# 1、分頁原理
//查詢所有數據
select * from sheng;
//假設每頁顯示3條數據,用變量$pageSize表示,即$pageSize=3;
//第一頁:select * from sheng limit 0,3;
//第二頁:select * from sheng limit 3,3;
//第三頁:select * from sheng limit 6,3;
//當前的頁碼從地址欄獲取,如果地址欄存在p參數,就獲取它,如果不存在p參數,默認是第1頁
//第$p頁:select * from sheng limit ($p-1)*$pageSize, $pageSize;
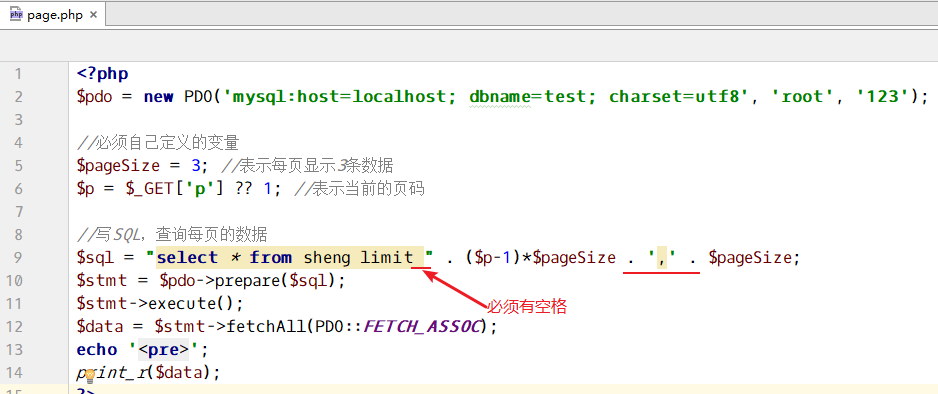
# 2、實現分頁數據查詢

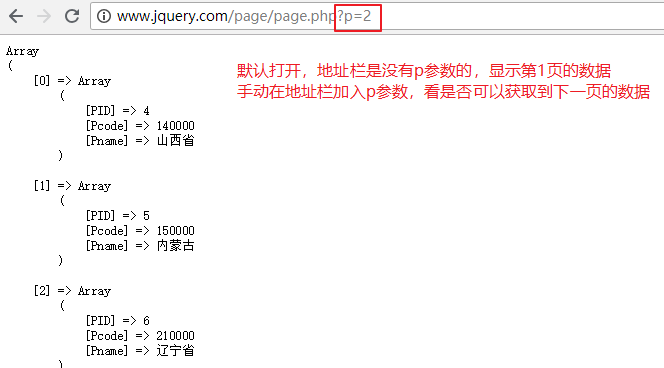
瀏覽器直接訪問這個page.php頁面,如果能夠看到第1頁的數據,可以手動在地址欄添加p參數,看一下是否能夠獲取到下一頁的數據:

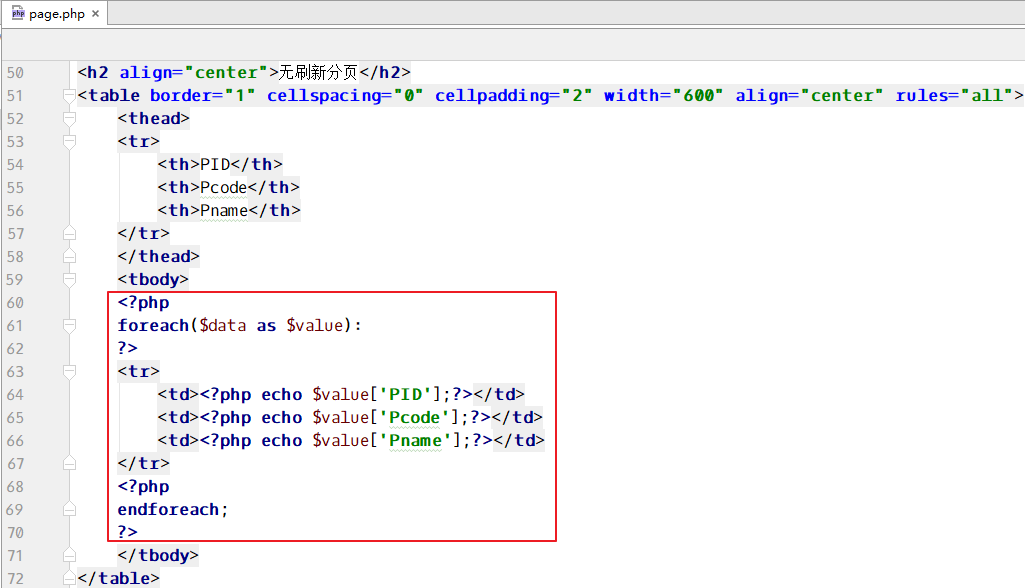
# 3、輸出數據并實現頁碼功能
輸出數據:

