overflow屬性 清除浮動影響是一個小偏方,值必須是hidden 可以解決浮動的所有的問題
代碼格式:
```
overflow:hidden
```
通過overflow屬性解決浮動影響的原因:overflow屬性有BFC特性,BFC特性有一個特點,設置了該屬性的元素就擁有被內部元素撐高的特點。
使用說明:哪個盒子受浮動影響,就放到哪個盒子里
實際工作中,使用內墻法和overflow屬性去解決浮動的影響。
代碼如下:
```
<style>
*{
margin: 0;
padding: 0;
}
.box{
width:800px;
border: 5px solid red;
overflow:hidden;
}
.box1{
width:800px;
border: 5px solid rgb(16, 95, 243);
overflow:hidden;
}
.box p{
width: 80px;
height:80px;
background-color:cyan;
float:left;
margin:0 5px;
}
.box1 p{
width: 80px;
height:80px;
background-color:rgb(231, 247, 8);
float:left;
margin:0 5px;
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
```
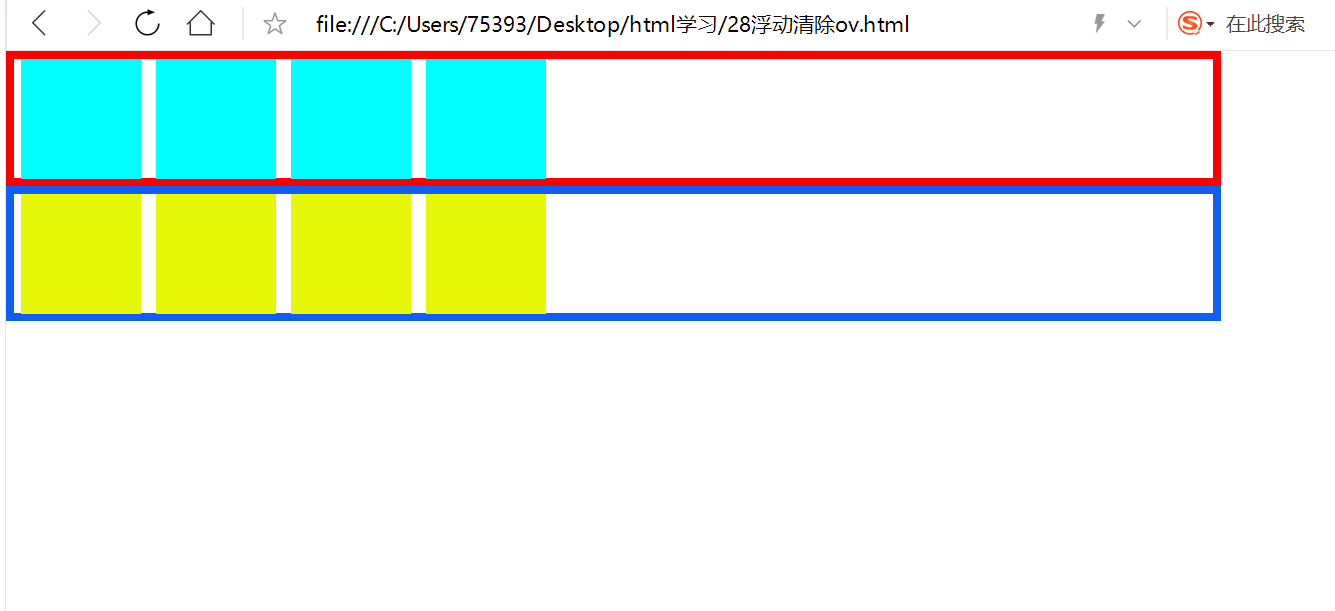
效果:

- 簡介
- 文字三屬性(顏色,字號,字體)
- 盒子三屬性(width , height, background-color)
- CSS引入方法
- CSS選擇器
- css高級選擇器
- CSS的繼承性
- 顏色屬性color
- 字體font-family
- 字號font-size
- 文字在盒子行高 line-height
- 字體加粗font-weight
- 字體樣式font-style
- 文本段落對齊text-align
- 文字修飾(上劃線下劃線中劃線 text-decoration)
- 文字縮進text-indent
- 盒子模型的寬度與高度width,height
- 內邊距padding
- 邊框border
- 外邊距margin
- 清除默認樣式
- 盒子height高度屬性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 標準文檔流display
- 浮動float
- 浮動元素性質
- 浮動貼邊原理
- 浮動元素的標準流問題(文字圍邊效果)
- 清除浮動
- 清除浮動影響二: clear屬性
- 清除浮動overflow方法
- 偽類標簽
- background-color背景顏色屬性
- background-image 背景圖片調用
- background-repeat 背景圖平鋪狀態
- background-position背景定位
- background-attachment背景附著
- background綜合語法
- 相對定位position:relative
- 絕對定位position:absolute
- 定位壓蓋順序
- CSS制作LOGO超鏈接妙招
- CSS公共類的繼承性
- em單位
- 媒體查詢
- flex布局
