## 新建頁面
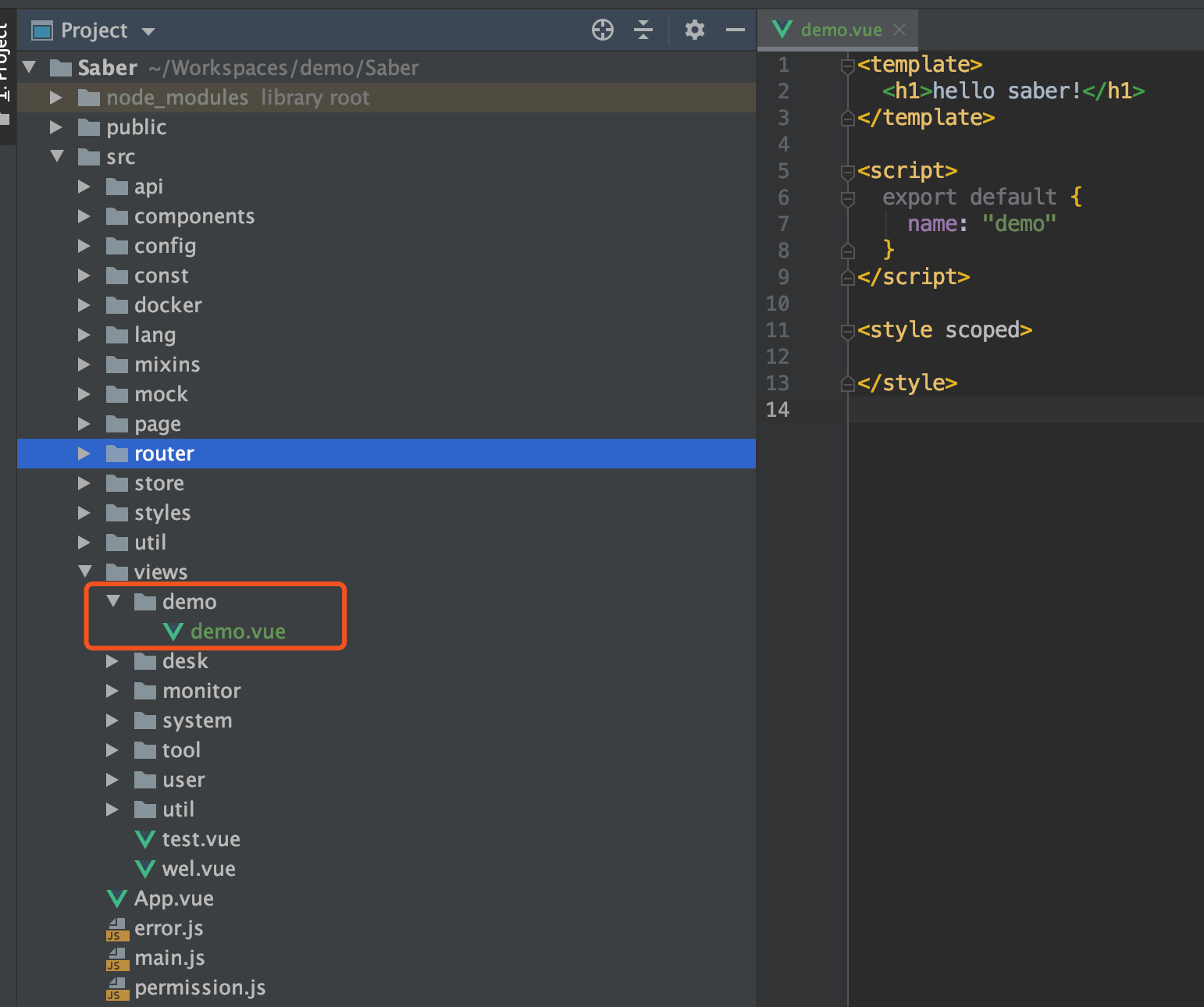
* 進入`/src/views`目錄新建`/demo/demo.vue`文件

## 創建路由
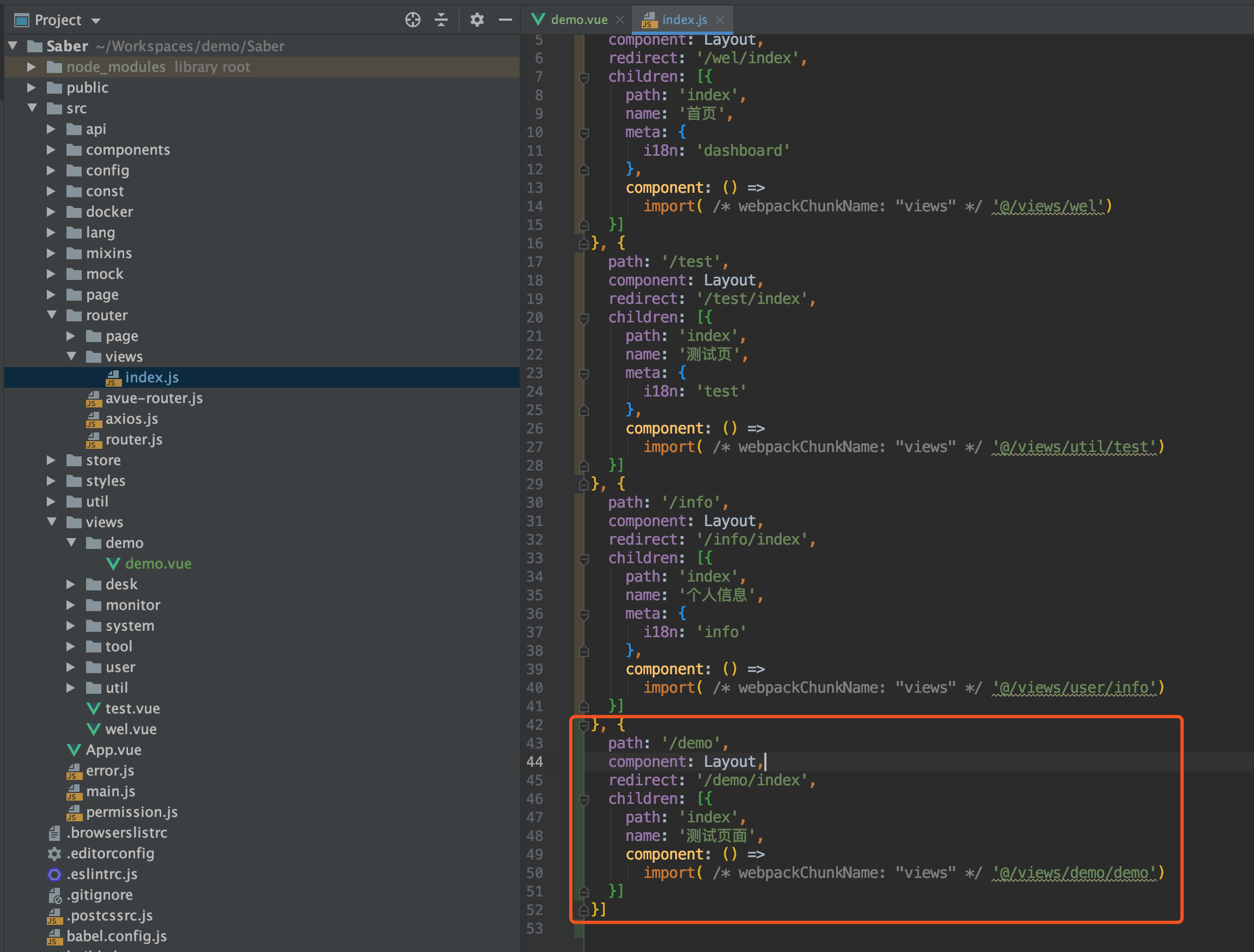