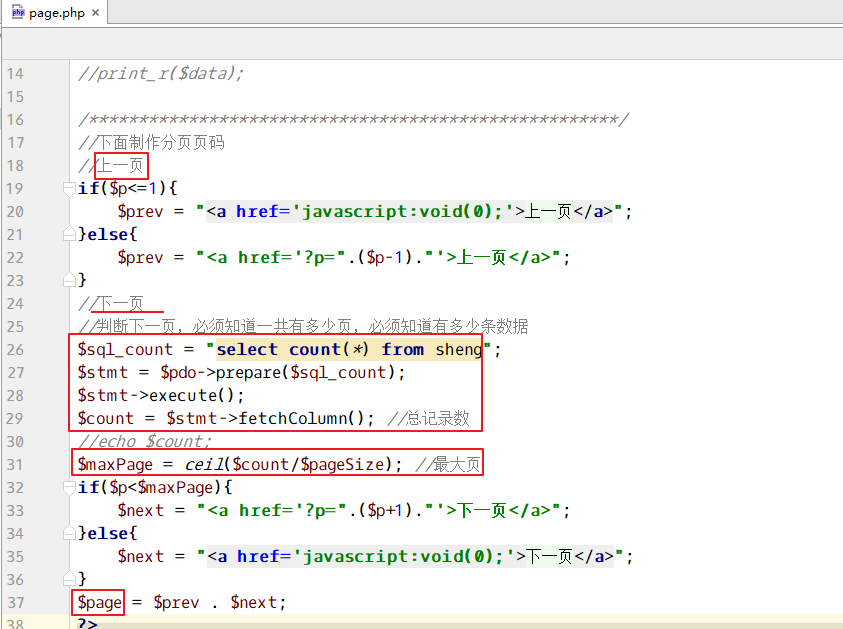
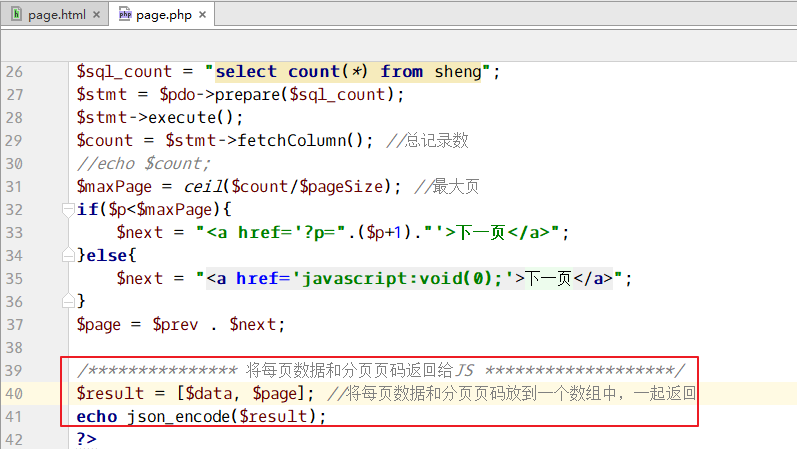
制作頁碼:

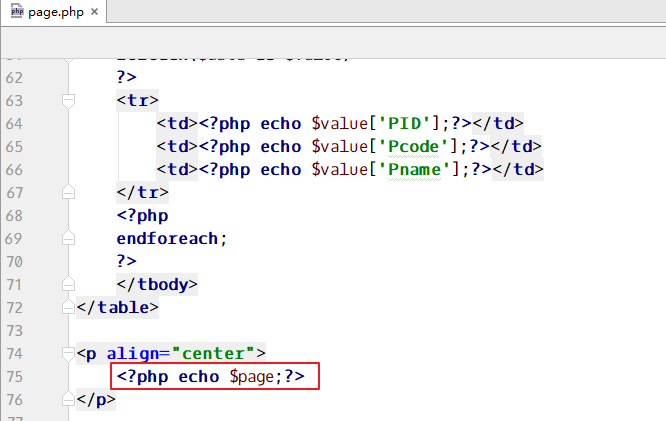
把得到的$page放到頁面中即可:

# 4、無刷新分頁,獲取第一頁數據
首先將原page.php中的HTML部分剪切出來,放到page.html的文件中。
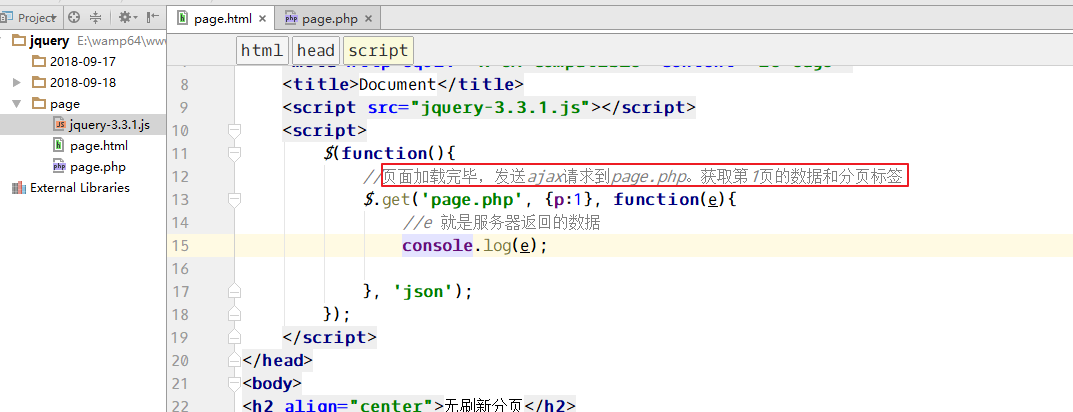
page.html中,寫JS,當頁面加載完畢,發送ajax請求到page.php。請求第一頁的數據和分頁頁碼:

page.php中將數據data和分頁page合并到一起,然后轉換成json返回:

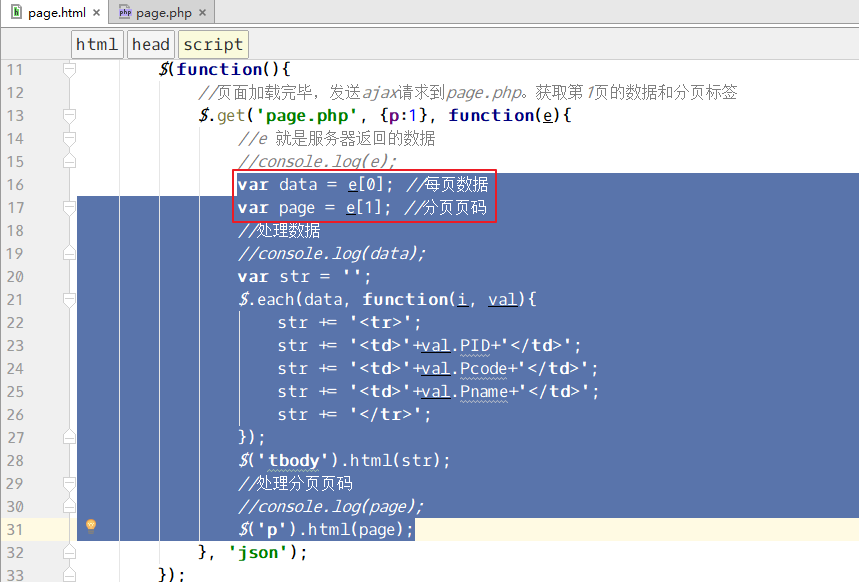
page.html中,處理服務器返回的數據:

