```
字體樣式 font-style
```
作用:用來設置文字是否有傾斜或者斜體
屬性值:
normal: 正規的,沒有傾斜
italic:斜體的,指文字是斜體
oblique:傾斜的。
```
.normal{
font-style:normal;
??????}
.italic{
font-style:italic;
??????}
.oblique{
font-style:oblique;
??????}
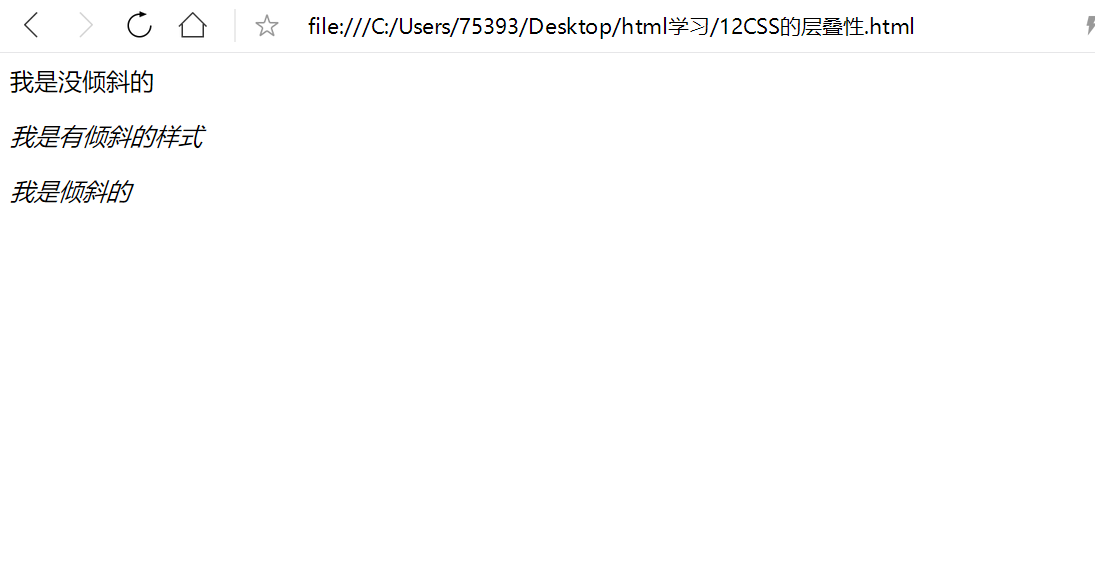
<p class="normal">我是沒傾斜的</p>
<p class="italic">我是有傾斜的樣式</p>
<p class="oblique" >我是傾斜的</p>
```
工作中:italic用的比較多,因為這個是傾斜樣式
而不是像oblique把所有文字都傾斜掉。
font 屬性綜合寫法:包含五個單元一屬性,書寫是屬性值之間用空格隔開,字號和行高使用“/”斜杠分割,字號,行號,字體必須連續書寫,順序不能顛倒,而且必須倒數第三個。
效果:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