* 前往`/src/router/views/index.js`配置對應路由

## 系統訪問
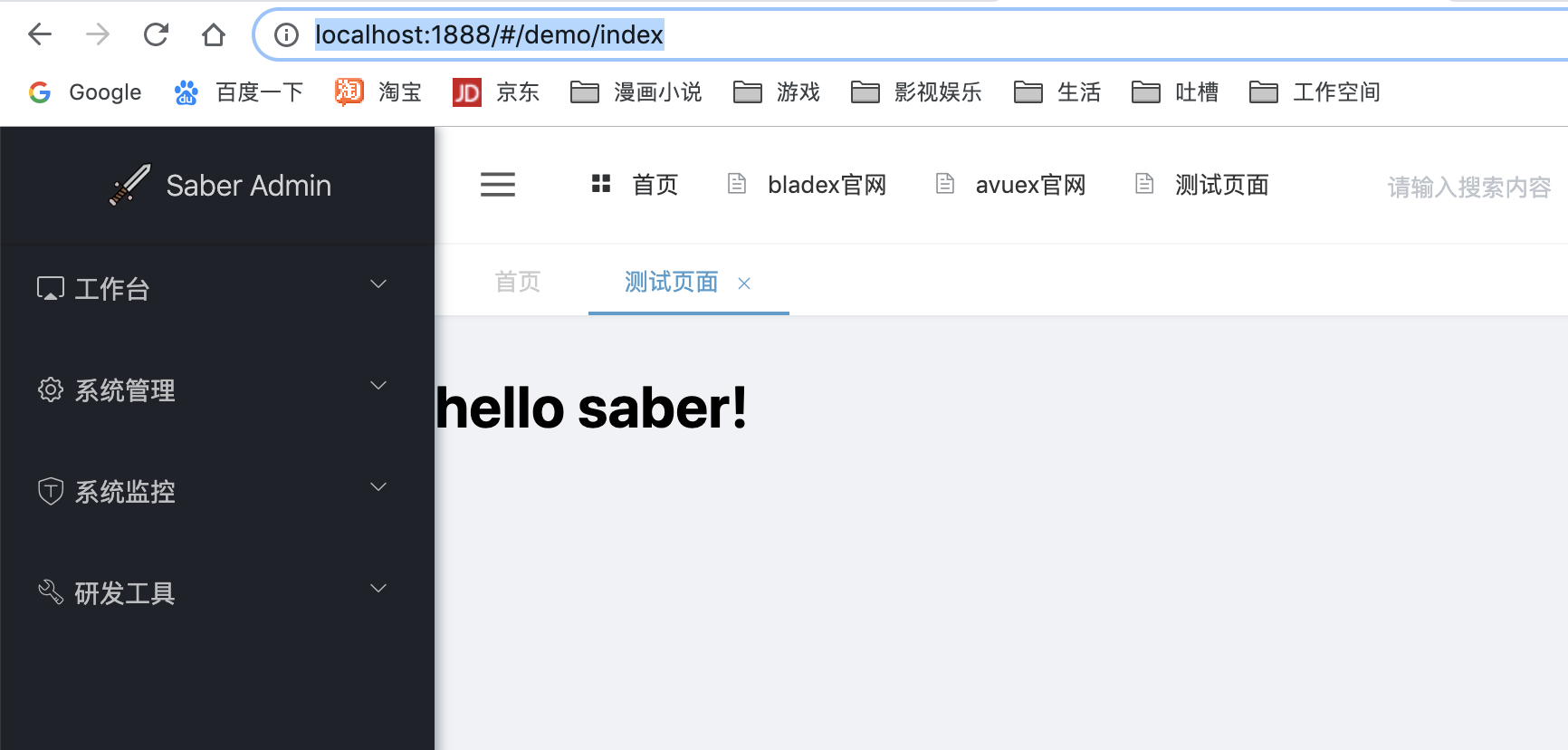