這樣,訪問page.html,就可以看到第一頁的數據了。
# 5、實現無刷新的分頁
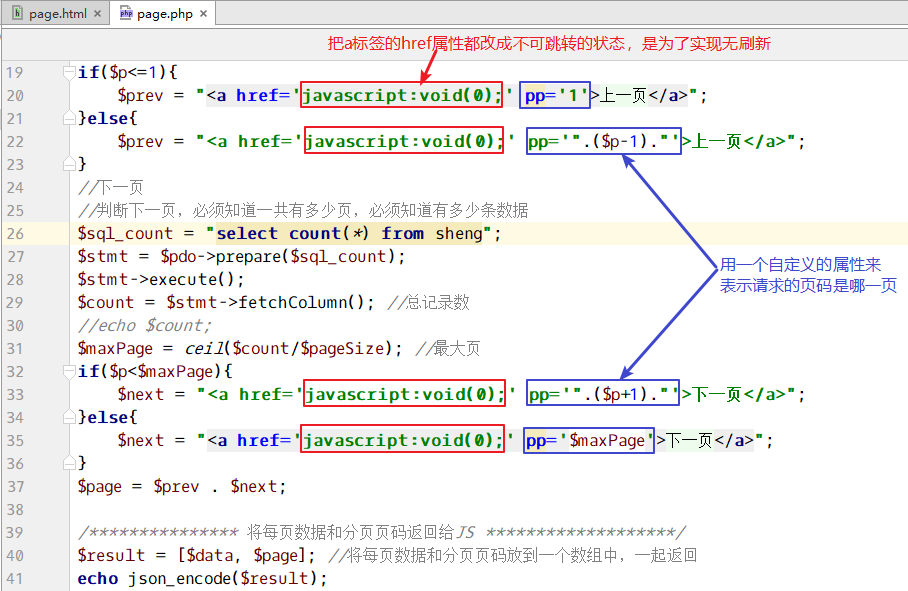
要實現無刷新的分頁,必須讓a標簽不能跳轉才可以。所以將a標簽的href屬性值都寫成javascript:void(0);
又因為,點擊a標簽的時候,必須知道你要請求哪一頁的數據,所以在a標簽上還必須體現出請求的頁碼。
所以修改php代碼:

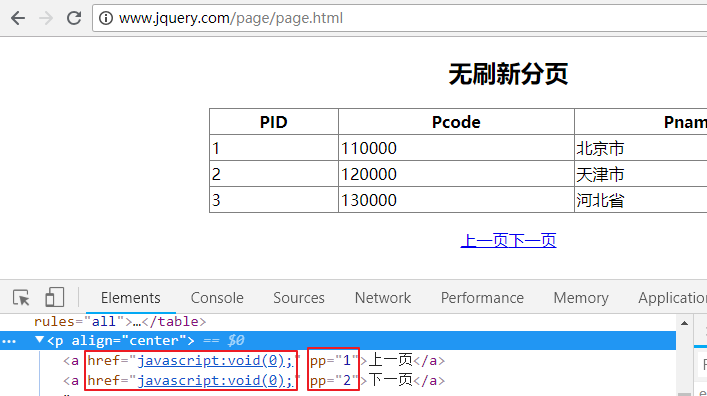
檢測一下,刷新page.html,通過瀏覽器工具,就可以看到a標簽的樣子如下:

