盒子水平居中
方法給目標元素設置margin:自定義值 auto;
盒子垂直居中
父盒子不設置高度 而設置 上下padding 左右為0
<br/>
<br/>
如果設置盒子上下左右都居中
首先子盒子設置margin:0 auto; 父盒子不設置高度,而設置上下padding值 左右為0;
<p style="color:red">工作中真正設置垂直居中使用的定位,很少使用padding去擠高度。
</p>
代碼:
```
<style>
*{
padding: 0;
margin: 0;
}
div{
width:300px;
padding:50px 0px;
background-color: cadetblue;
}
p{
width:100px;
height:100px;
background-color:crimson;
margin: 0 auto;
}
</style>
<div>
<p></p>
</div>
```
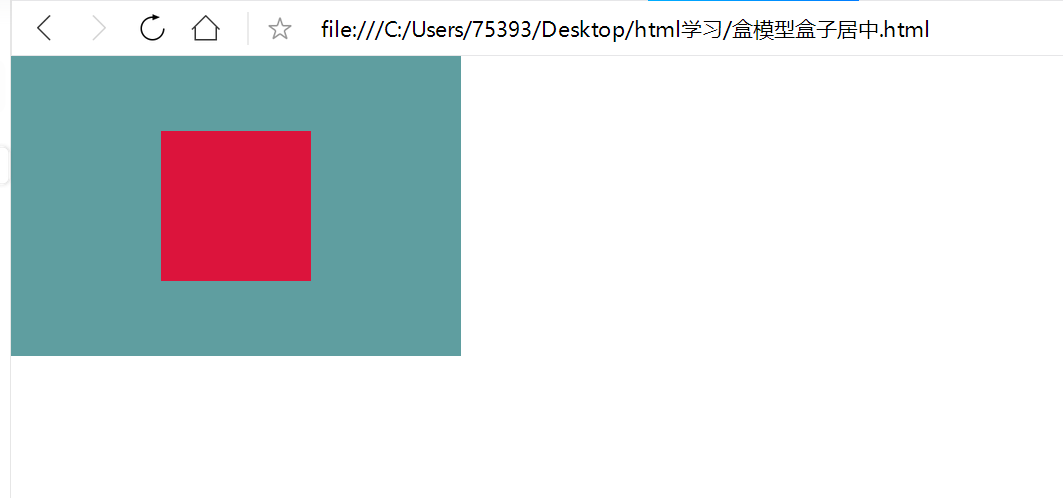
效果:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
