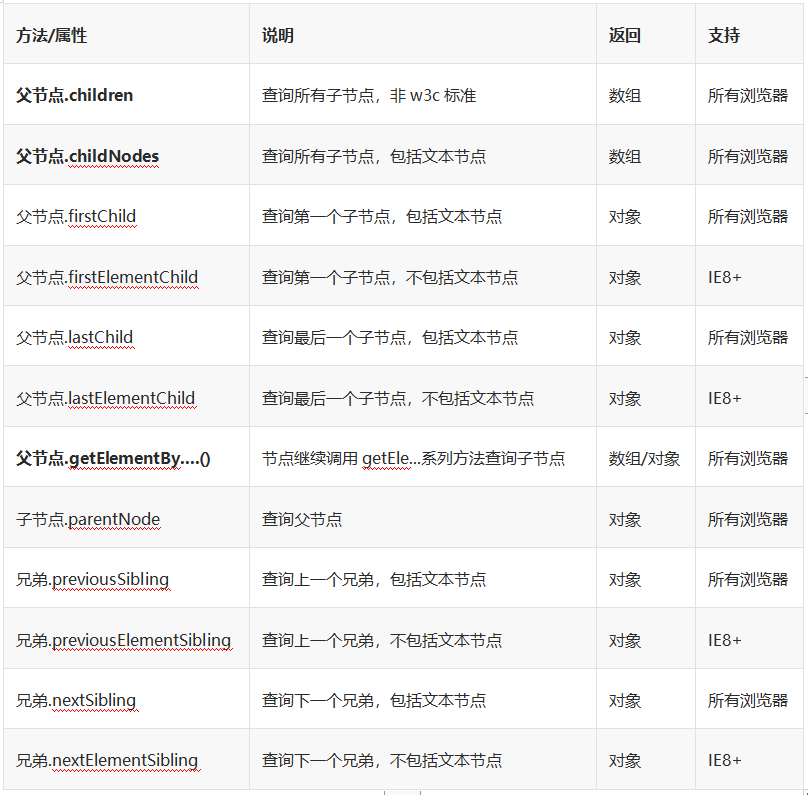
具體屬性/方法見下表:

演示的HTML代碼:
```
<ul id="u">
<li>澤拉斯</li>
<li>螞蚱</li>
<li>拉克絲</li>
<li>安妮</li>
<li>維克托</li>
</ul>
測試的JS代碼:
/******************* 根據父節點查找子節點 ************************/
//先找到父節點
//var ul = document.getElementsByTagName('ul')[0];
//var ul = document.getElementById('u');
var ul = document.querySelector('#u');
// ------------- 查詢所有ul的子節點 -- children
//var lis = ul.children; // 返回數組。 查詢ul的所有子節點
//console.log(lis);
// ------------- 查詢所有ul的子節點 -- childNodes
//var lis = ul.childNodes; //
//console.log(lis);
//---------------查詢所有ul的子節點 ---
//var lis = ul.getElementsByTagName('li'); //在ul中查找所有ul后代中的li
//console.log(lis);
//---------------查詢ul的第一個子節點 --- firstChild
//var li1 = ul.firstChild;
//console.log(li1); //不好用,會把第一個空白當做第一個子元素
//---------------查詢ul的第一個子節點 --- firstElementChild
//var li1 = ul.firstElementChild;
//console.log(li1); //好用,但是IE8+才支持
//---------------查詢ul的最后一個子節點 --- lastChild
//---------------查詢ul的最后一個子節點 --- lastElementChild
/******************* 根據子點查找父節點 ************************/
//隨便找一個子節點
//var mazha = document.getElementsByTagName('li')[1];
//var ul2 = mazha.parentNode;
//console.log(ul2);
/******************* 兄弟關系查詢 ************************/
//隨便找一個子節點
var mazha = document.getElementsByTagName('li')[1];
//查詢上一個兄弟
//var zelasi = mazha.previousSibling;
//console.log(zelasi); //不好使,會認為空白是上一個兄弟
//var zelasi = mazha.previousElementSibling;
//console.log(zelasi); //好使,但是IE8+支持
//查詢下一個兄弟 -- nextSibling
//查詢下一個兄弟 -- nextElementSibling
```
效果:打開注釋,依次查看即可。
# 3、遺留DOM
早期DOM訪問形式,在一些特定元素的獲取上比較方便。被保留下來使用,W3C標準化之后 稱為“0級DOM”。

HTML代碼:
```
<form name="f1">
用戶名:<input type="text" name="username" value="123"><br>
密碼:<input type="password" name="pwd" value="123">
</form>
<form name="f2">
郵箱:<input type="text" name="email" value="123"><br>
電話:<input type="password" name="tel" value="123">
</form>
```
JS代碼:
```
//獲取body節點
var body = document.body;
body.style.backgroundColor = '#ccc';
//獲取form
document.forms[1].style.border = 'solid 1px red';
//獲取form,通過name值
document.f1.style.border = 'solid 1px blue';
//找表單中各個項
document.f1.username.style.backgroundColor = 'yellow';
```
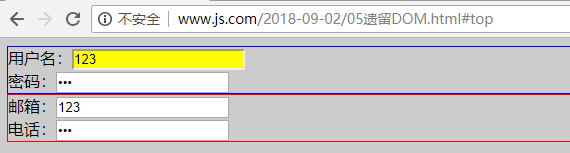
效果:

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
