# 1、轉換成字符串
* 使用字符串方法toString([進制])轉換,但是null和undefined無法轉換。
* 使用頂層函數String()可以將任何數據類型轉換成字符串,包括null和undefined。
* 在其他數據類型和字符串類型進行連接(+操作)操作時,會自動對其他數據類型使用String()強制轉換成字符串,然后在相加(連)
將其他數據類型的值轉換成字符串,可以使用toString(),也可以使用String()。區別在于String可以轉換任何類型的值為字符串,toString()不能轉換undefined和null。區別二是語法不同。
**使用語法:**
```
使用toString() : 待轉換的變量.toString();
使用String() : String(待轉換的變量);
```
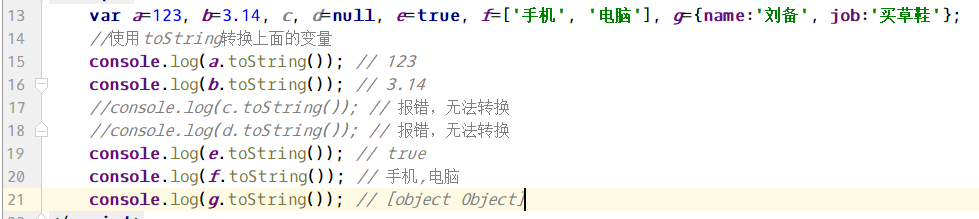
下面演示使用toString轉換:

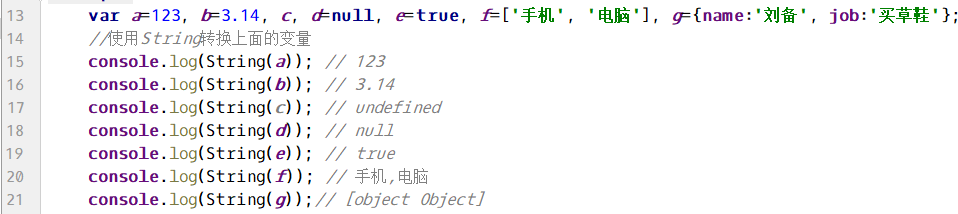
下面演示使用String轉換:

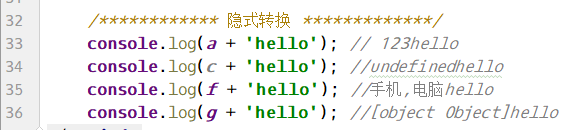
隱式轉換:在其他數據類型和字符串類型進行連接(+操作)操作時,會自動對其他數據類型使用String()強制轉換成字符串,然后在相加(連)

> 注釋:[object Object] 第一個object表示是何種數據類型,第二個Object表示是那種類型的對象
# 2、轉換成數值型
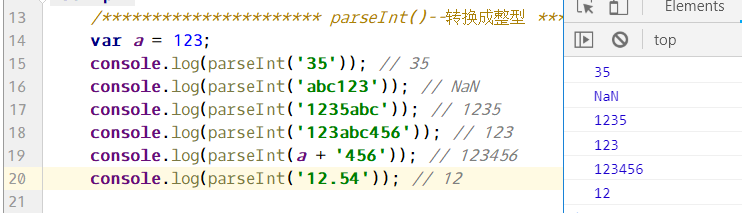
# 2.1、parseInt() -- 轉換成整型
parseInt() 方法首先查看位置 0 處的字符,判斷它是否是個有效數字;如果不是,該方法將返回 NaN(not a number),不再繼續執行其他操作。但如果該字符是有效數字,該方法將查看位置 1 處的字符,進行同樣的測試。這一過程將持續到發現非有效數字的字符為止,此時 parseInt() 將把該字符之前的字符串轉換成數字。
例如,如果要把字符串 "a12345red" 轉換成整數,那么 parseInt() 將返回 12345,因為當它檢查到字符 r 時,就會停止檢測過程。
字符串中包含的數字字面量會被正確轉換為數字,比如 "0xA" 會被正確轉換為數字10。不過,字符串 "22.5" 將被轉換成22,因為對于整數來說,小數點是無效字符。

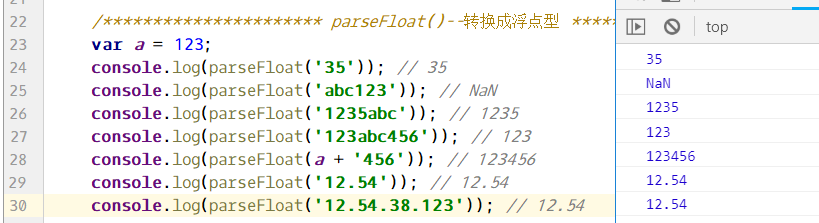
# 2.2、parseFloat() -- 轉換成浮點型
道理和轉換成整型道理一樣,只不過浮點型允許有一個小數點出現。

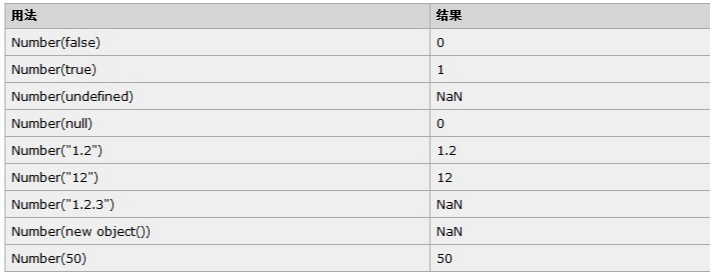
# 2.3、Number() -- 強制轉換
Number() 函數的強制類型轉換與 parseInt() 和 parseFloat() 方法的處理方式相似,只是它轉換的是整個值,而不是部分值。
用 Number() 進行強制類型轉換,"1.2.3" 將返回 NaN,因為整個字符串值不能轉換成數字。如果字符串值能被完整地轉換,Number() 將判斷是調用 parseInt() 方法還是 parseFloat() 方法。

# 3、轉換成布爾型
顯示的轉換是使用Boolean()函數,對需要轉換的內容進行轉換。
以下內容在轉換成布爾值時會被轉換成false:
* 數值型的 0
* 數值型的 0.0
* 布爾型的 false
* 空字符串 ""
* 非數字 NaN
* undefined
* null
> 除此以外,其他所有值都會轉換成true,包括 "0"、空數組 [] 和空對象 {} 。
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
