```
文本修飾 text-decoration
```
作用:設置文本,設置文本整體是否有線條修飾
屬性值:
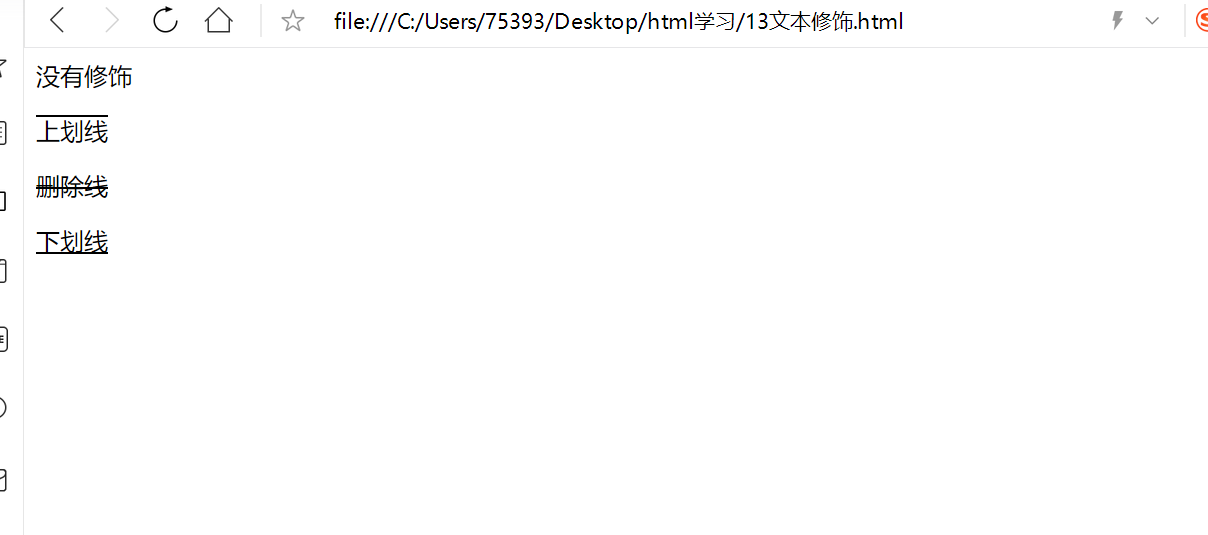
none: 沒有修飾
overline:上劃線
line-through: 中劃線,刪除線
underliue:下劃線
沒有修飾
上劃線
刪除線
下劃線
通常使用 text-decoration 屬性取消a,的默認下劃線
代碼:
```
.none{
text-decoration:none;
??????}
.overline{
text-decoration:overline;
??????}
.line-through{
text-decoration:line-through;
??????}
.underliue{
text-decoration:underline;
??????}
<p class="none">沒有修飾</p>
<p class="overline"> 上劃線</p>
<p class="line-through">刪除線</p>
<p class="underliue">下劃線</p>
```
效果:

<p style="color:red">通常使用 text-decoration 屬性取消a,的默認下劃線</p>
- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
