1.浮動帶來的影響
標準流的盒子,如果不設置高度,會被內容子自動撐高。
如果盒子內部的元素浮動了,子盒子脫標后,不能撐高父盒子
父盒子的高度就會為0,影響一些問題
第一個問題:父盒子的高度不能被子元素撐高了。
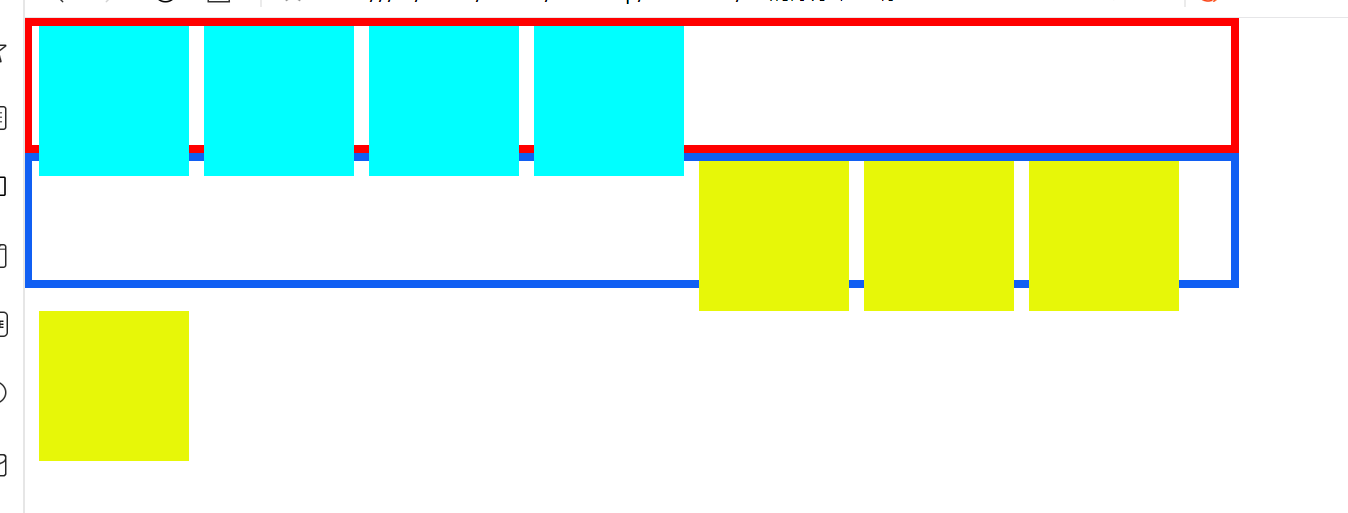
第二個問題:如果父盒子后面還有其他兄弟標簽,并且該兄弟標簽內部也有浮動元素,前面的浮動會影響后面的貼邊。
清除浮動方法一:height屬性
父盒子的高度不能被撐高,我們可以強制給父盒子設置一個高度,去管理內部的子元素
缺點:父盒子的高度不可以隨著子元素變高而增高,如果子盒子是動態的,父盒子還會出現原來的問題
。
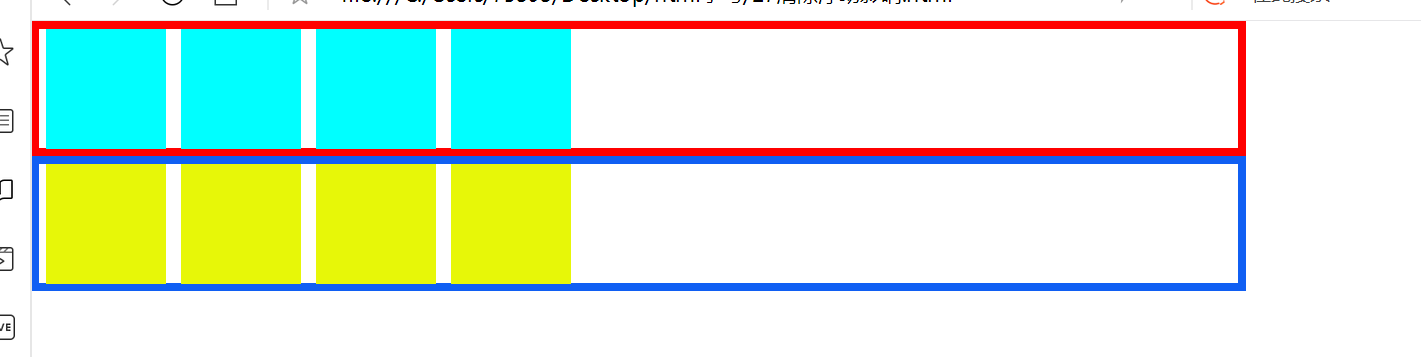
如圖對比,第二張圖是高度不合理的情況下:


- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