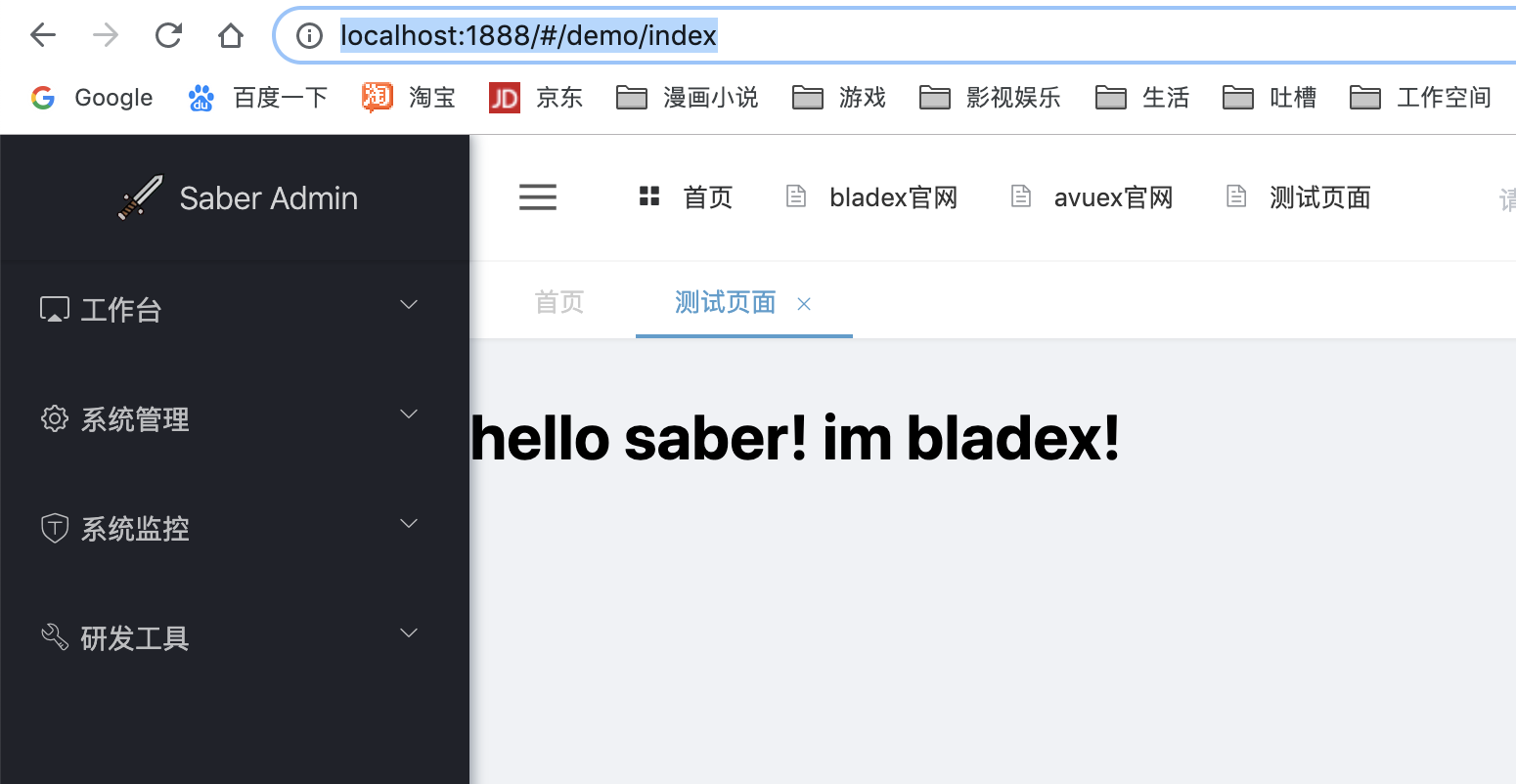
* 啟動工程訪問:[http://localhost:1888/#/demo/index](http://localhost:1888/#/demo/index) 發現頁面渲染成功

