絕對定位
```
position:absolute
```
```
水平方向設置: left, right //從外往內走
垂直方向:top bottom //從外往內走
```
語法:
```
position:absolute;
left:像素值;
right : 像素值;
top: 像素值;
bottom: 像素值;
```
## 自己個人理解:
## 在子盒子絕對定位如果沒有父級別的參考定位,會參考body,如果父親設置了相對或者絕對定位,會參考父親的盒子定位。
屬性:absolute 絕對的意思
<p style="color:#00FF00">參考元素:參考的是距離最近的有定位的祖先元素,如果所有的祖先元素都沒有設置定位,則參考body
如果想要發生位置偏移,必須搭配偏移量屬性
</p>
<p style="color:rnd">絕對定位的性質:絕對定位的元素是脫離了標準流的,讓出了標準流的位置,后面的標準流元素會占領他圖標的位置,此時該元素脫標后不再受標準流的控制,(比如span標簽絕對定位后可以設置寬度和高度了)任意盒子都可以設置絕對定位
</p>
需要注意的是絕對定位的參考點是不固定的,有可能是某個祖先級元素,也有可能是body
## 1.以body為參考元素的參考點
<p style="color:red">如果該絕對定位元素的參考點都沒有設置定位,此時body是該元素的參考點。
參考點:根據偏移方向組成的body頁面首屏的四個頂點。</p>
<h2 style="color:#8B0000"><p>大注意:比如left左定位,是子盒子最左邊的邊框參考父親盒子最左邊的邊框
right右邊定位,是子盒子最右邊的邊框參考父親盒子最右邊的邊框</p></h2>
如果top參與的絕對定位,參考點是body左上頂點或者右上頂點。
left 和top參考的是body時,參考的是body的左上頂點,對比點就是自身的左上頂點。
<br/>
<br/>
right和top組合時候:參考點是body時,參考位置是body的右上頂點,對比頂就是自身的右上頂點
<br/>
<br/><br/><br/>
left bottom參考點是body時,參考位置是body的坐下
<br/>
<br/>
right和bottom參考點是body時,參考位置是body的右下
<br/>
<br/>
<h2>2.以祖先元素為參考點進行偏移
</h2>
<br/>
<br/>
<p style="color:red">如果某個,某幾個元素又定位,不論是什么類型(區分相對定位或者絕對定位等等),在html結構中誰就是參考元素。
</p>
# 大注意:
## 作為絕對定位參考點,祖先元素可以是相對定位絕對定位或者是固定定位,不區分任何類型,后代和祖先級別元素,組合方三種:
##
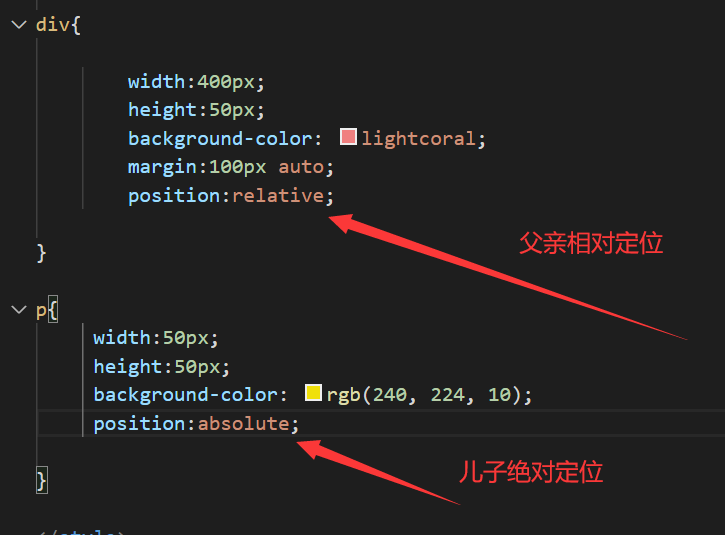
<h3 style="color:red">(子絕對定位 父親相對定位 )
(子絕對定位 父親固定定位 )
由于相對定位不脫標,導致結構更加穩定,大部分都使用:(子絕對定位 父親相對定位 )
</h3>
如圖:( div樣式里面包含 p標簽樣式)

<br/><br/>
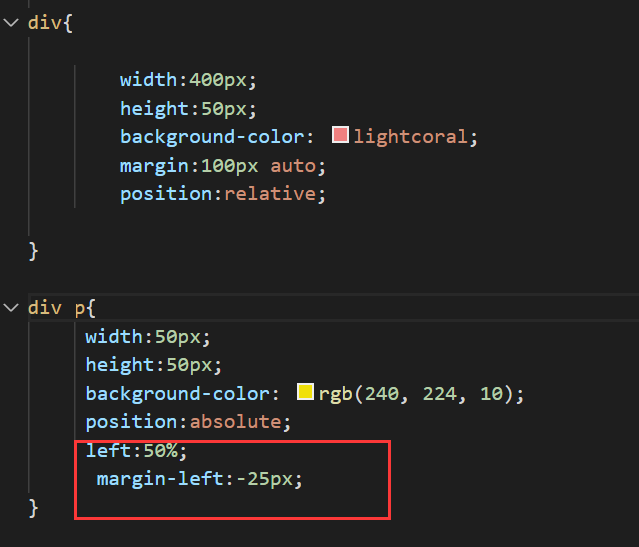
## **子盒子百分比居中方法:(重要)**
### 絕對定位居中
<p style="color:blue">首先設置left值為50%
<br/>
第二步將margin設置為負的自己寬度的一半</p> //注意是負數的自己(也就是子盒子)
## 通過父親的百分比定位設置,然后margin為負自己寬度(高度)的一半,從而實現居中顯示。
如果:絕對定位 偏移屬性值為百分比,他的百分比參考的是父盒子,或者距離最近的有定位的祖先元素的寬度高度的百分比。
<br/><br/>
如圖:

<br/><br/>
效果:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
