# 1、開發思路
思路:
創建一個表格,當點擊td的時候,創建一個input,設置input的樣式和td的樣式一致,然后將input放到td中。
給input在綁定事件,當前按回車鍵的時候表示確定修改,當失去焦點的時候,表示取消修改。
用jQuery來完成它。
# 2、用到的知識點
2.1、固定格式的jQuery事件
```
$(選擇器).事件方法(處理函數);
比如:$(document).ready(function(){});
```
2.2、強大的選擇器
```
$('li'); //選擇頁面中所有的li
$('li:first-child'); //選擇頁面中第一個li
```
2.3、超強的文檔操作方法
```
$(完整的標簽); //表示創建元素,比如$('<input />');
td.append($('<input />')); 或
$('<input />').appendTo(td); //都表示將input放到td中
```
2.4、完美的鏈式操作
2.5、方便的事件對象
```
$(document).ready(function(evt){
//這個function是事件處理函數
//evt就是兼容的事件對象
});
```
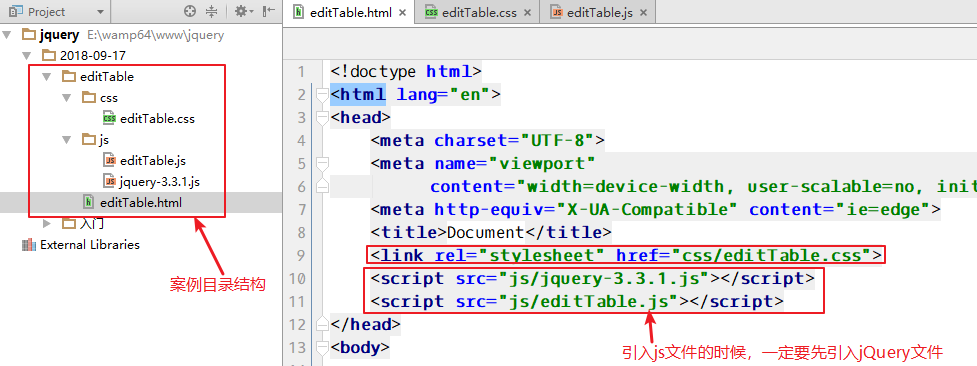
# 3、創建各個文件

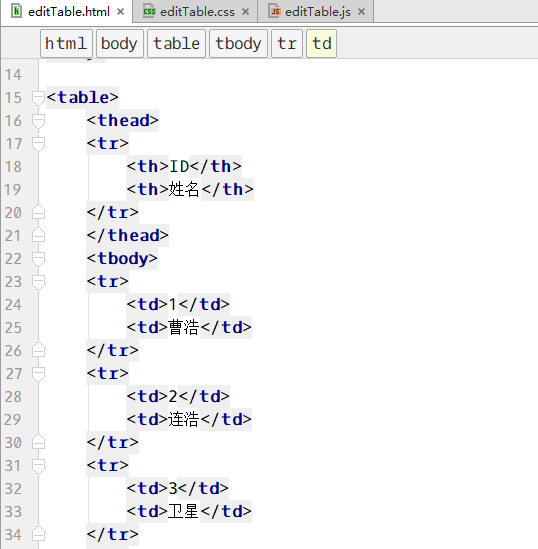
# 4、HTML和css
HTML部分:

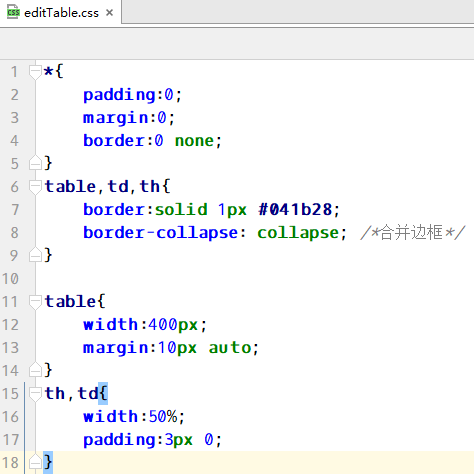
CSS效果:

