定位就是將盒子模型按指定位置加載
相對定位,不脫離標準流,絕對定位和固定,定位是脫離標準流的。
```
position:relative;
```
作用:設置盒子針對某個參考元素進行位置偏移設置
屬性值:
relative: 相對定位
absolute: 絕對定位
fixed: 固定定位
如果定位的元素想要發生位置偏移,必須搭配偏移量屬性進行設置
水平方向設置: left, right //從外往內走
垂直方向:top bottom //從外往內走
1.相對定位
屬性值:relative 相對的意思
語法:
```
position
:relative ;
left:像素值;
right : 像素值;
top: 像素值;
bottom: 像素值;
```
相對定位的性質:是不脫標準狀態的,不會讓出原始位置,盒子會在新的指定位置加載。
### 需要注意的是:
偏移量屬性是有正負之分的
正數:表示偏移和屬性名正好相反
負數:表示偏移方向和屬性名正好相同
<br/><br/>
<h3>注意:在水平方向不能同時設置left和right屬性,如果同時設置,只會加載left屬性,垂直方向如果top和bottom同時設置,只會加載top屬性。
</h3>
<br/><br/>
參考元素:自身盒子的原始位置
參考代碼:
```
<style>
*{
margin: 0;
padding: 0;
}
p{
width:100px;
height:100px;
background-color:cyan;
margin:5px;
}
p.current{
background-color: darkgreen;
position: relative;
left:100px;
top:100px;
}
</style>
<title>Document</title>
</head>
<body>
<p></p>
<p class="current"></p>
<p></p>
</body>
```
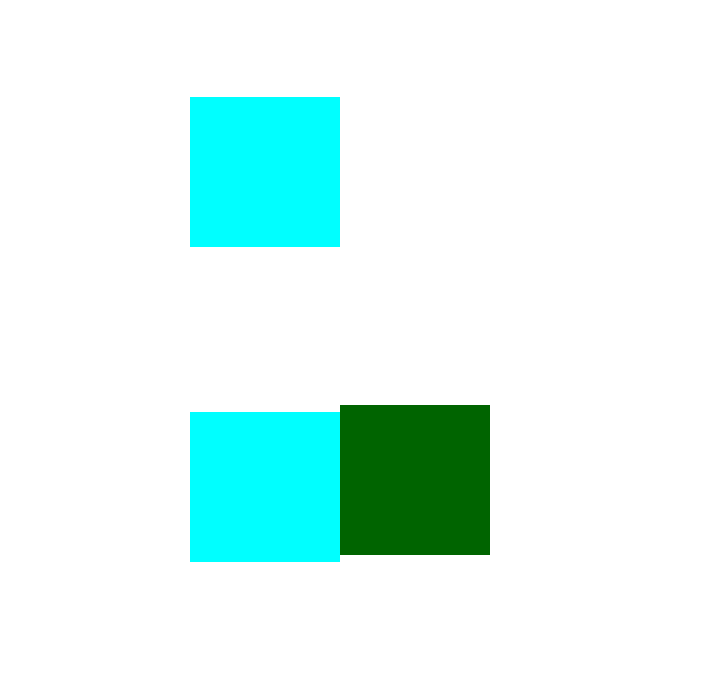
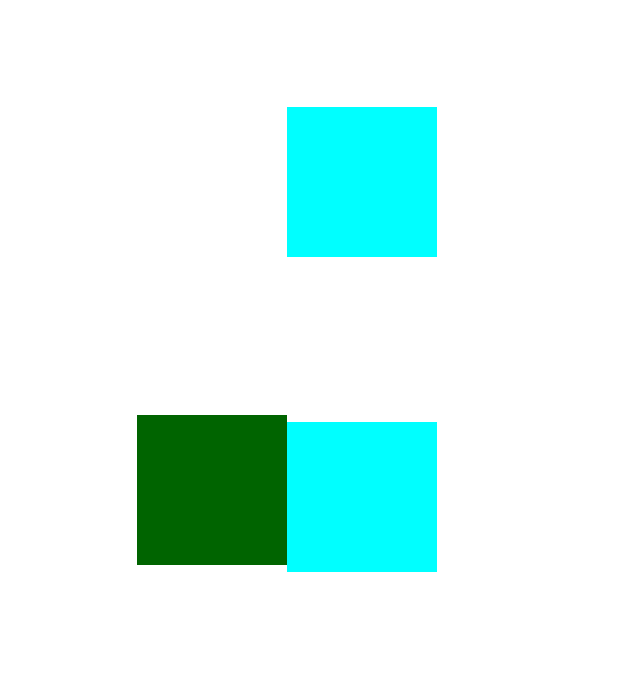
效果:

上圖中:
<p style="color:red">綠色盒子是相對定位的,元素是沒有脫離標準流的,移動之前的位置還保留并沒有被后面元素擠上去此時盒子的顯示效果,以自身為基準向右向下分別偏移了100PX
</p>
position:?relative;
left:100px;
top:100px;
##
## 位置為負數代碼:
```
*{
margin: 0;
padding: 0;
}
div{
width:300px;
margin:100px auto;
}
p{
width:100px;
height:100px;
background-color:cyan;
margin:5px;
}
p.current{
background-color: darkgreen;
position: relative;
left: -50px;
top:-50px;
}
</style>
<title>Document</title>
</head>
<body>
<div>
<p></p>
<p class="current"></p>
<p></p>
</div>
</body>
```
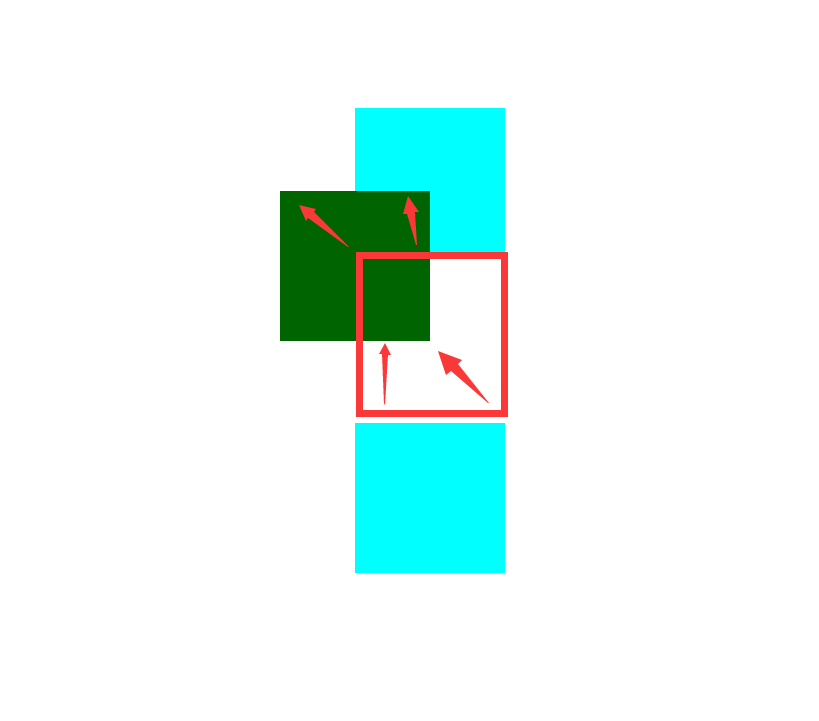
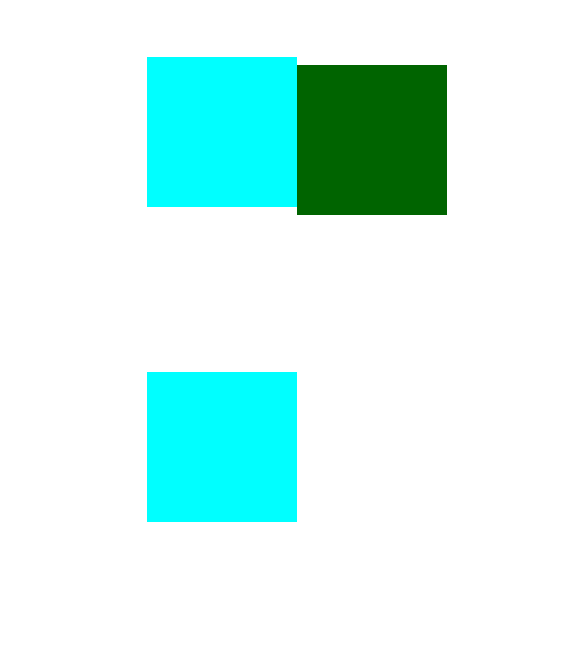
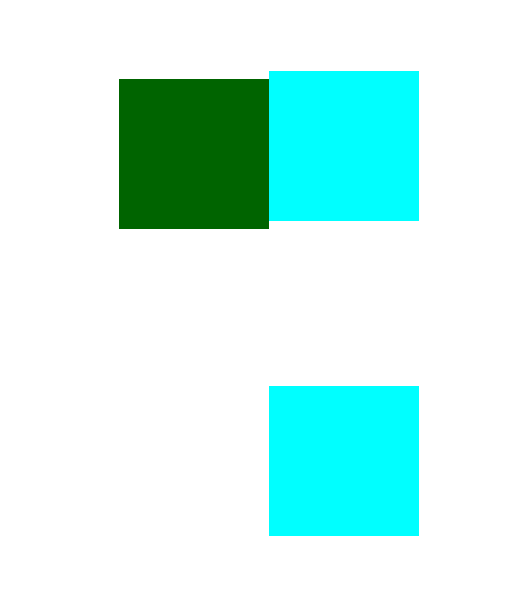
效果圖:

效果部分:
position:?relative;
left:-50px;
top:-50px;
<br/><br/>
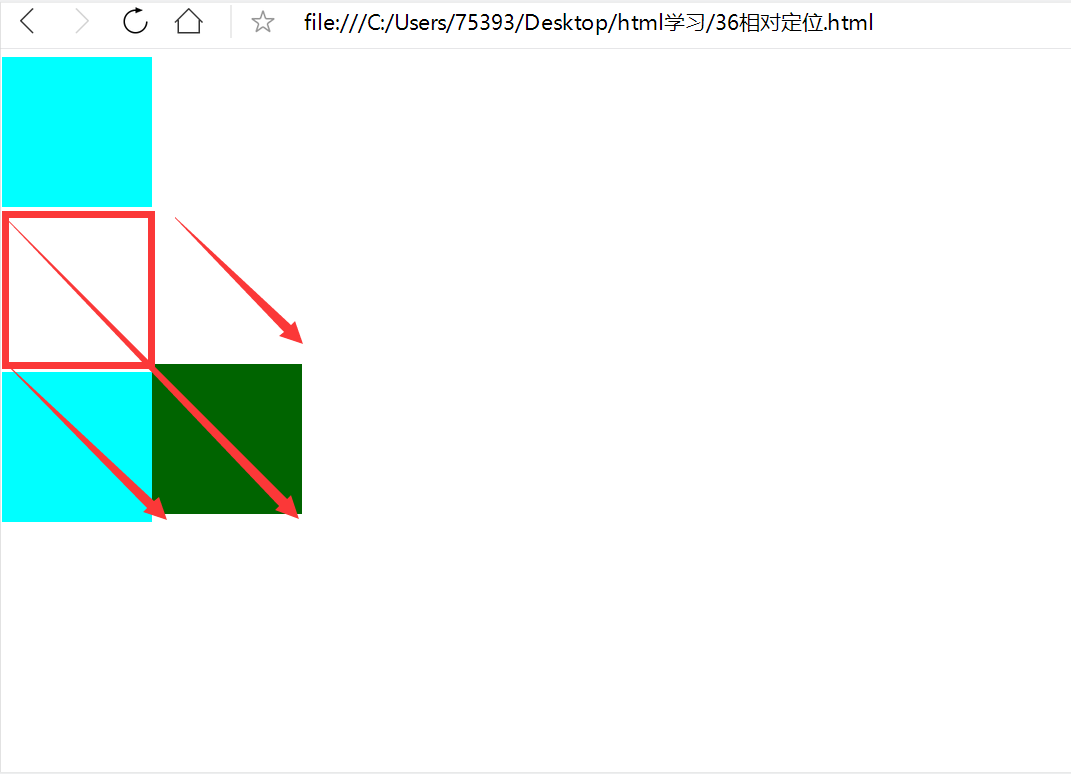
## 示例:綠色元素塊各偏移100px;
left組合top:使用的是偏移之前的左上頂點作為參考點。

left組合bottom:使用偏移前的左下頂點作為參考點。

fight組合top:使用偏移前的右上頂點作為參考點。

fight組合bottom:使用偏移前的右下頂點作為參考點。
 <p>
- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
