1.浮動的元素脫標
標準流元素是區分行,塊
我們知道了浮動元素是脫離標準流的,那么脫離標準流后,浮動元素有哪些特性?
答:浮動元素,脫離標準流后,既可以設置寬度和高度,也可以實現并排顯示,不區分元狀態,也就是不區分行內元素和塊級元素
如果此時P標簽和span標簽都設置了高度寬度,但是由于元素類型的限制,span標簽沒有寬度和高度
代碼如下:
```
<style>
*{
margin: 0;
padding: 0;
}
div{
width:200px;
height:200px;
border: 1px solid red;
}
div p{
width:100px ;
height:100px;
background-color:chartreuse;
}
div span{
width:100px ;
height:100px;
background-color:cornflowerblue;
}
</style>
</head>
<body>
<div>
<p></p>
<span>這是一個文字</span>
</div>
```
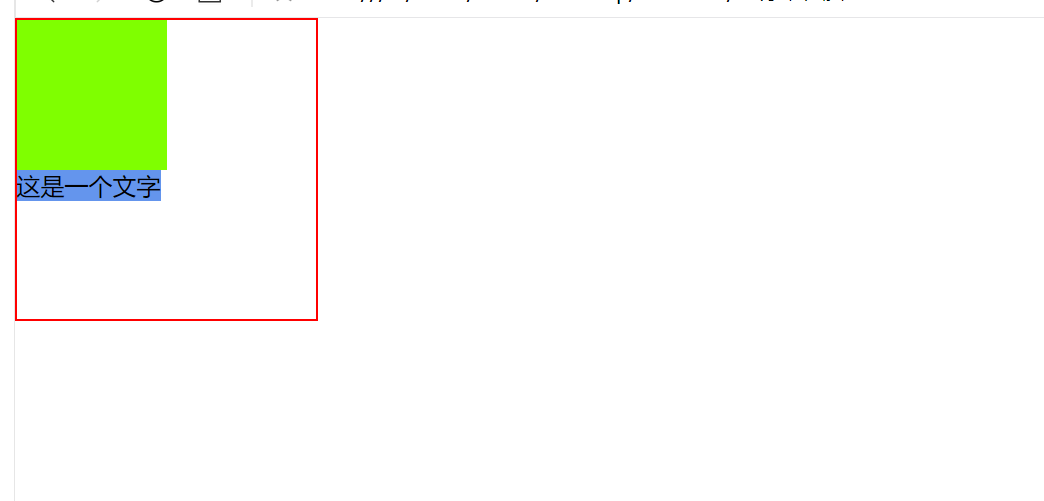
效果圖如下:

<p style="color:red">在標準流下給p和span設置了寬高一點用也沒有</p>
```
*{
margin: 0;
padding: 0;
}
div{
width:200px;
height:200px;
border: 1px solid red;
}
div p{
width:100px ;
height:100px;
background-color:chartreuse;
float:left;
}
div span{
width:100px ;
height:100px;
background-color:cornflowerblue;
float:left;
}
</style>
</head>
<body>
<div>
<p></p>
<span>這是一個文字</span>
</div>
```
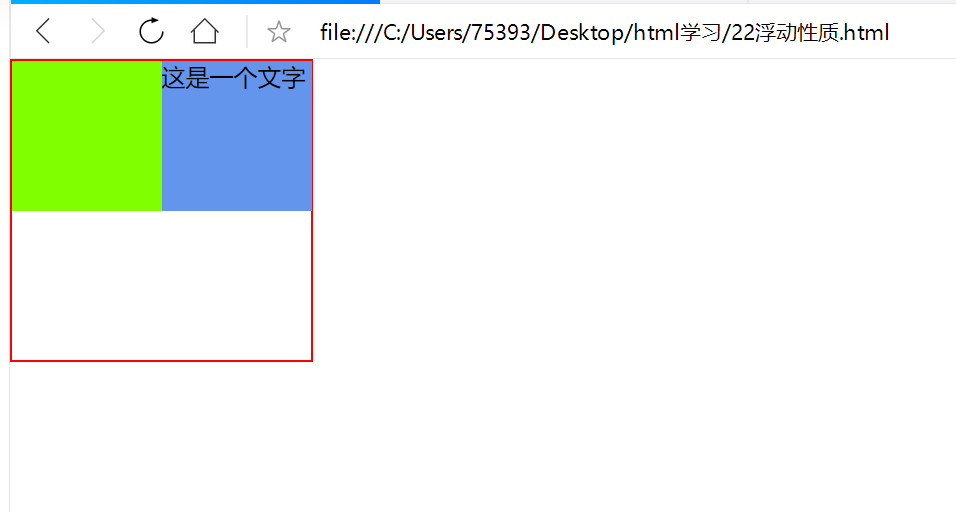
添加float浮動標簽后span也一起浮動了

<p style="color:red">在float浮動下給p和span設置了寬高就開始浮動,并排在一起了</p>
- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
