# 1、賦值運算符(Assignment operators)
賦值運算符是一個?“=”。表示將“=”后面的內容賦值給左邊的內容。
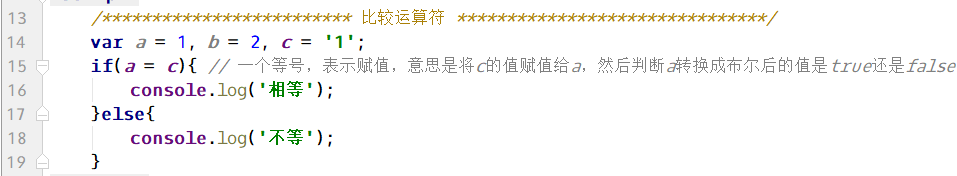
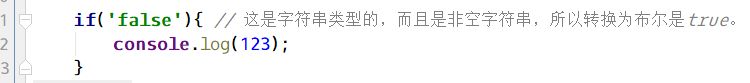
# 2、比較運算符(Comparison operators)


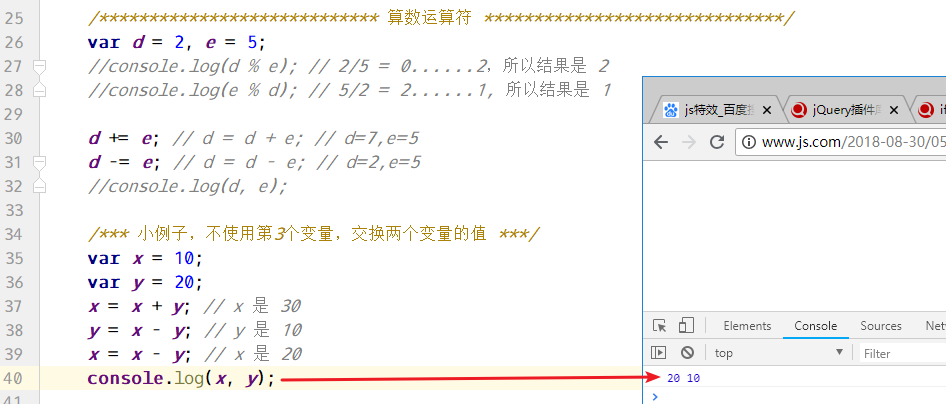
# 3、算數運算符(Arithmetic operators)
加、減、乘、除、取余

# 4、邏輯運算符(Logical operators)
或者、并且、非
```
var a = 1, b = 2, c = 0, d = false;
var e = a||b; // e = a;
```
```
//console.log(a||b); // 1
//console.log(a||c); // 1
//console.log(c||a); // 1
//console.log(c||d); // false
// || 關系,先看左邊,左邊為true,則直接等于左邊;左邊為false,直接等于右邊
```
```
console.log(a&&b); // 2
console.log(a&&c); // 0
console.log(c&&a); // 0
console.log(c&&d); // 0
// && 關系,先看左邊,左邊為true,直接等于右邊;左邊為false,直接等于左邊。
console.log(10||20); // 10
/*var x = 10&&20;
console.log(x||30); // 20*/
//console.log(0&&5); // 0
```
# 5、字符串運算符(String operators)
PHP中用 點(.) 連接兩個字符串。
JS中用 加號(+) 連接兩個字符串。
如果使用+的是兩個數字,則表示加法運算;如果使用+的有一方是字符串,則表示字符串連接。
```
console.log(2+3); // 5,表示加法運算,因為參與運算的兩個值都是數值型
console.log(2+'hello'); // 2hello,表示字符串相連
console.log('hello ' + 'world'); //hello world
var x = 35;
console.log('hahaha' + x); // hahaha35
```
# 6、條件(三元)運算符(Conditional operator)
元,表示參與運算的參數個數。三元意思就是參與運算的有三個值。
```
var a = (b>c) ? x : y;
```
上述代碼整體意思是給a賦值,值可能是x,也可能是y。關鍵取決于b是否大于c。如果b>c,則將x賦值給a;如果b不大于c,則將y賦值給a。
# 7、一元運算符(Unary operators)
```
var a = 2, b = 3;
var c = a++; // var c = a; a = a+1
var d = ++b; // b = b+1; var d=b;
console.log(a, b , c, d); // a=3, b=4, c=2, d=4
```
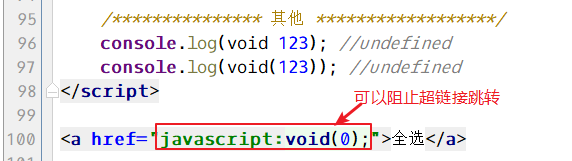
# 8、其他
- void 它是一個函數或是一個語言結構,返回值總是無效的undefined。經常用它來使得超鏈接變得無效。

- typeof它是一個函數或是一個語言結構。typeof(a)、 typeof a; 用于判斷變量的數據類型。
```
console.log(typeof(123)); // number
console.log(typeof 123); // number
console.log(typeof 3.14); // number
console.log(typeof 'hello world');// string
console.log(typeof true); // boolean
```
- in -- 用于判斷下標是否存在數組中,或判斷對象中是否有哪個成員
- instanceof -- 判斷對象的原型
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
