```
浮動:
float
```
占CSS3 三分之一的比重
如果一個網站只有標準文檔流,很多效果是不能實現的,如果要實現非標準流的頁面就必須讓標簽去標準化,讓標簽脫離標準文檔流的方法:
浮動和定位
浮動屬性是專門用于進行網頁并排布局的
作用:脫離的標準文檔流,不在受元素等級限制(比如行內元素,塊級,行內塊)。
又可以并排顯示,又可以設置寬高
flosat:屬性
屬性值:left,right
```
flosat:left; //左浮動
flosat:right; //右浮動
```
浮動特性:
元素會按照書寫的順序依次貼邊
同一個父盒子既可以設置左浮動,也可以設置右浮動
所有兄弟元素,如果一個收浮動了,剩下的所有兄弟元素必須設置浮動
如果浮動元素不設置寬度,不會撐滿父盒子,而被內容撐寬
代碼如下:
```
.zuo{
float:left;
????}
.you{
float:right;
????}
<p class="zuo">1</p>
<p class="you ">2</p>
<p class="zuo">3</p>
<p class="you ">4</p>
<p class="zuo" >5</p>
<p class="you " >6</p>
<p class="zuo" >7</p>
<p class="you ">8</p>
<p class="zuo">9</p>
<p class="you ">10</p>
```
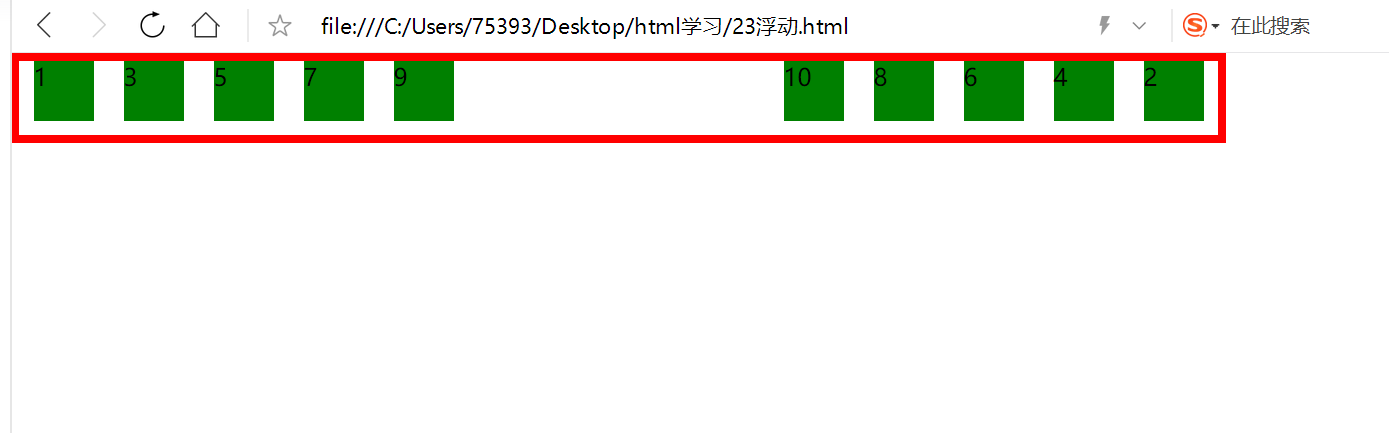
效果如下:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
