## 盒子模式height屬性拓展
一個盒子必須有高度,否則看不到內容樣式,高度可以有多個配置內容,比如超出部分,如果顯示,如果盒子沒有設置高度,則被內容撐高,如果設置了高度,內部高度大于盒子本身的高度,不會被隱藏,會自動超出盒子內容顯示。
關于高度超出部分,是有屬性可配置的,overflow,其作用指的是超出盒子部分怎么顯示
屬性值:
1. visible 可見的,默認的
2. hidden 作用是超出高度部分隱藏
3. scroll 無論文字是否超出部分,都增加滾動條樣式
4. auto 超出部分增加滾動條樣式。
```
overflow:visible
overflow:hidden
overflow:scroll
overflow:auto
```
關于height屬性,如果希望盒子自動被內容撐高,可以設置只為 auto
```
height:auto
```
代碼案例:
```
style>
*{
margin:0;
padding:0;
}
div {
width:200px;
height:100px;
overflow:auto;
border:2px solid red;
}
</style>
</head>
<body>
<div>
<p>你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n你好你好你年號年后上的飛機是根據聯賽冠軍路上就給你老師看看結果那算了n</p>
</div>
```
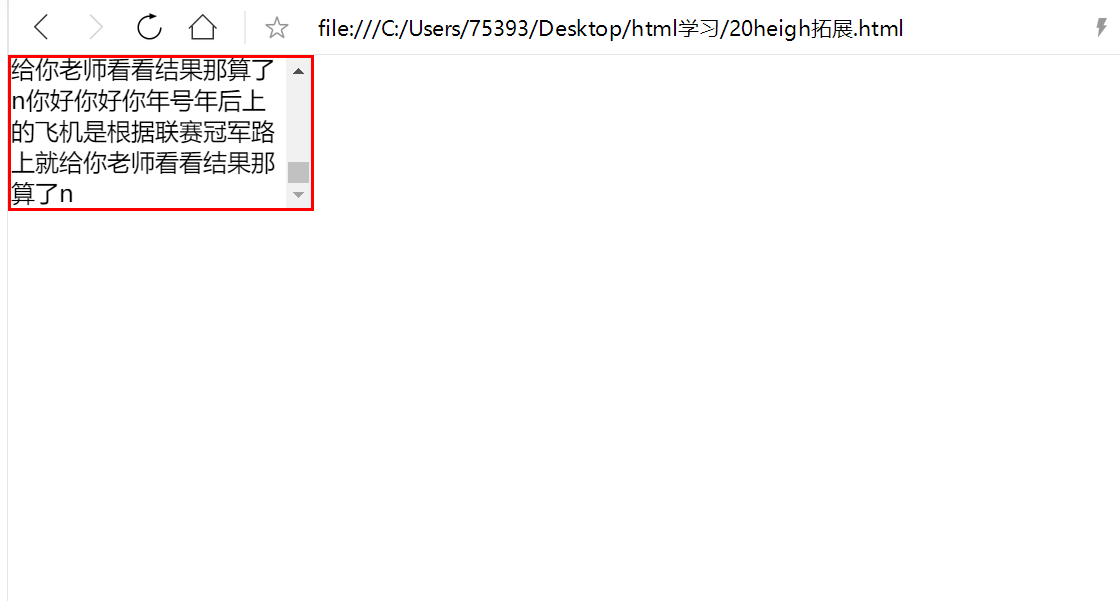
效果如下:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
