# 1、編碼字符
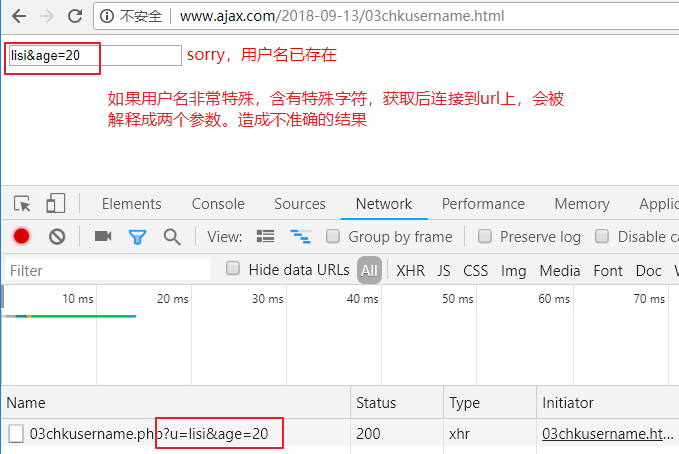
為什么要編碼:

解決的辦法就是對用戶輸入的內容進行編碼。
```
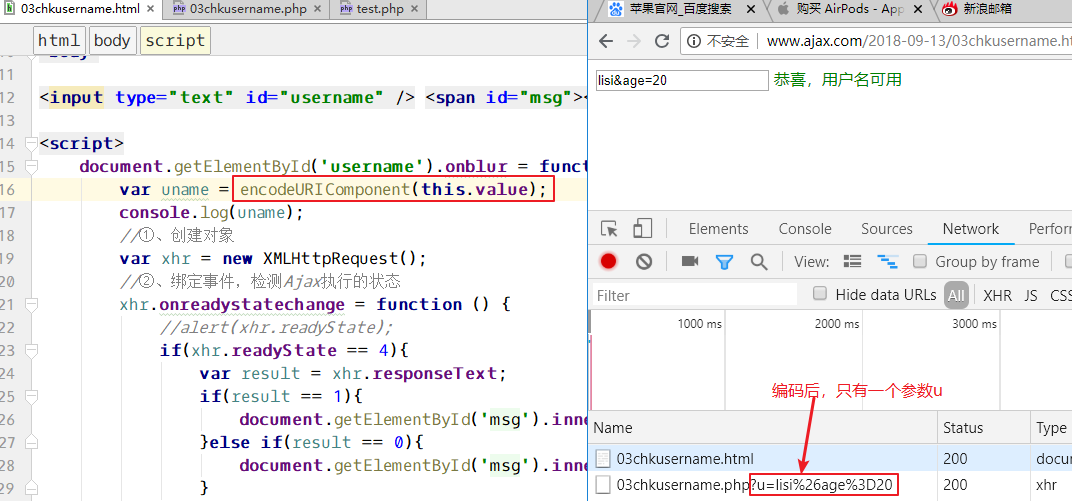
encodeURI() --- 不能對“:/=&”進行編碼,能對漢字進行編碼
encodeURIComponent() --- 能對“:/=&”進行編碼,也能對漢字進行編碼
```

一般情況下,JS編碼后發送到服務器,PHP會自動解碼,如果沒有自動解碼,用PHP的函數urldecode來解碼。
# 2、緩存處理
什么是Ajax緩存原理?
Ajax在發送的數據成功后,會把請求的URL和返回的響應結果保存在瀏覽器緩存內,當下一次調用Ajax發送相同的請求時,它會直接從緩存中把數據取出來,這是為了提高頁面的響應速度和用戶體驗。當前這兩次請求URL完全相同,包括參數。這個時候,瀏覽器就不會與服務器交互。
兩次請求的地址完全一致(包括參數),那么IE就會從緩存中取服務器上一次返回的結果。而不會從新向服務器發送請求。
測試方法:
先輸入一個不存在的用戶名,比如bbb,失去焦點,發送一次Ajax請求,然后不刷新頁面。打開php文件,向數組中加入用戶名bbb。回到瀏覽器,還不能刷新,再次失去焦點。如下圖

