# 清除浮動方法二: clear屬性
## CSS有個clear屬性,專門清除浮動元素帶來的影響。
屬性值:
left:清除前面左浮動的影響
right:清除前面右浮動的影響
both:清除前面所有浮動的影響
# 清除浮動方法三:隔墻法
```
.div{
clear:both;
heigtht:20px;
}
```
### 利用clear屬性和height屬性,制作一堵墻,將兩個有浮動的元素父親隔離起來。
隔墻法代碼:
```
*{
margin:?0;
padding:?0;
????}
.box{
width:800px;
border:?5pxsolidred;
????}
.box1{
width:800px;
border:?5pxsolidrgb(16,?95,?243);
clear:both;
????}
.cl{
clear:both;
height:20px;
}
.boxp{
width:?80px;
height:80px;
background-color:cyan;
float:left;
margin:05px;
}
.box1p{
width:?80px;
height:80px;
background-color:rgb(231,?247,?8);
float:left;
margin:05px;
}
```
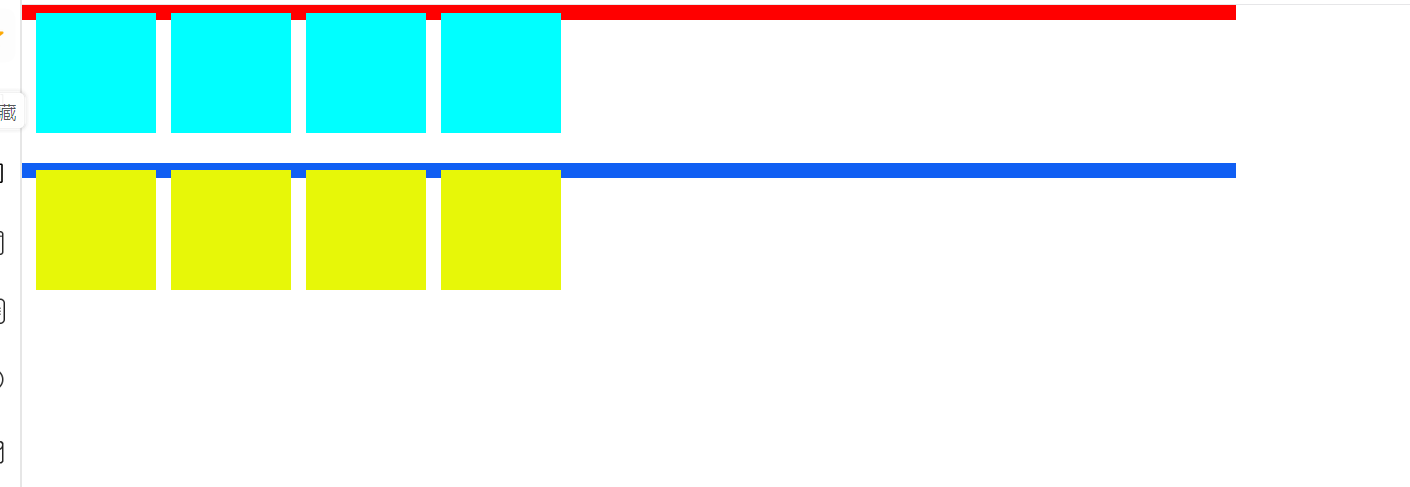
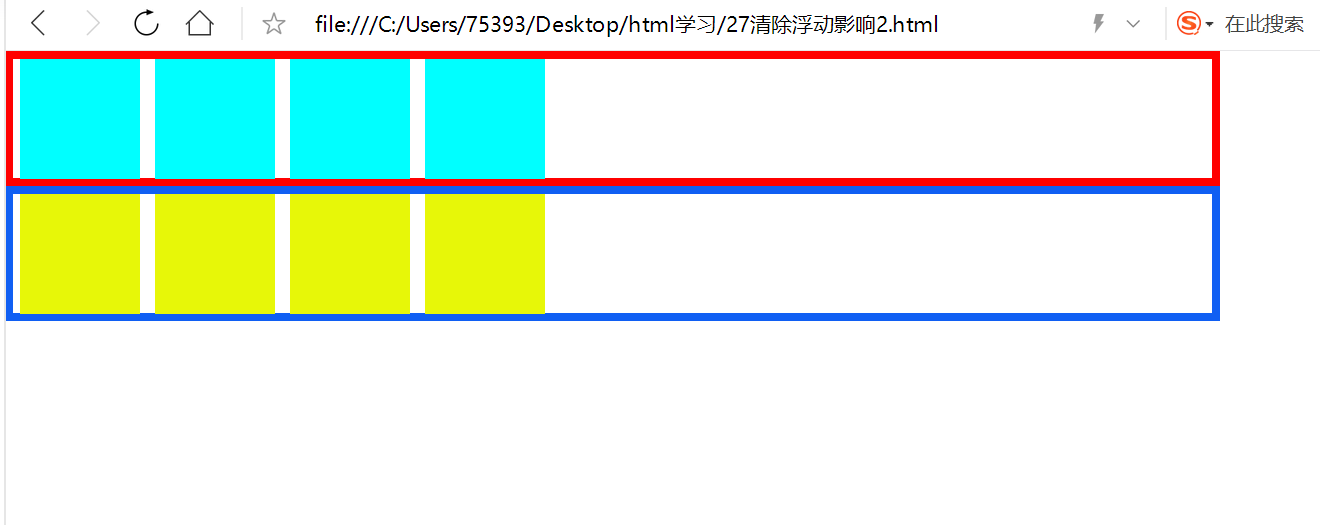
隔離法如圖:

隔墻法缺點:
缺點:子盒子還是不能撐高父盒子的高度。
# 清除浮動方法三:內墻法
### 通過隔墻法演變而來,將墻放在兩個受影響父元素內部,所有的子元素最后,設置一堵內墻法,設置clear屬性。
代碼如下:
```
\*{
margin:?0;
padding:?0;
????}
.box{
width:800px;
border:?5pxsolidred;
????}
.box1{
width:800px;
border:?5pxsolidrgb(16,?95,?243);
clear:both;
????}
.cl{
clear:both;
}
.boxp{
width:?80px;
height:80px;
background-color:cyan;
float:left;
margin:05px;
}
.box1p{
width:?80px;
height:80px;
background-color:rgb(231,?247,?8);
float:left;
margin:05px;
}
```

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