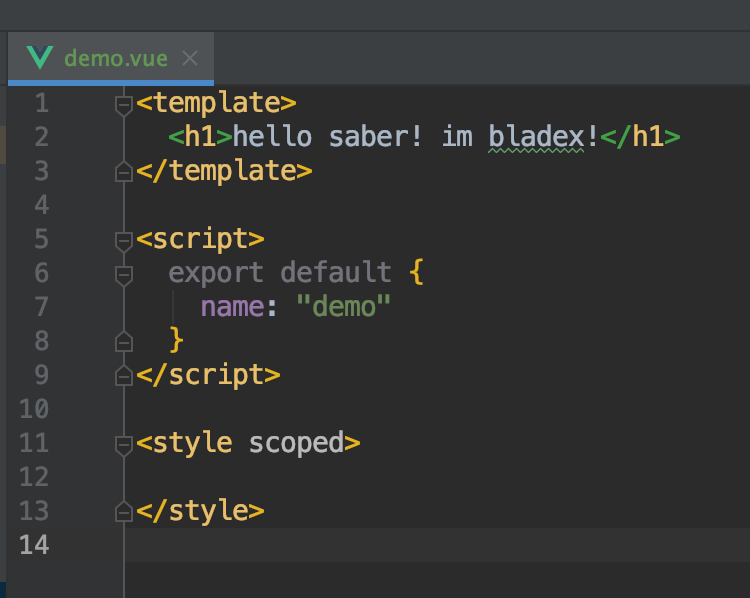
* 修改demo.vue文件內容,再次刷新界面,發現重新渲染成功


## 后續
第一個頁面我們新增成功了,那么下一章讓我們來學習下如何引入ElementUI的組件并簡單使用