> 如何解決IE緩存的問題:
> 1、在ajax發送請求前加上 xhr.setRequestHeader("If-Modified-Since","0"); //實測可用
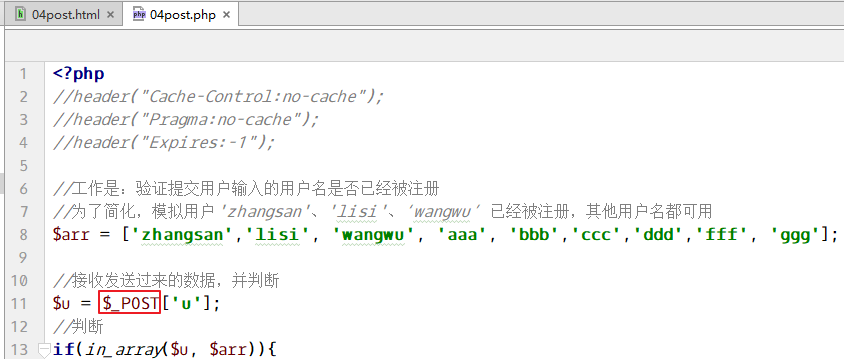
> 2、在服務器端加
> header("Cache-Control:no-cache");
> header("Pragma:no-cache");
> header("Expires:-1");
> 加入三個header,目的是讓所有的瀏覽器都不緩存。
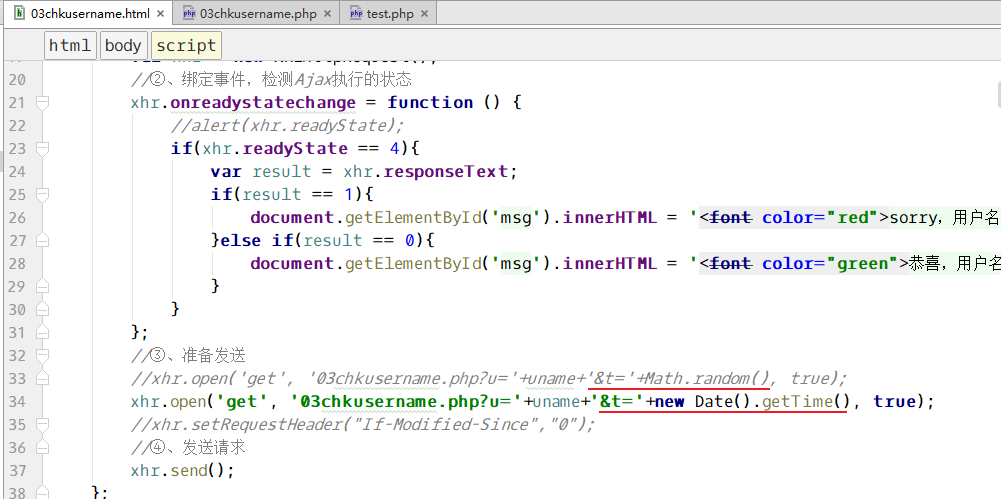
> 3、在 Ajax 的 URL 參數后加上 "?fresh=" + Math.random(); //當然這里參數 fresh 可以任意取了
> 4、第種方法和第3種類似,在 URL 參數后加上 "?timestamp=" + new Date().getTime();
> 
> 5、用POST替代GET:不推薦
> 以上幾種方式,比較推薦第3和第4中方法。
# 3、get和post請求
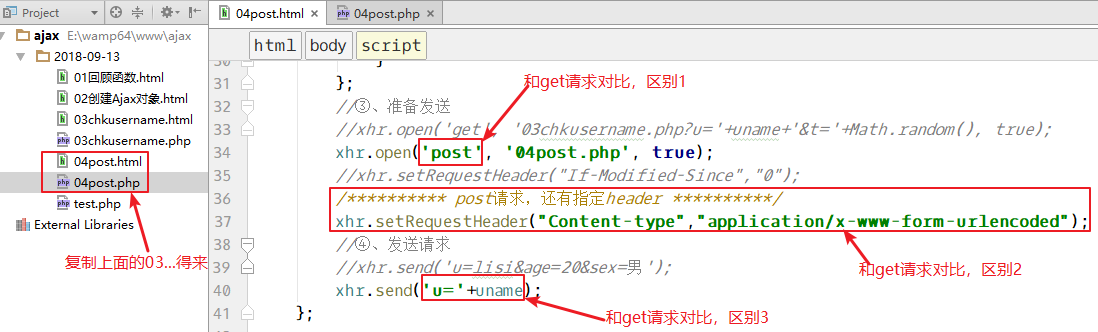
使用POST請求:
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");

服務器接收數據用$_POST.

> ajax中的get和post的一些說明:
> ①、用post請求,不會產生緩存。
> ②、用post請求的時候,能不能也用get,即post和get請求同時使用。答案是能,只不過get請求的參數用$_GET獲取,post請求的參數用$_POST獲取。
> ③、用$_REQUEST獲取get和post方式提交的參數,如果參數名相同,獲取的是誰?獲取的是post的內容
# 4、同步、異步
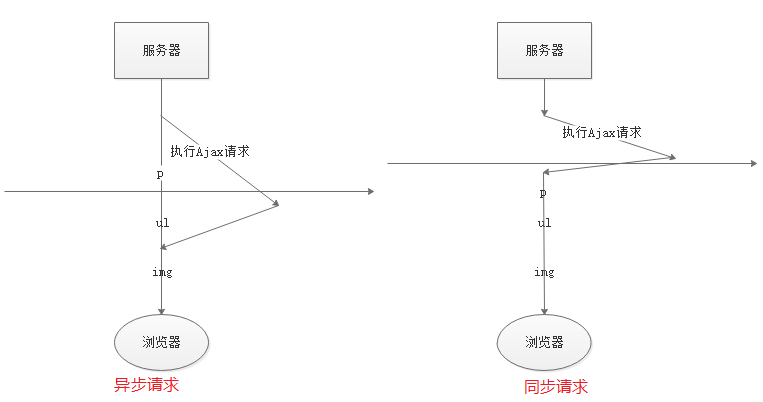
同步請求,在同一個時間點上,只能有一個進程;其他進程只能等待。
異步請求,在同一個時間點上,可以同時進行多個進程。
open方法的第三個參數表示同步或者是異步請求。默認值true表示異步請求,false表示同步請求。

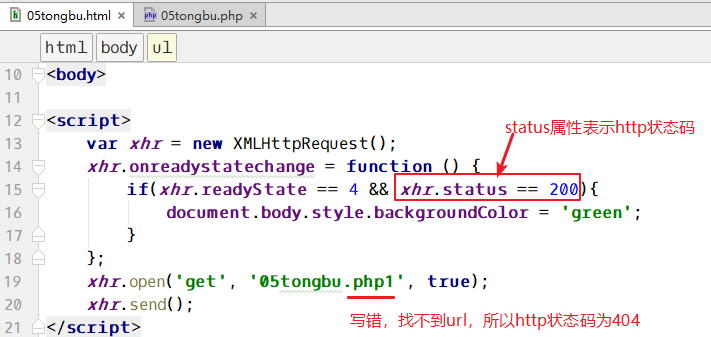
# 5、請求的url如果出錯怎么辦

以后寫Ajax的時候,不但要判斷readyState的值是否為4,還要判斷http狀態碼status屬性的值是否是200.
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