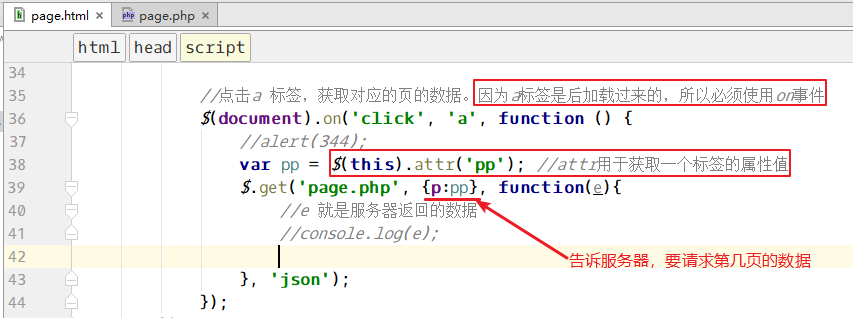
下一步,點擊頁面中的a標簽,發送ajax請求就可以了:

請求完數據,處理方式和第一頁相同,可以復制處理數據的代碼,也可以封裝成一個函數:
- 第一天
- 一、學習目標
- 二、關于JavaScript
- 三、JS語法基礎
- 四、變量
- 五、常量
- 六、運算符
- 七、數組
- 八、對象
- 九、數據類型
- 第二天
- 一、昨日復習
- 二、今日目標
- 三、數據類型轉換
- 四、流程控制
- 五、函數基礎
- 六、作用域
- 七、標準庫(內置對象)
- 八、總結
- 第三天
- 一、昨日復習
- 二、今日目標
- 三、DOM介紹
- 四、元素(標簽)節點查詢操作
- 五、元素(標簽)節點增刪改操作
- 六、設置/獲取元素的css樣式
- 七、事件和事件對象
- 八、鍵盤keyCode對照表
- 第四天
- 一、昨日復習
- 二、今日目標
- 三、DOM之屬性節點操作
- 四、DOM對象的通用屬性
- 五、DOM獲取元素的位置
- 六、事件綁定與移除
- 七、事件對象相關屬性和方法使用
- 八、案例--可編輯的表格
- 第五天
- 一、今日目標
- 二、執行流程
- 三、定時器
- 四、閉包
- 五、案例
- 第六天
- 一、昨日回顧
- 二、今日目標
- 三、正則表達式概述
- 四、入門案例
- 五、正則語法
- 六、分組/捕獲和反向引用
- 七、匹配中文(utf-8編碼)
- 八、環視(斷言/零寬斷言/正向預測/負向預測)
- 九、正則對象的屬性和方法
- 十、支持正則表達式的 String 對象的方法
- 十一、案例
- 十二、PHP中的正則表達式
- 第七天
- 一、昨日回顧
- 二、正則案例
- 三、PHP中的正則表達式
- 四、正則練習
- 五、仿淘寶評分小星星
- 六、標簽頁效果
- 七、橫向下拉菜單
- 第八天
- 一、今日目標
- 二、面向對象編程
- 三、定義對象
- 四、對象相關操作
- 五、對象在內存中的存在形式
- 六、原型對象(關鍵)
- 七、定義對象進階
- 八、函數進階
- 第九天
- 一、昨日回顧
- 二、今日目標
- 三、Object
- 四、繼承
- 五、this指向總結
- 六、案例(貪吃蛇)
- 第十天
- 一、今日目標
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest對象介紹
- 五、使用Ajax的步驟
- 六、細節問題
- 七、JSON
- 八、Ajax中,服務器返回json格式的數據
- 九、案例--省市縣三級聯動
- 第十一天
- 一、昨日回顧
- 二、今日目標
- 三、完成省市縣三級聯動
- 四、優化省市縣三級聯動
- 五、服務器返回XML格式的數據
- 六、FormData對象
- 七、跨域請求
- 八、實現跨域請求
- 第十二天
- 一、Ajax回顧
- 二、今日目標
- 三、jQuery概述
- 四、快速入門
- 五、可編輯的表格
- 六、縱向導航菜單
- 七、橫向導航菜單
- 八、標簽頁效果
- 第十三天
- 一、學習目標
- 二、雜項
- 三、jQuery中的事件
- 四、jQuery封裝的Ajax
- 五、案例 -- 無刷新的分頁
- 第十四天
- 一、昨日回顧
- 二、效果
- 三、跨域請求
- 四、文檔操作
- 五、插件編寫
- 六、自定義插件
- 七、第三方插件