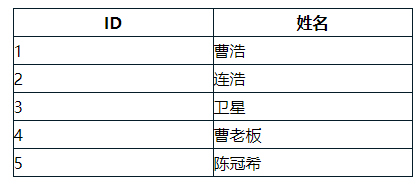
頁面效果:

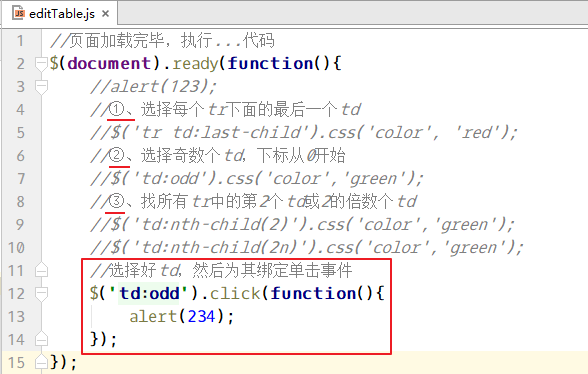
# 5、選擇td,綁定單擊事件

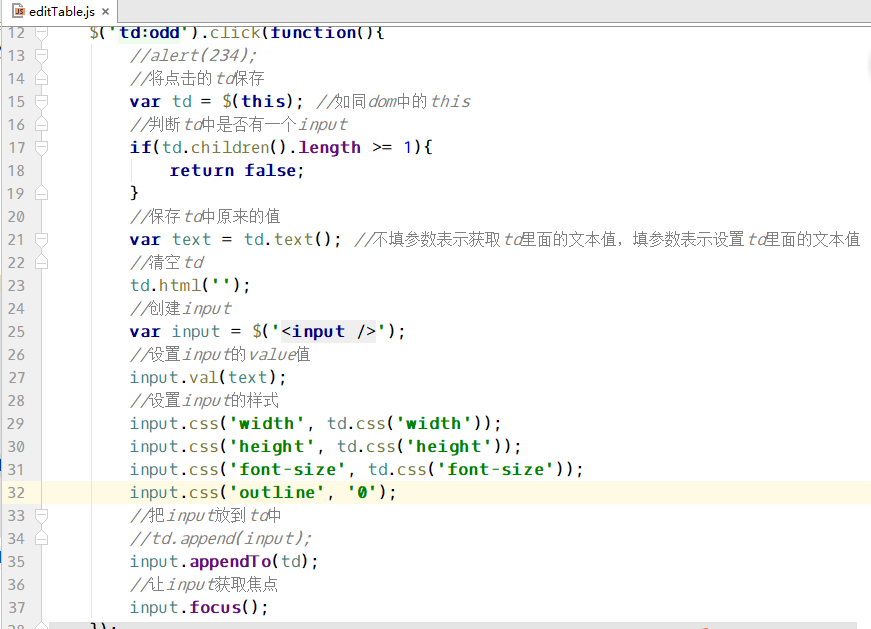
# 6、單擊事件中,設置td的內容

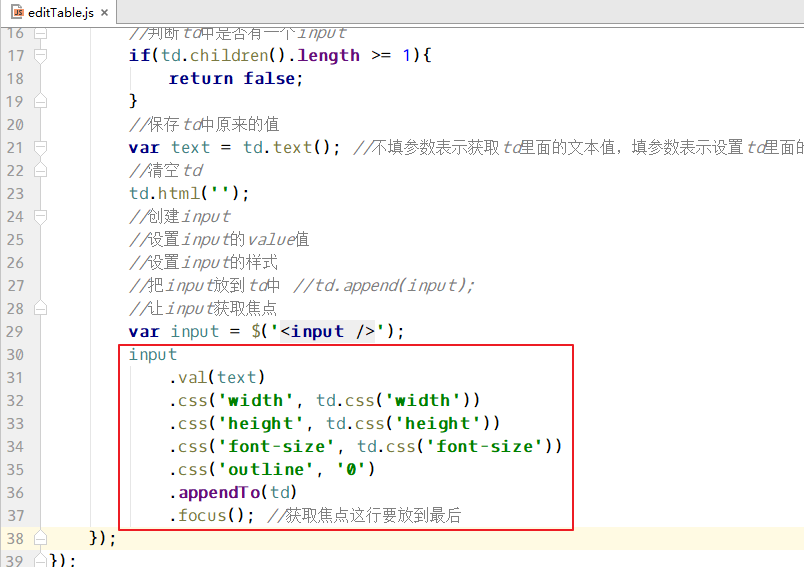
# 7、鏈式操作

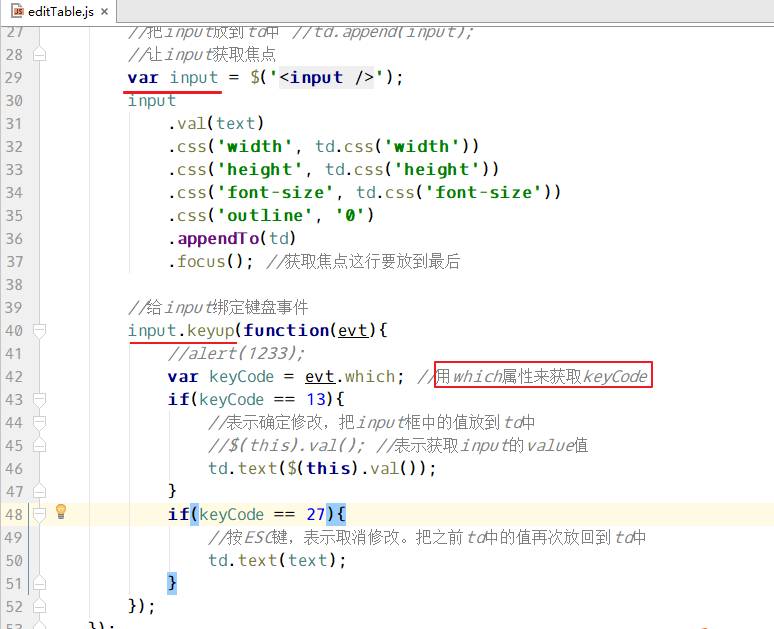
# 8、給input添加鍵盤事件

# 9、案例總結
9.1、選擇器
選擇器一定要寫到$()函數中,寫法基本上和css選擇器一樣。
```
$('li'); //元素選擇器,表示選擇所有的li
$('td:odd'); //表示選擇奇數個td,下標從0開始
$('tr td:last-child'); //表示找每個tr中的最后一個td
$('td:nth-child(2n)'); //表示找偶數個td
$(document); //把之前的dom對象,用$()函數處理后,形參jQuery對象
$(this); //把之前的dom對象,用$()函數處理后,形參jQuery對象
```
9.2、事件綁定方法
```
$('選擇器').事件方法(function(evt){
//這就是jQuery中事件的綁定方式
});
```
9.3、css、html、text、val方法
```
css():一個參數,表示獲取元素的css;兩個參數表示設置元素的css。
html():0個參數,表示獲取元素的html內容;1個參數表示設置元素的html內容。
text():0個參數,表示獲取元素的文本內容;1個參數表示設置元素的文本內容。
val():0個參數,表示獲取元素的value值;1個參數表示設置元素的value值,專門用于表單項。
```
9.4、篩選
篩選方法,用于對已經選擇的元素的進一步篩選或過濾。
```
children():篩選方法,用于查詢元素的子元素。參數可以指定要查找什么樣的子元素。
```
9.5、which屬性
jQuery中的事件對象中的which屬性,用于獲取鍵盤的keyCode值。
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
