```
標準文檔流 display狀態
```
HTML元素分2種:分別是容器級和文本級
## CSS 的角度分為三種:塊級元素 ,行內元素,行內塊元素
```
塊級元素
: 可以設置寬高,每個塊獨占一行。
行內元素:不可以設置行高,可以并排顯示。
行內塊元素的
:可以設置寬高也可以并排顯示
```
### 塊級元素
特點:可以設置寬度高度,元素獨占一行
常用的塊級元素
DIV, P標簽 H1-H6 , ul, ol, dl 等等
### 行內元素
常用行內元素:span, a,b ,u, i等標簽
特點:文字并排顯示,不能設置盒子的寬度和高度
### 行內塊元素的
常見行內塊元素:input, img,table
特點 :可以設置寬度和高度也可以并排顯示
display 顯示模式
大部分標簽默認的時候都會以各自的顯示狀態(類型)進行加載,標簽的顯示狀態并不是固定不變的,可以通過css屬性 display進行切換。
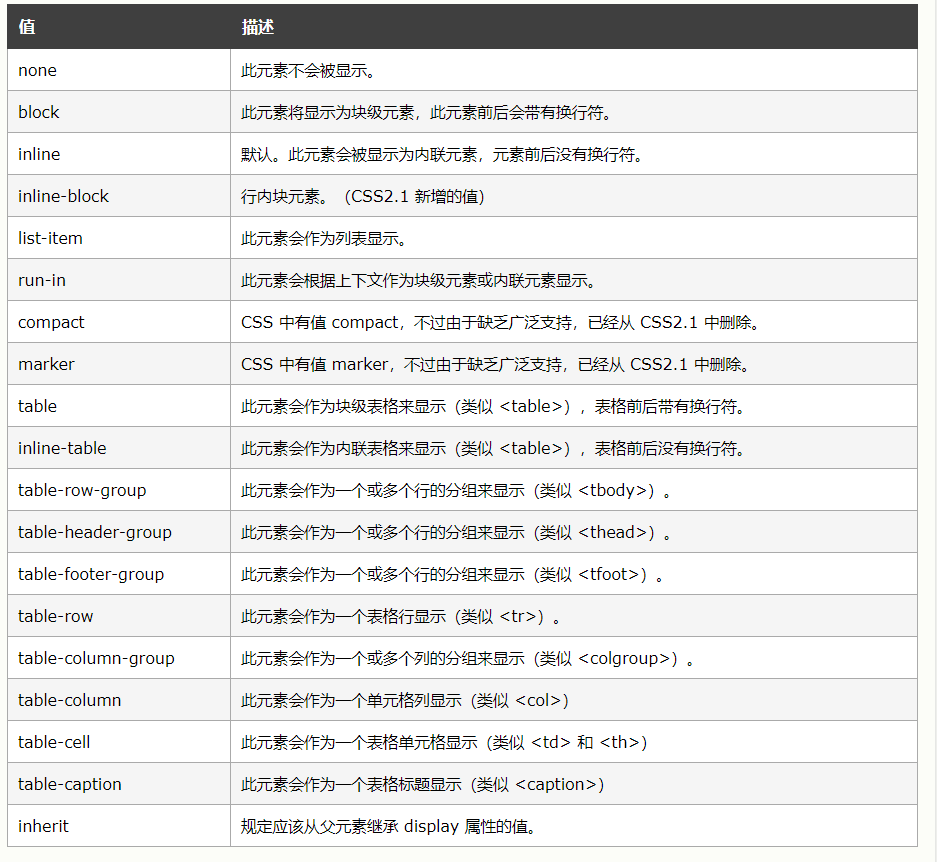
display 屬性值
block: 磚塊的意思,表示標簽要以塊級元素加載
```
display:block ;磚塊級狀態
display:inline;并排顯示
display:inline-balock; 行內塊的意思
```
```
display:none; 隱藏元素(常用于輪播圖隱藏圖片)
```

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
