盒模型的寬度高度
作用:設置加載內容的區域
屬性:
```
寬度為width
高度:height
```
px為單位的數字表示法,數值為多少的寬度高度像素
子盒子也可用100% 50%來表示
如果子盒子 width:100% height:100%
那么就是等同于父盒子的寬度和高度。
注意的是:盒子不設置寬度,會默認撐滿父盒子的寬度
如何盒子不設置高度,會默認被內容撐高
代碼:
```
div{
width:200px;
height:200px;
background-color:red;
??????}
p{
height:?50%;
background-color:?seagreen;
??????}
<div>
<p>我是文字</p>
</div>
```
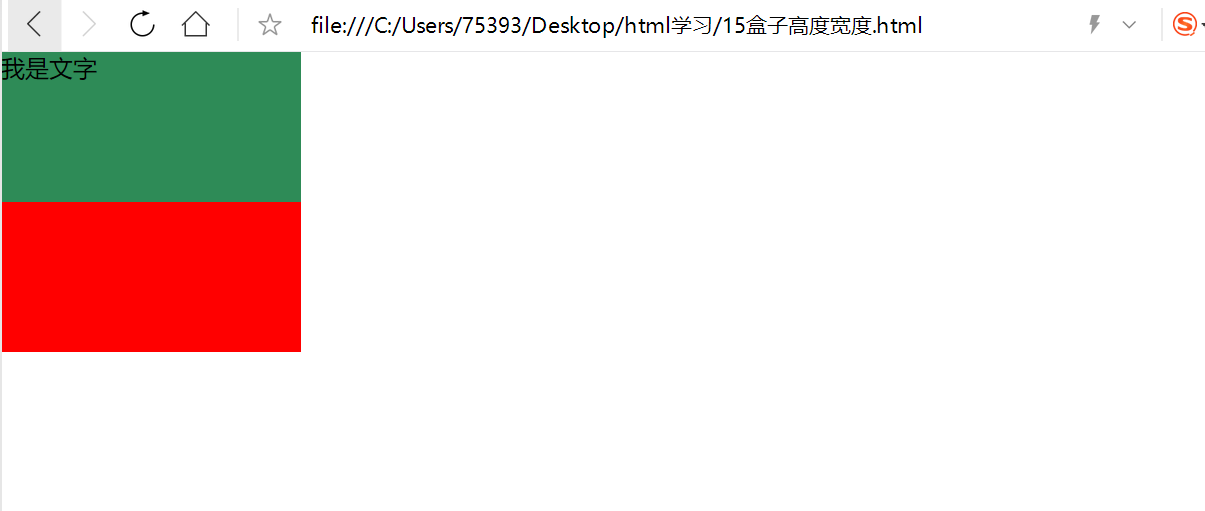
效果:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
