# 依次貼邊
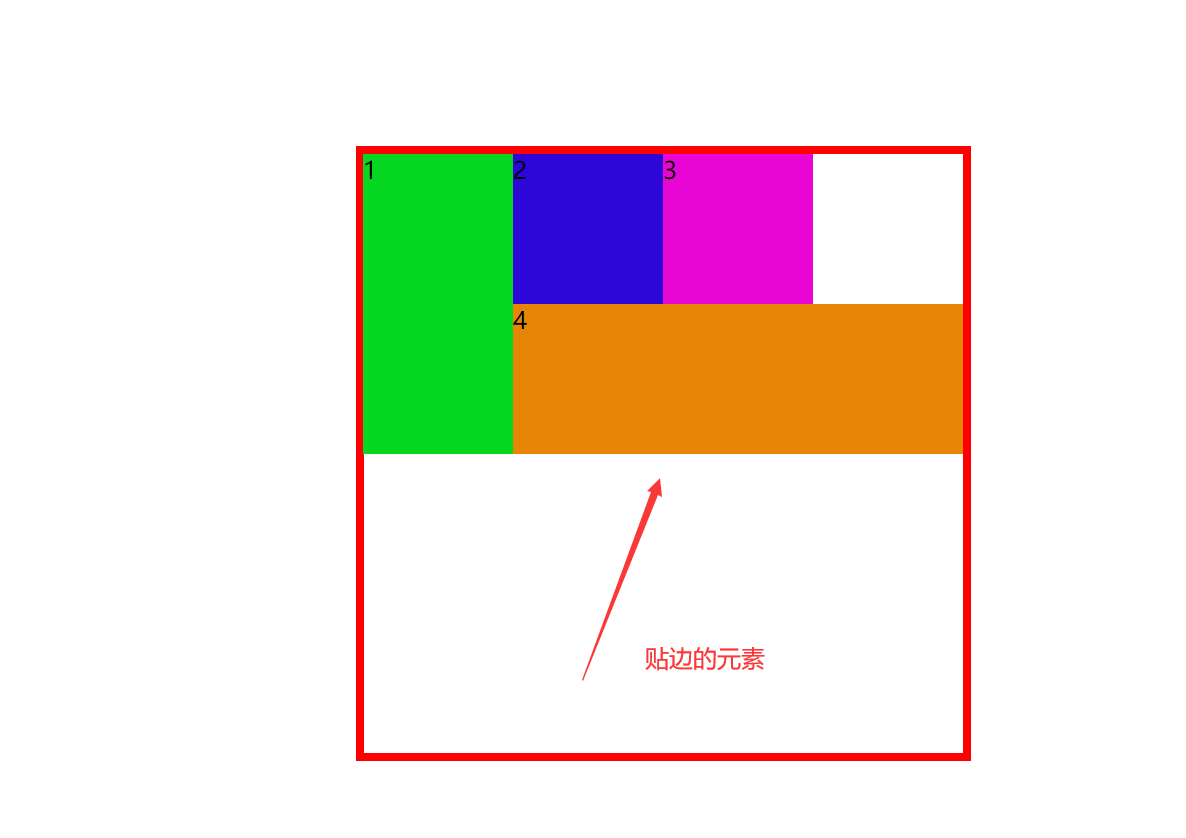
如果父盒子的寬度不足以存下所有的子盒子,存放不下的會自動向前尋找,直到剩余位置能夠存放,進行貼邊,從而進行貼邊顯示。
如果父盒子的寬度不夠,子盒子會依次貼邊。
<h2>如果前面元素中,用空隙,當前貼邊的元素不會出現鉆空的現象,而只會查詢剩余寬度依次貼邊。</h2>
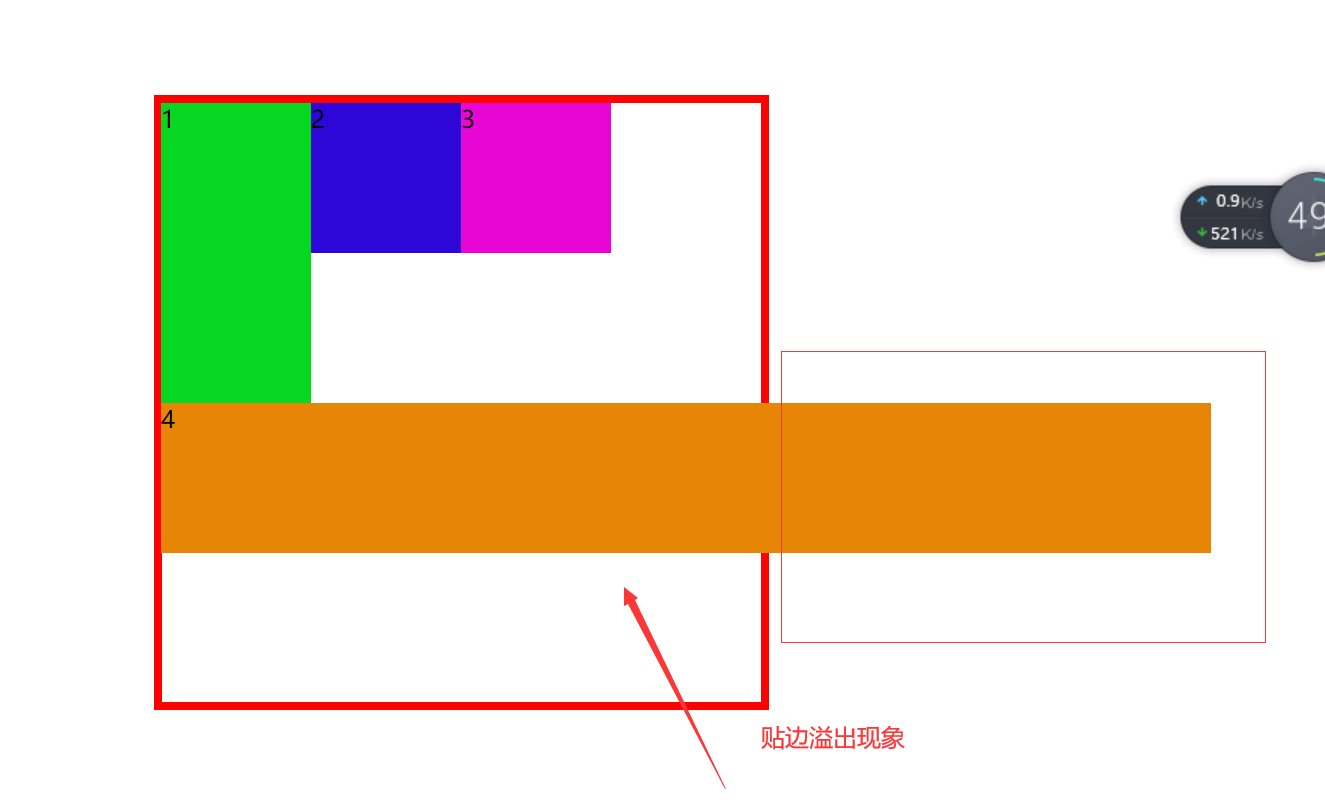
如果子盒子的寬度大于父盒子寬度,會有溢出狀態。

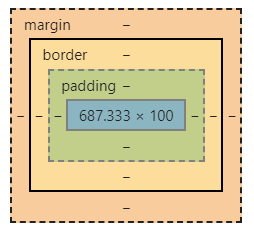
<p style="color:red">注意:貼的是圖上margin虛線的邊,如果沒有margin和padding屬性可以不計。</P>
代碼:
```
<style>
*{
margin: 0;
padding: 0;
}
div{
width:400px;
height:400px;
border:5px solid red;
margin:100px auto;
}
div p{
width:100px;
height:100px;
float:left;
}
div p.par1{
height:200px;
background:rgb(6, 216, 34);
}
div p.par2{
background:rgb(45, 6, 216);
}
div p.par3{
wdith:300px;
background:rgb(231, 6, 212);
}
div p.par4{
width:300px;
background:rgb(231, 134, 6);
}
</style>
</head>
<body>
<div>
<p class="par1">1</p>
<p class="par2">2</p>
<p class="par3">3</p>
<p class="par4">4</p>
</div>
```


- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
