# 1、數據類型
JavaScript 語言的每一個值,都屬于某一種數據類型。JavaScript 的數據類型,共有六種。(ES6 又新增了第七種 Symbol 類型的值)
* number
int
float
* string
* bool
* null 空值,如果要設置一個變量的值為null,只能手動賦值為null。null也是一個對象。
* undefined 未定義,如果一個變量聲明了,但是沒有給值,則這個變量的值就是undefined
。
* object
純對象(狹義上的對象)
數組
函數
JS中任何數據類型都可以看做是對象
> 通常,我們將數值、字符串、布爾值稱為原始類型(primitive type)的值,即它們是最基本的數據類型,不能再細分了。而將對象稱為合成類型(complex type)的值或引用類型,因為一個對象往往是多個原始類型的值的合成,可以看作是一個存放各種值的容器。至于undefined和null,一般將它們看成兩個特殊值。
> 對象又可以分成三個子類型,即狹義的對象(object)、數組(array)、函數(function),其實,更加廣義的講,原始類型的值(數值、字符串、布爾)也可以看做對象。
# 2、數據類型示例
```
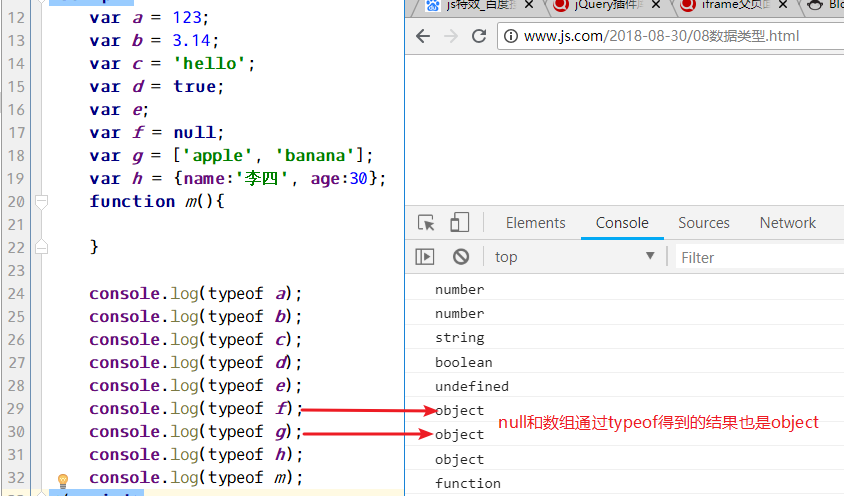
var a = 123;
var b = 3.14;
var c = 'hello';
var d = true;
var e;
var f = null;
var g = ['apple', 'banana'];
var h = {name:'李四', age:30};
```
```
function m(){
}
可以輸出查看效果。
```
# 3、判斷數據類型

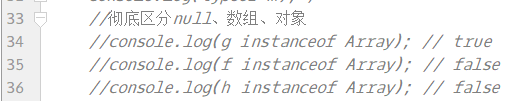
使用typeof無法區分null、數組、對象,要想區分他們三個,必須使用instanceof。
使用instanceof的語法:
```
變量 instanceof 類型
```
類型:包括Array、Object
* 如果一個變量instanceof Array之后,結果為true,則表示變量是數組類型;
* 如果一個變量instanceof Object之后,結果為true,則表示變量是對象類型;

下面一個函數可以判斷數據類型到底是什么?
```
function panduan(x){
if(typeof(x) != 'object')
{
return typeof(x);
}
else
{
if(x instanceof Array)
{
return 'array';
}else if(x instanceof Object){
return 'object';
}else{
return 'null';
}
}
}
console.log(panduan(h));
```
# 4、原始類型和引用類型
引用類型指對象,指的是狹義上的對象。數組不應該算引用類型。
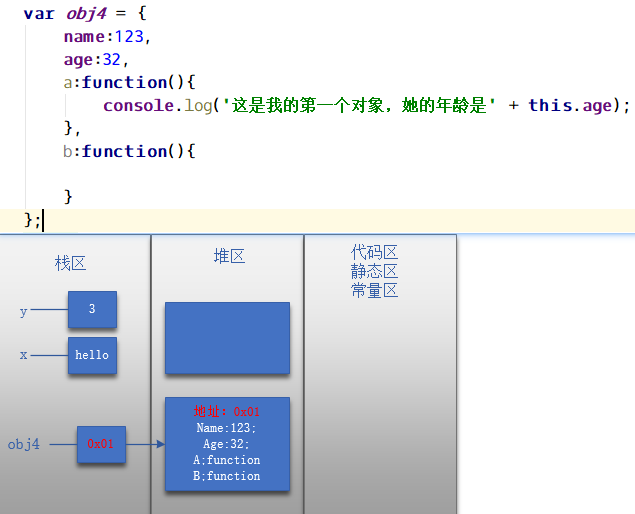
區分是否是引用類型,關鍵看內存圖。
對象在內存的棧區只保存它的地址,在堆區保存它的實際內容,這種類型的變量就是引用類型。

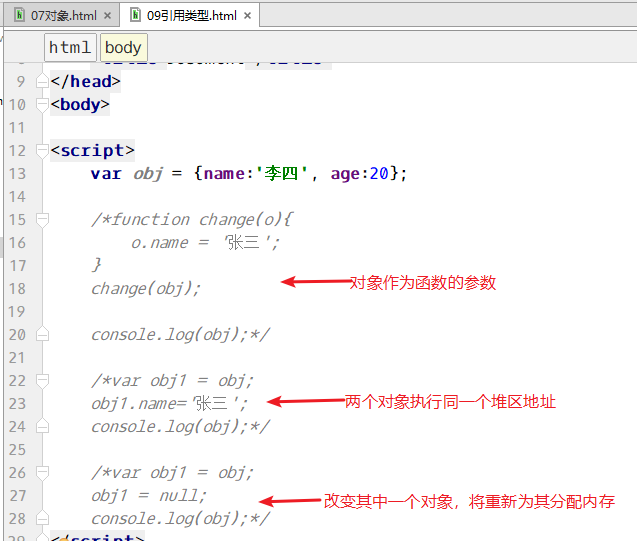
引用類型的一些應用:

- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
